your invite email
150+ Marketing & Personalization Use Cases
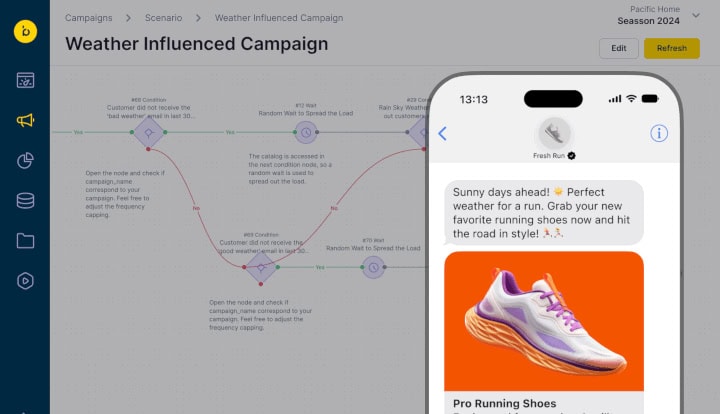
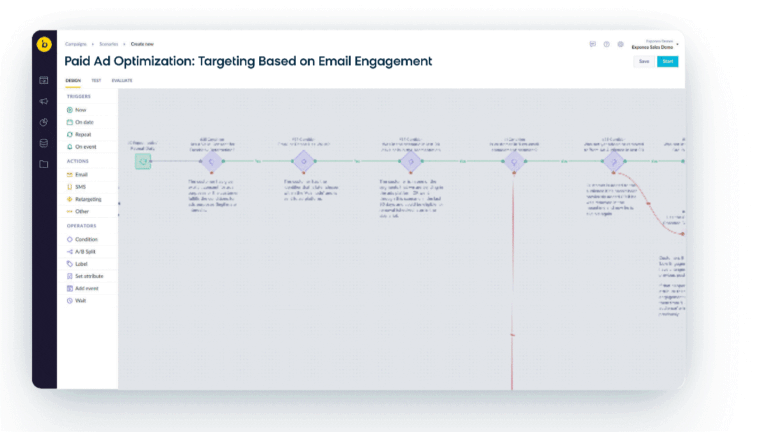
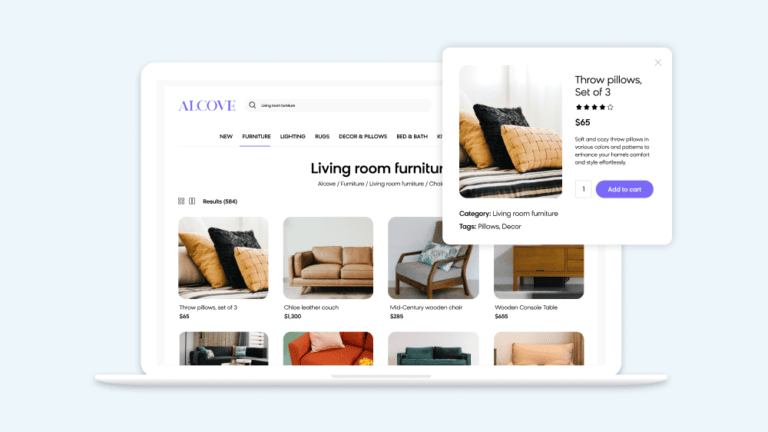
Explore marketing use cases, or filter for prebuilt use cases to go live faster. See how it works.
Filter Use Cases:
Prioritization Grid
















































































































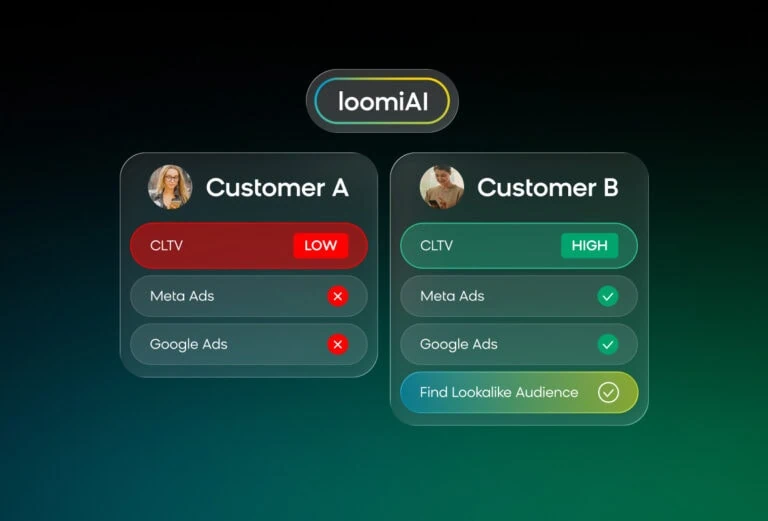
COMPOUND VALUE
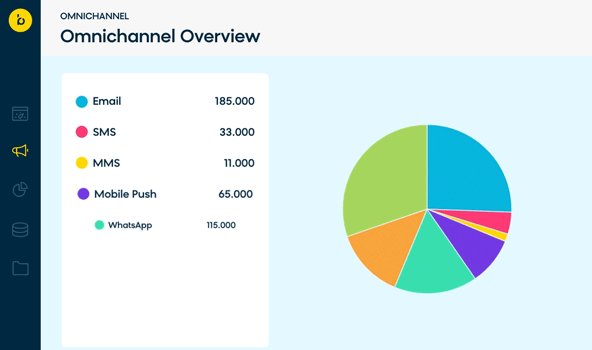
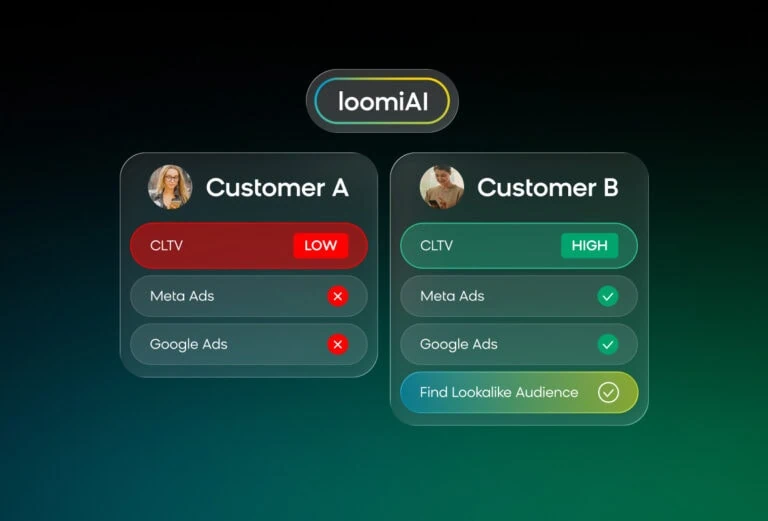
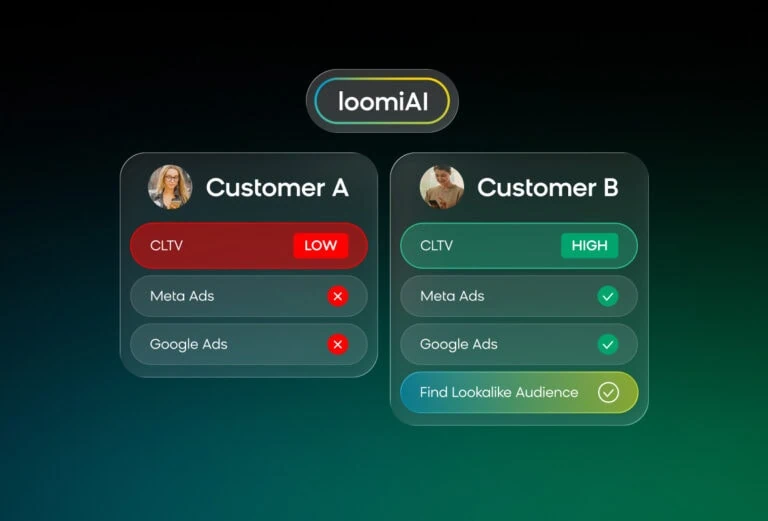
Amplify Growth
When your channels work together, results compound. Loomi AI unifies data, experiences, and activation to drive greater business impact.
Request Demo





Awareness
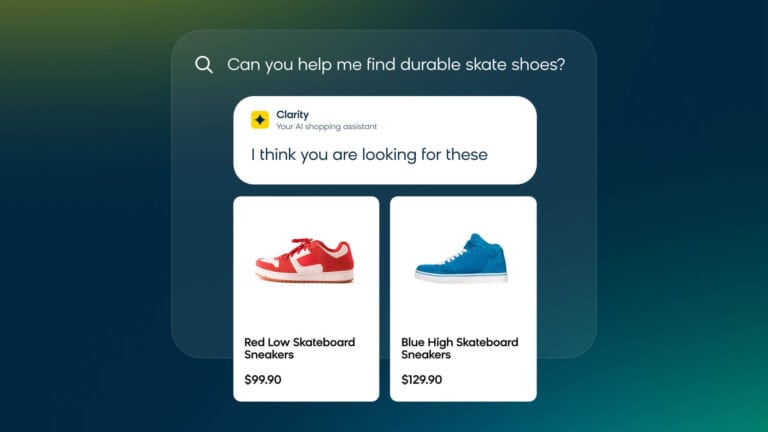
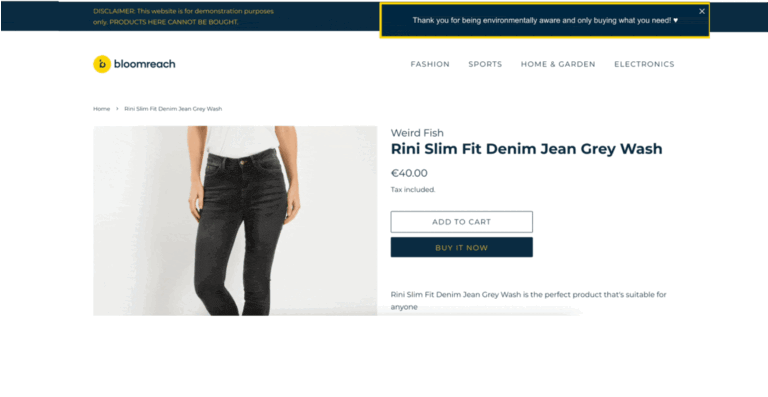
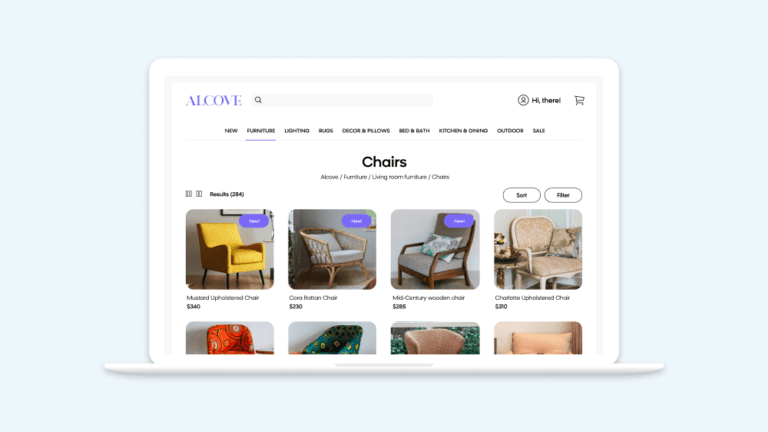
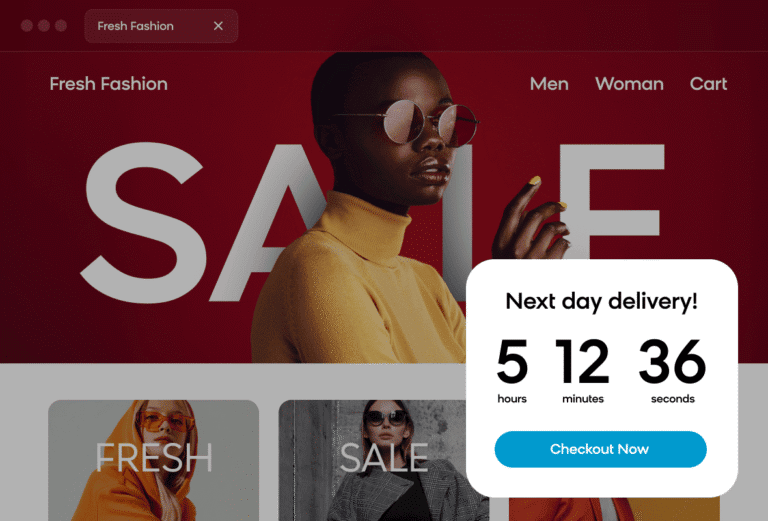
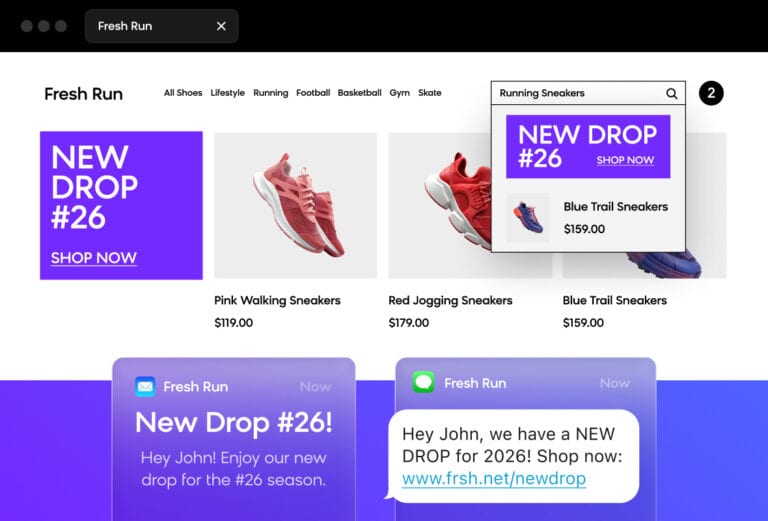
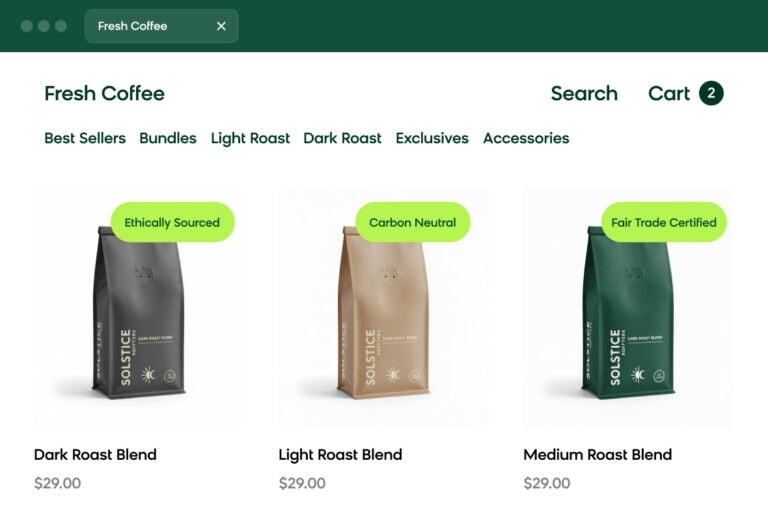
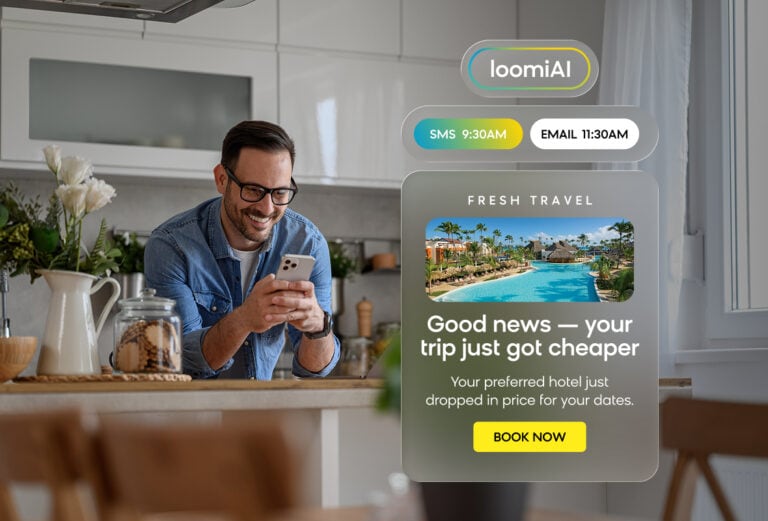
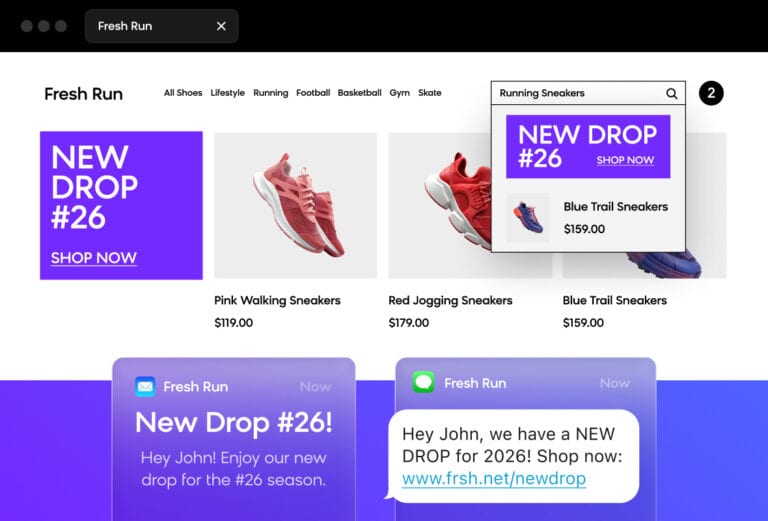
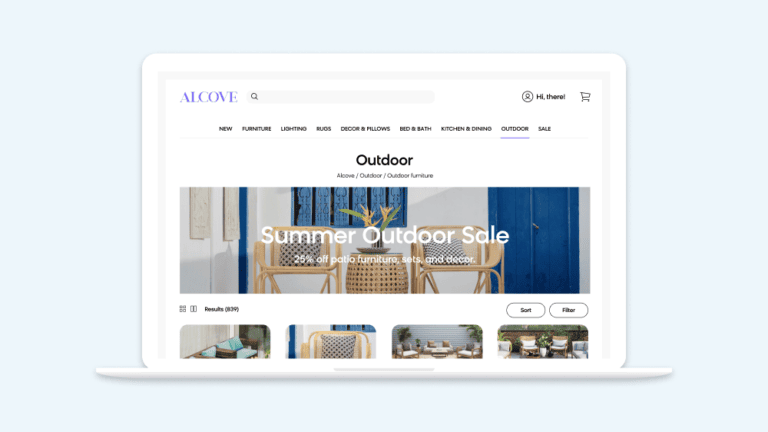
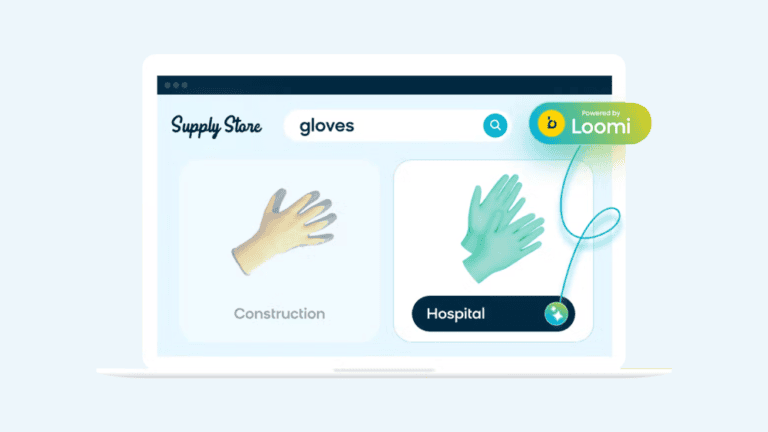
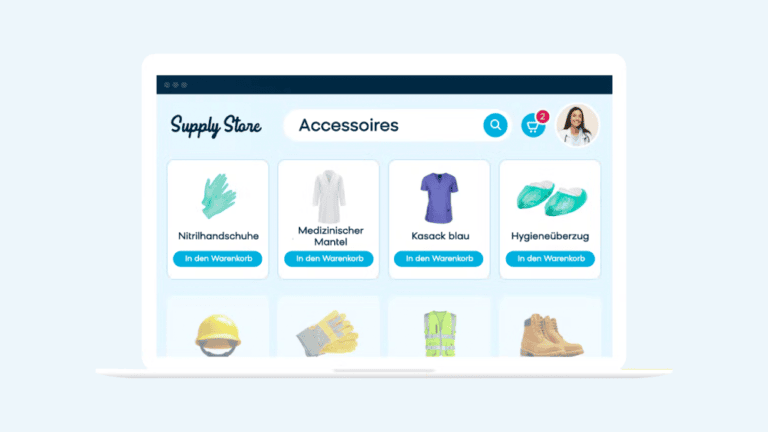
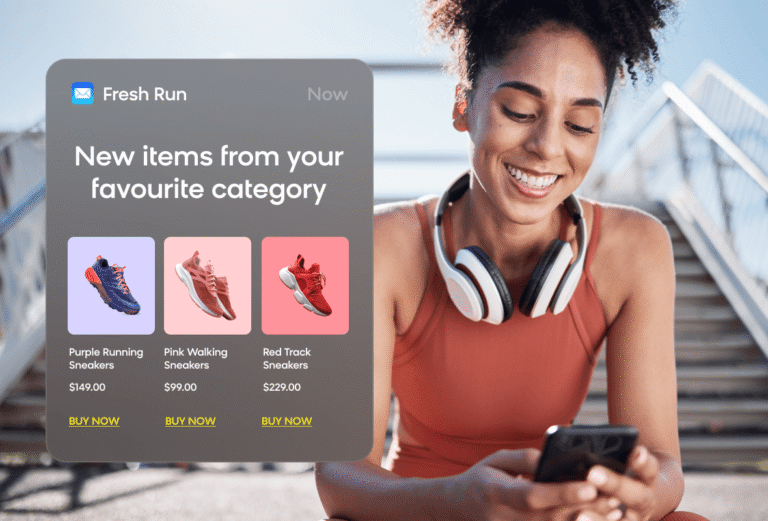
Drive More Traffic
Optimize your channels, ads, and audiences to drive more meaningful traffic and increase conversions.
Request Demo










Acquisition
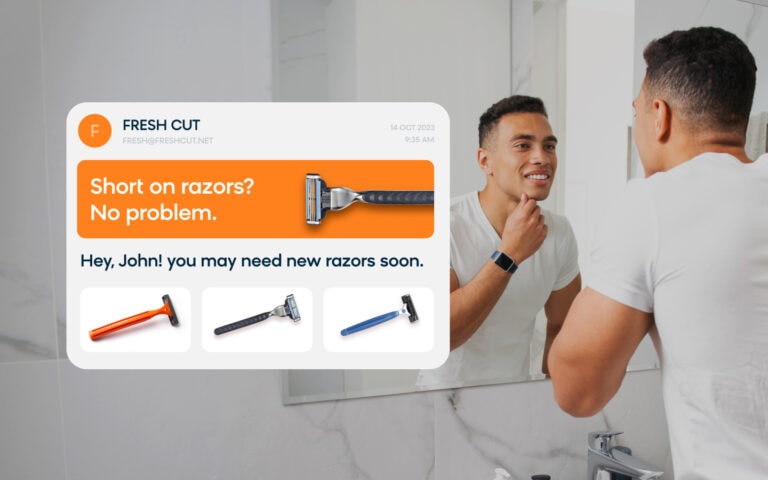
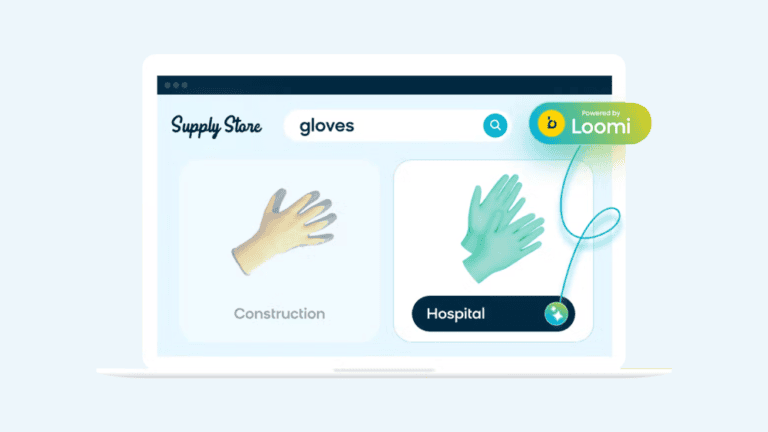
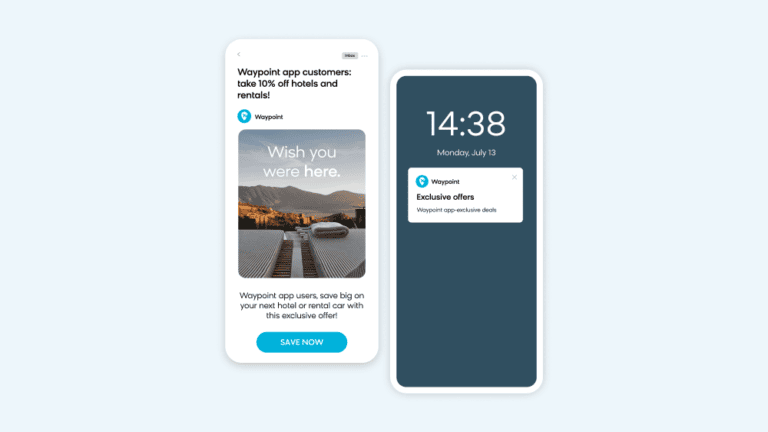
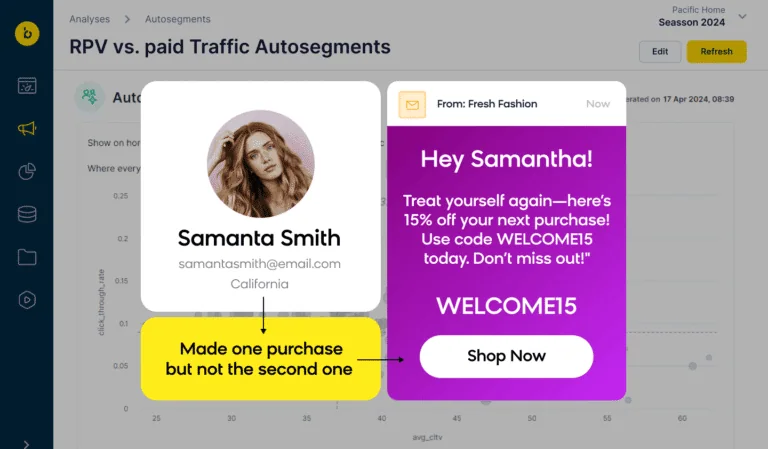
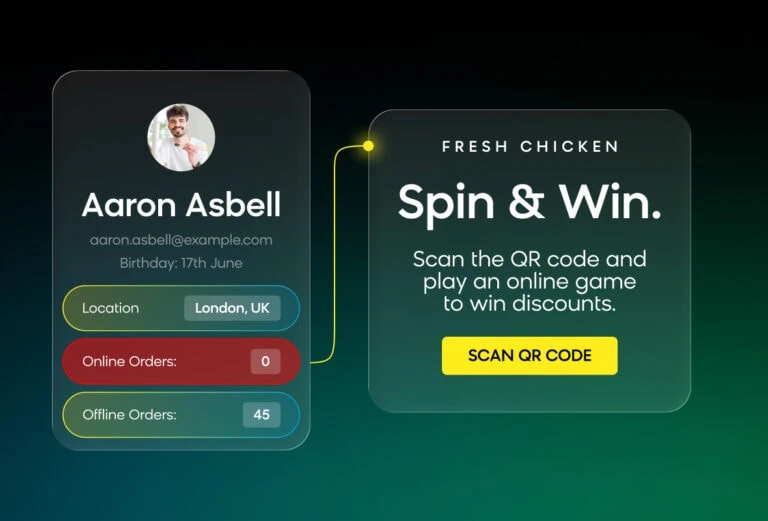
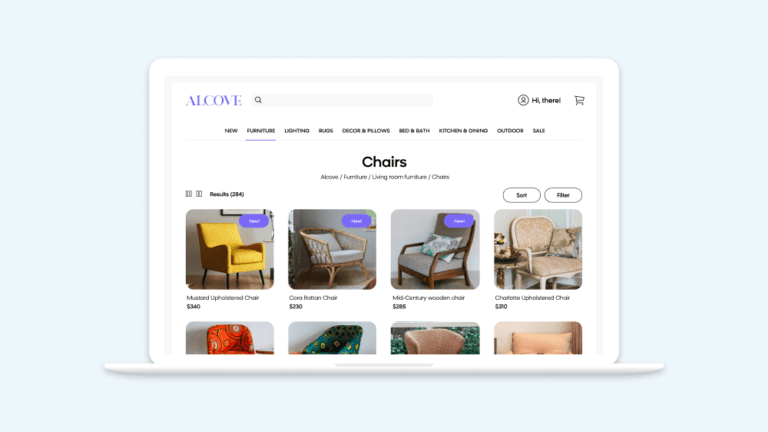
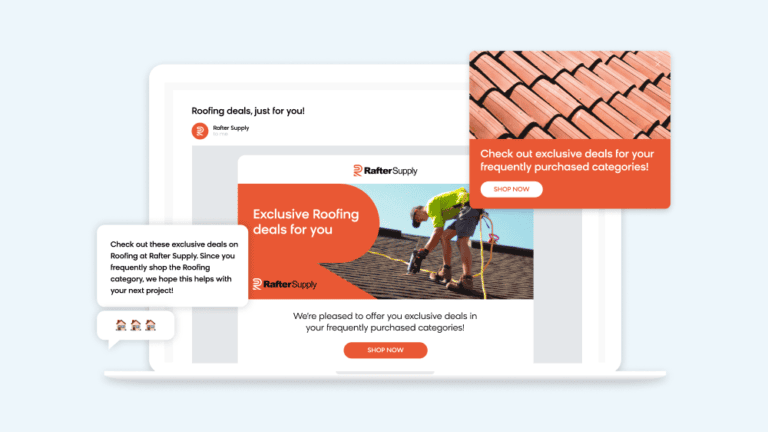
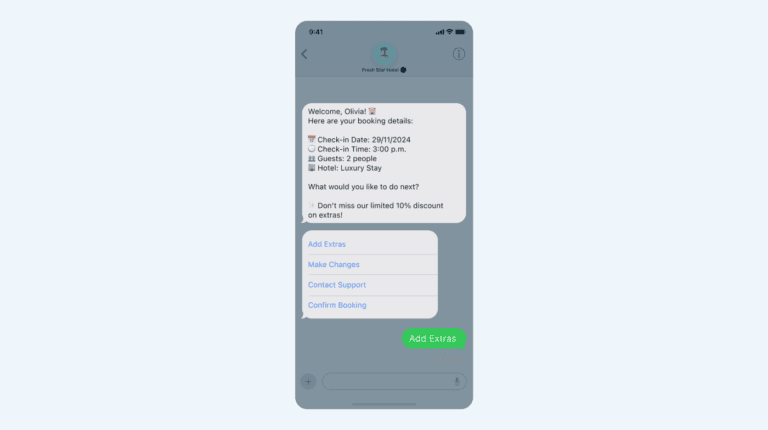
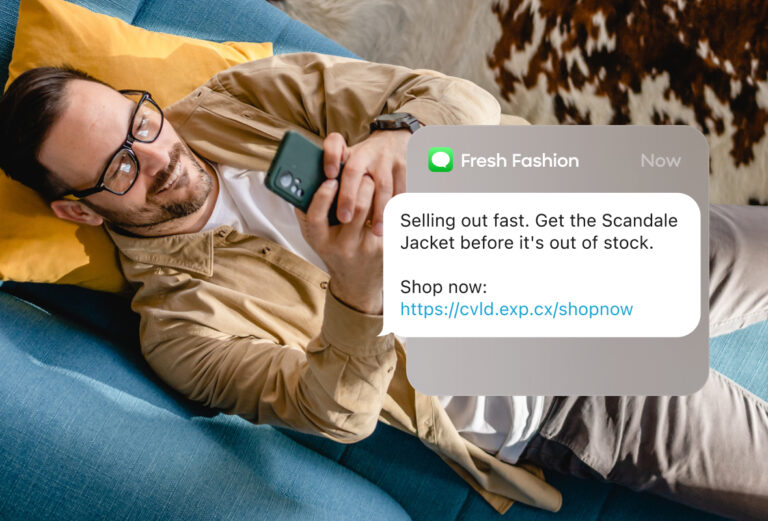
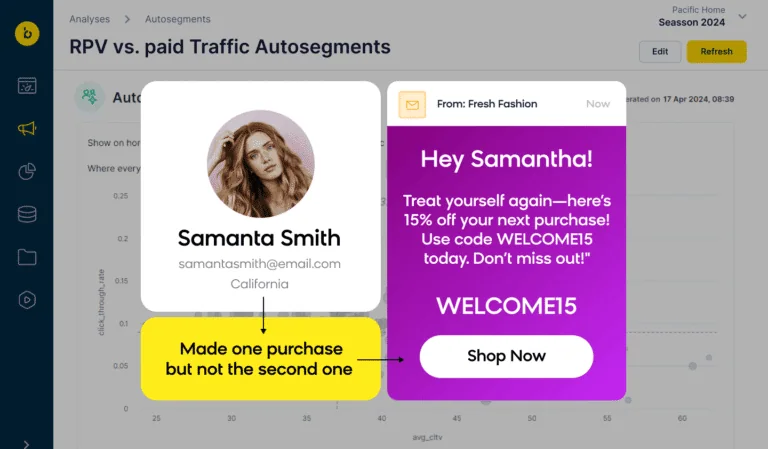
Acquire Customers
Reengage shoppers at critical points in their customer journey with relevant campaigns that drive conversions.
Request Demo












































Acquisition
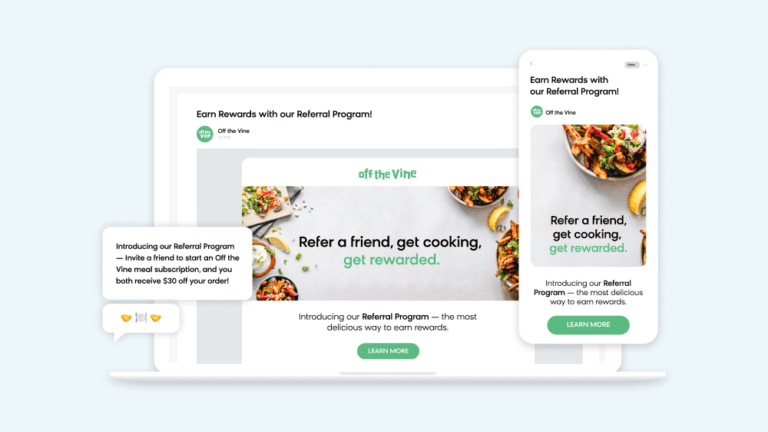
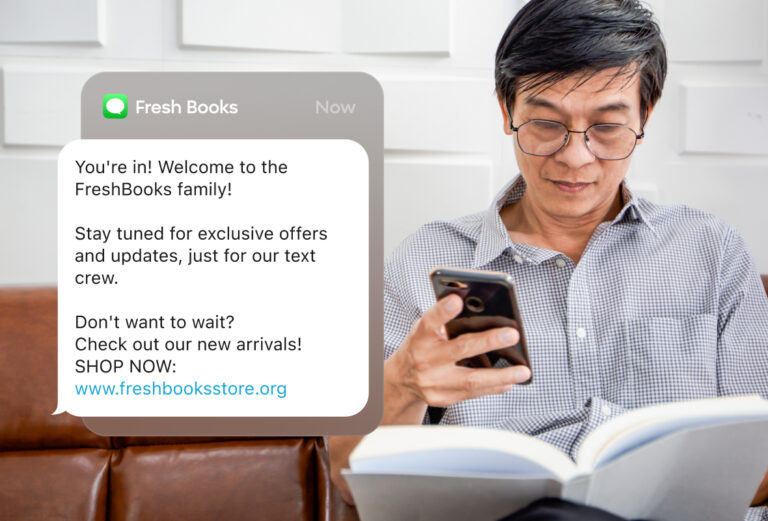
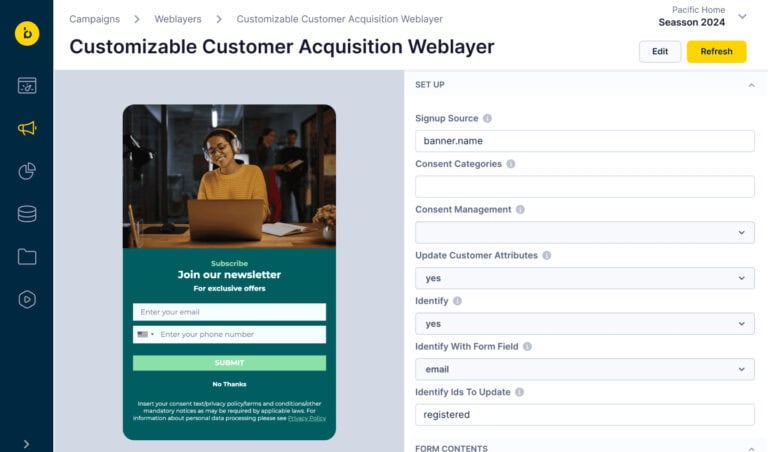
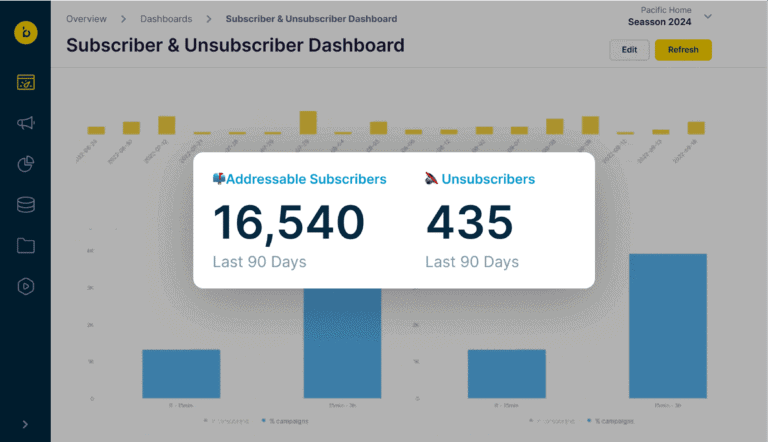
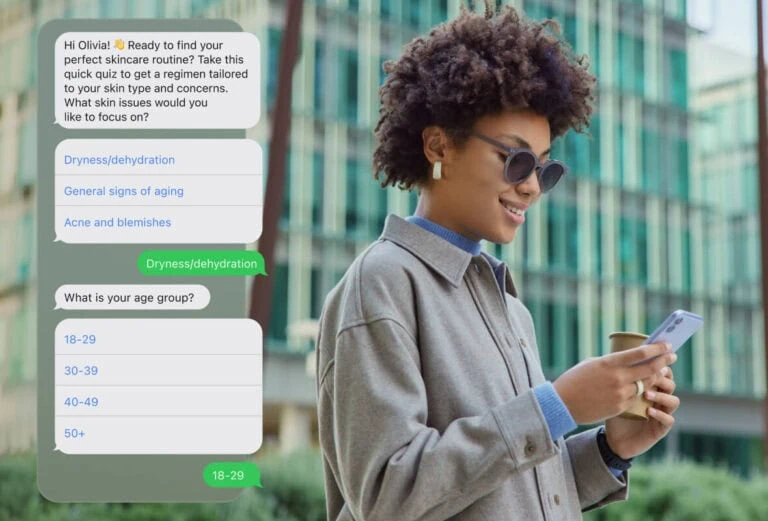
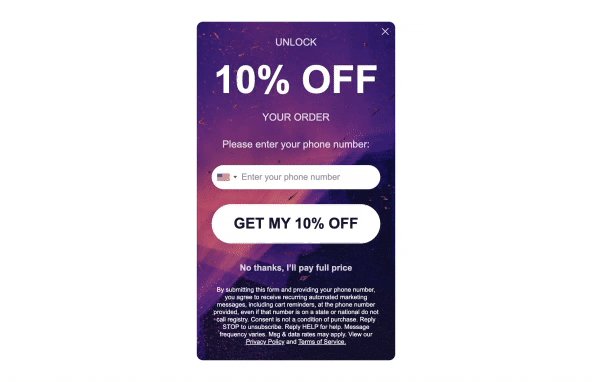
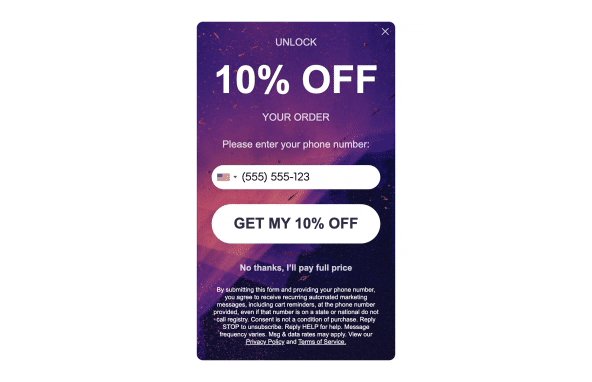
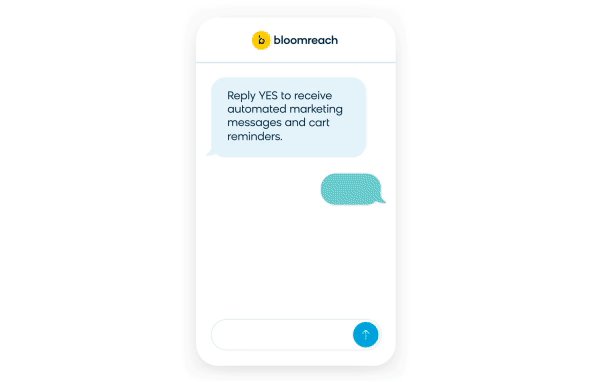
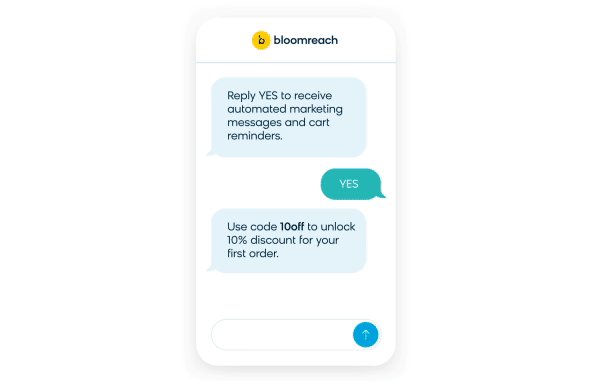
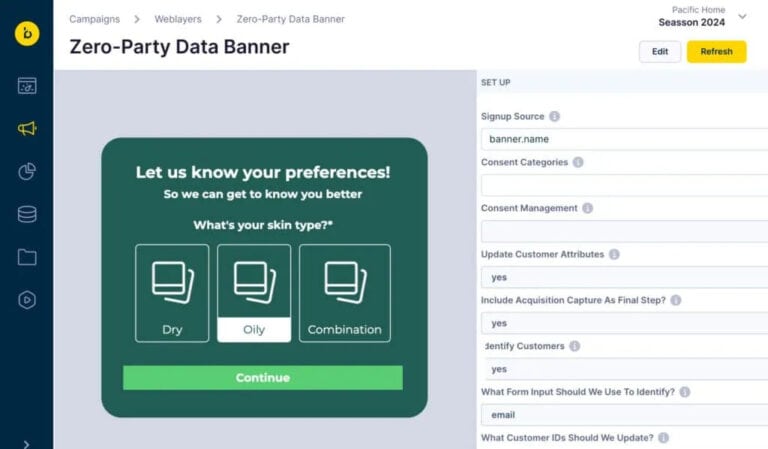
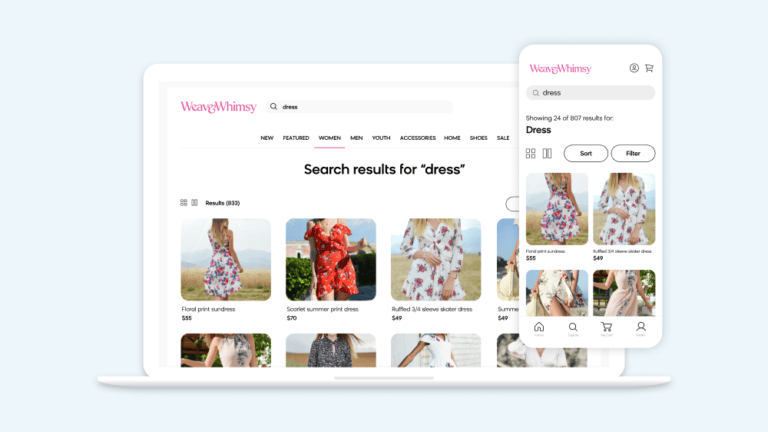
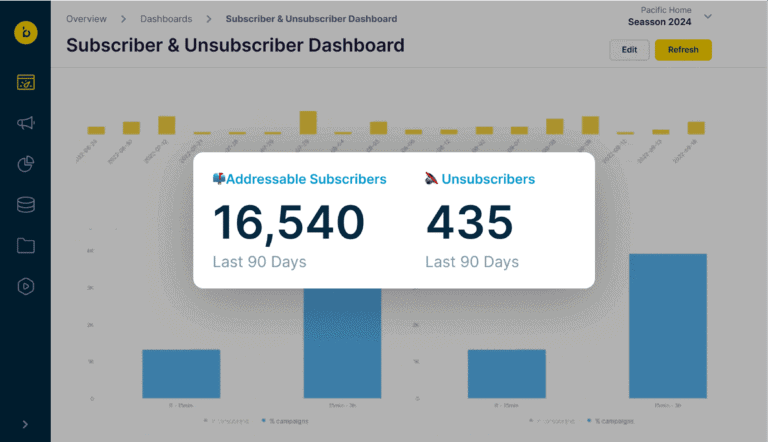
Grow Your Database
Gain more subscribers and capture crucial customer data at key touchpoints.
Request Demo
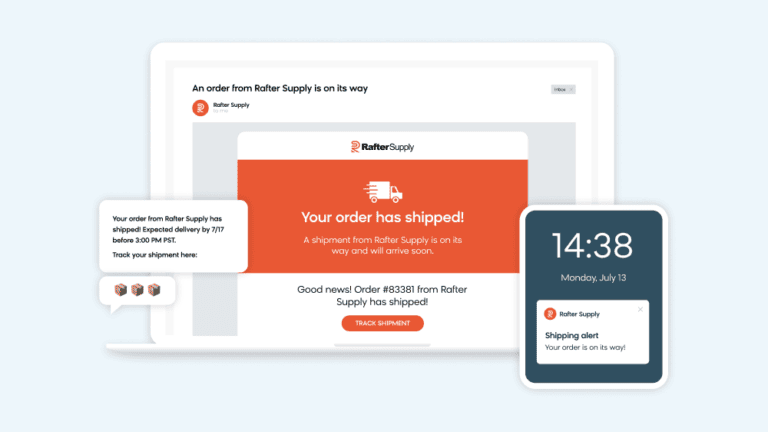
Retention
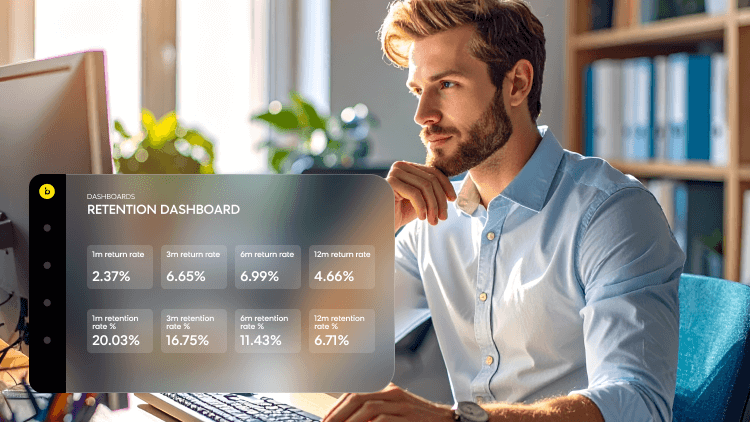
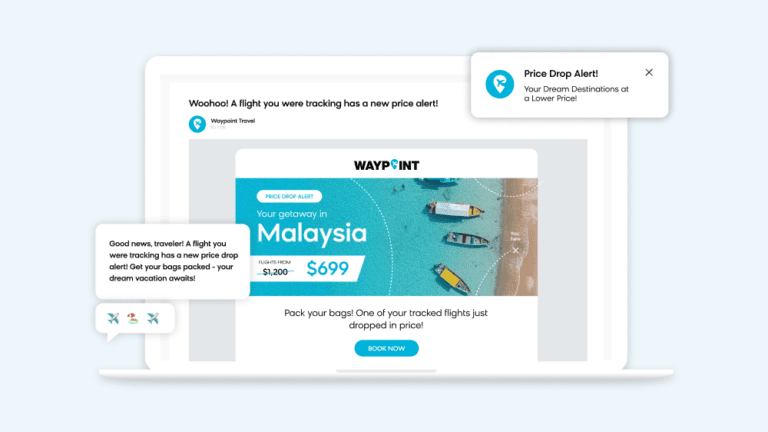
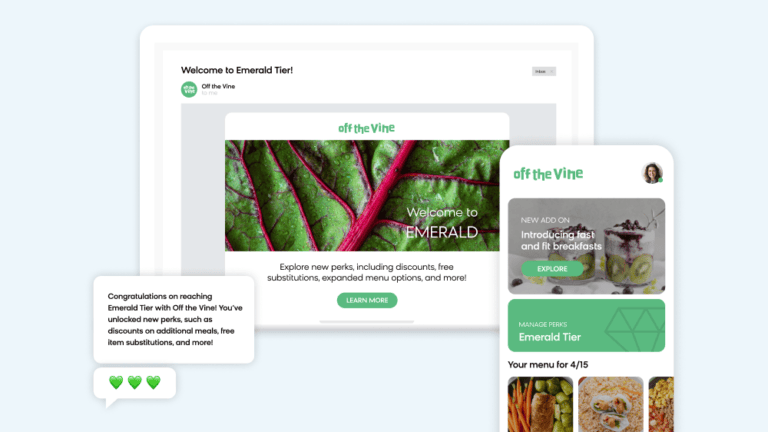
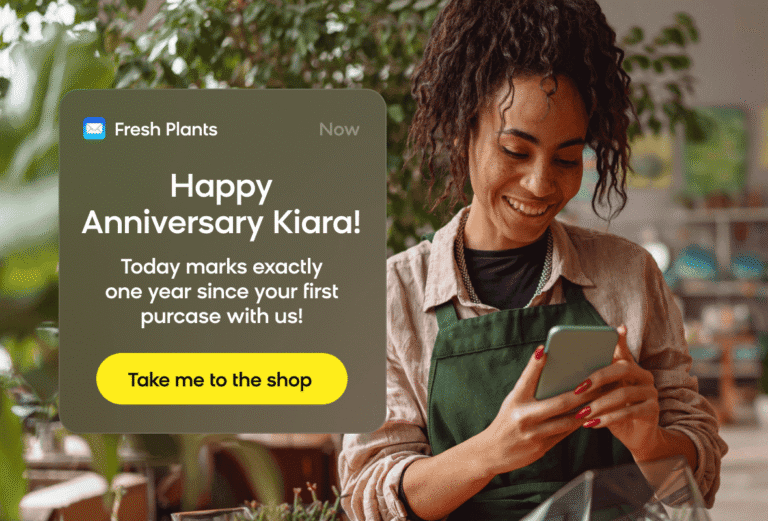
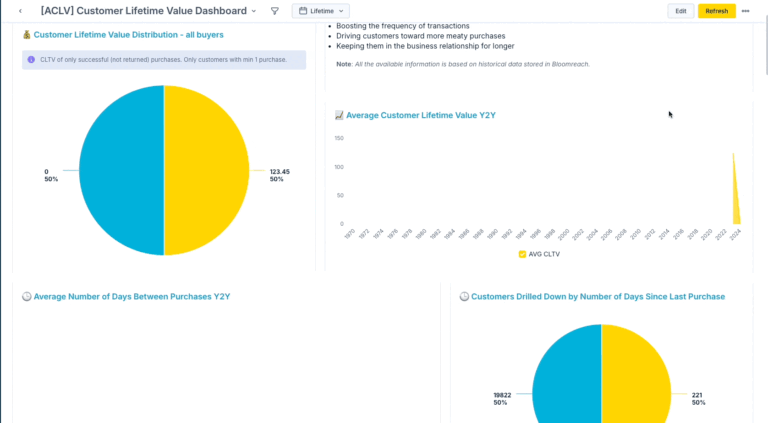
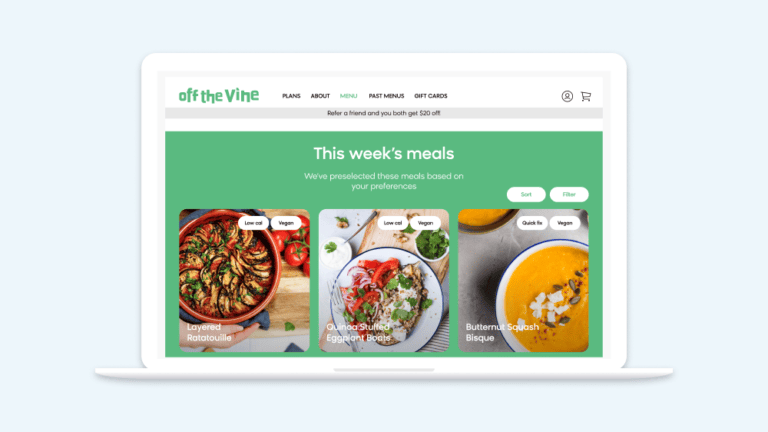
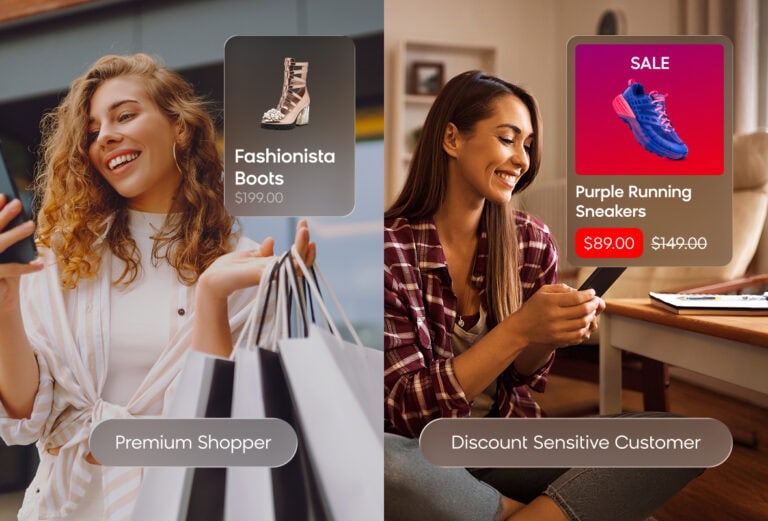
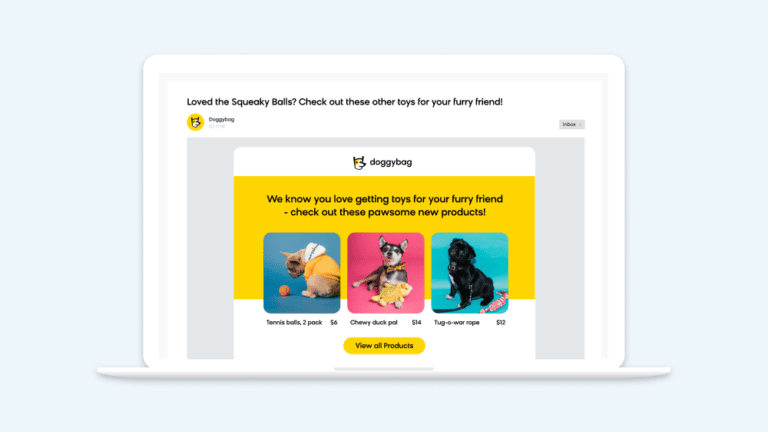
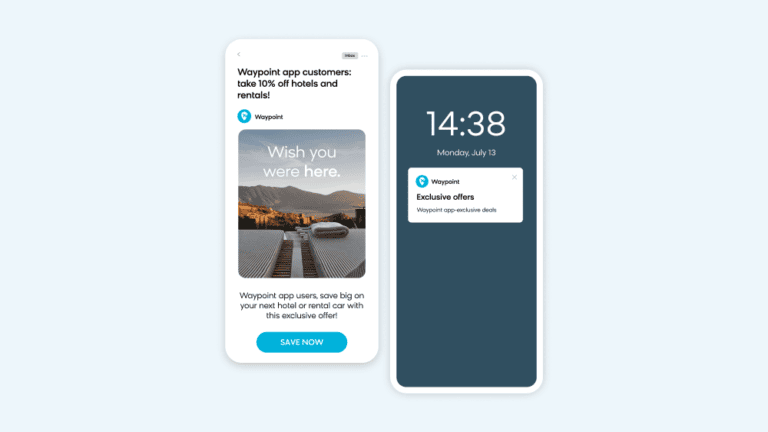
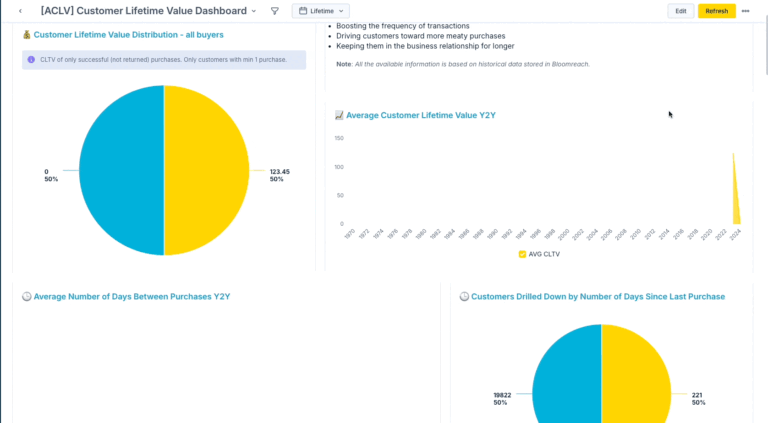
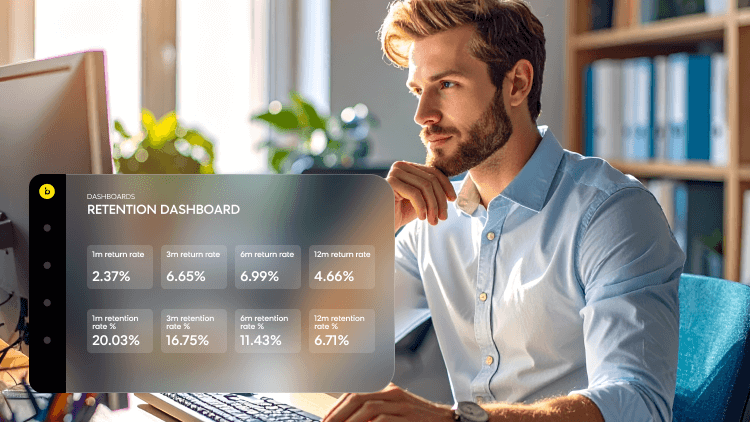
Increase Customer Retention
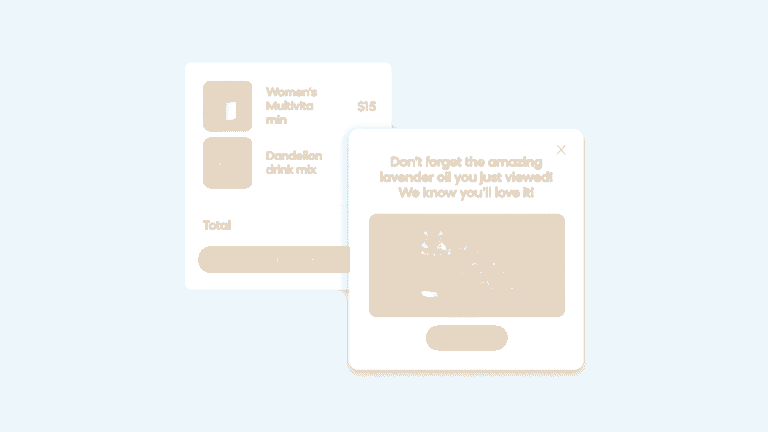
Expand your customer journey with retention campaigns that grow customer lifetime value and increase brand loyalty.
Request Demo





















retention
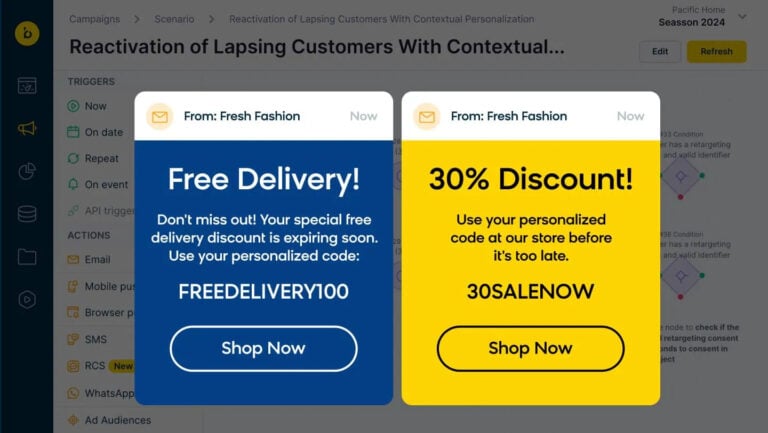
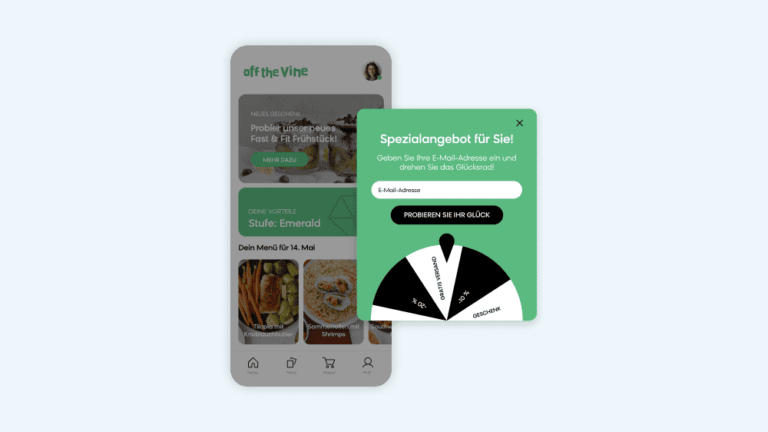
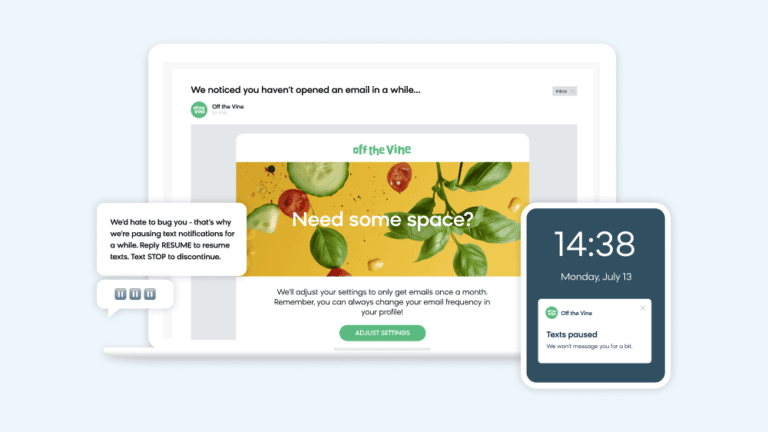
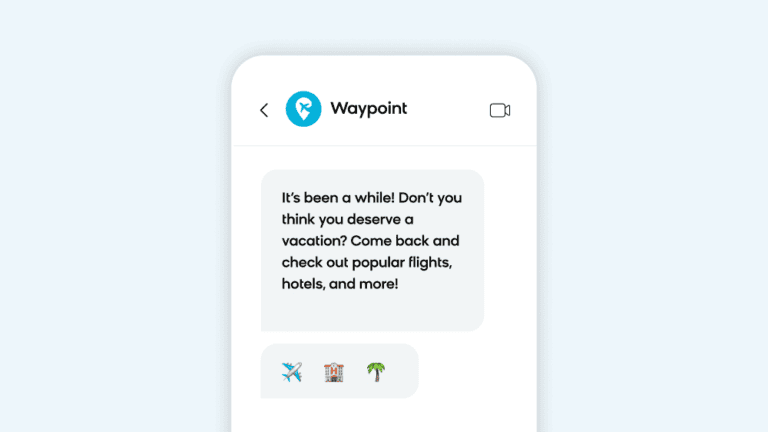
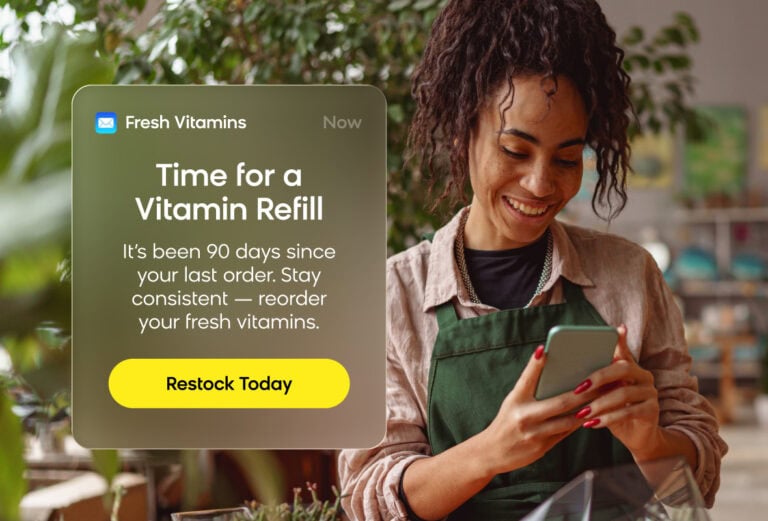
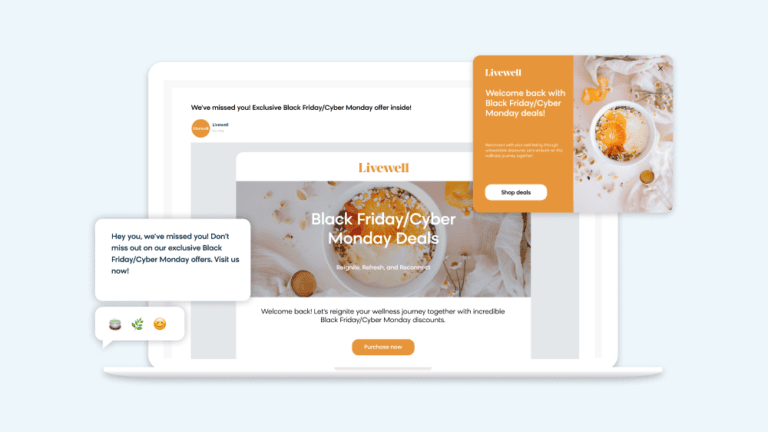
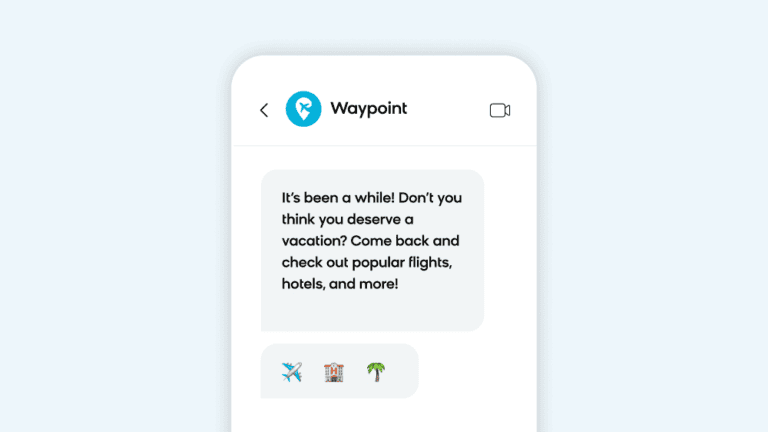
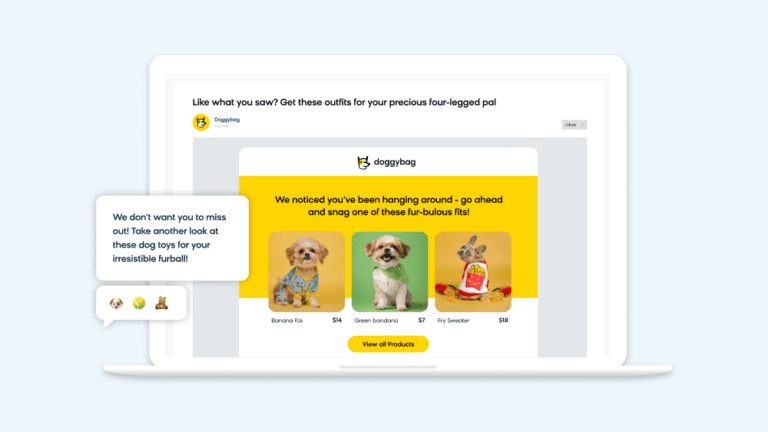
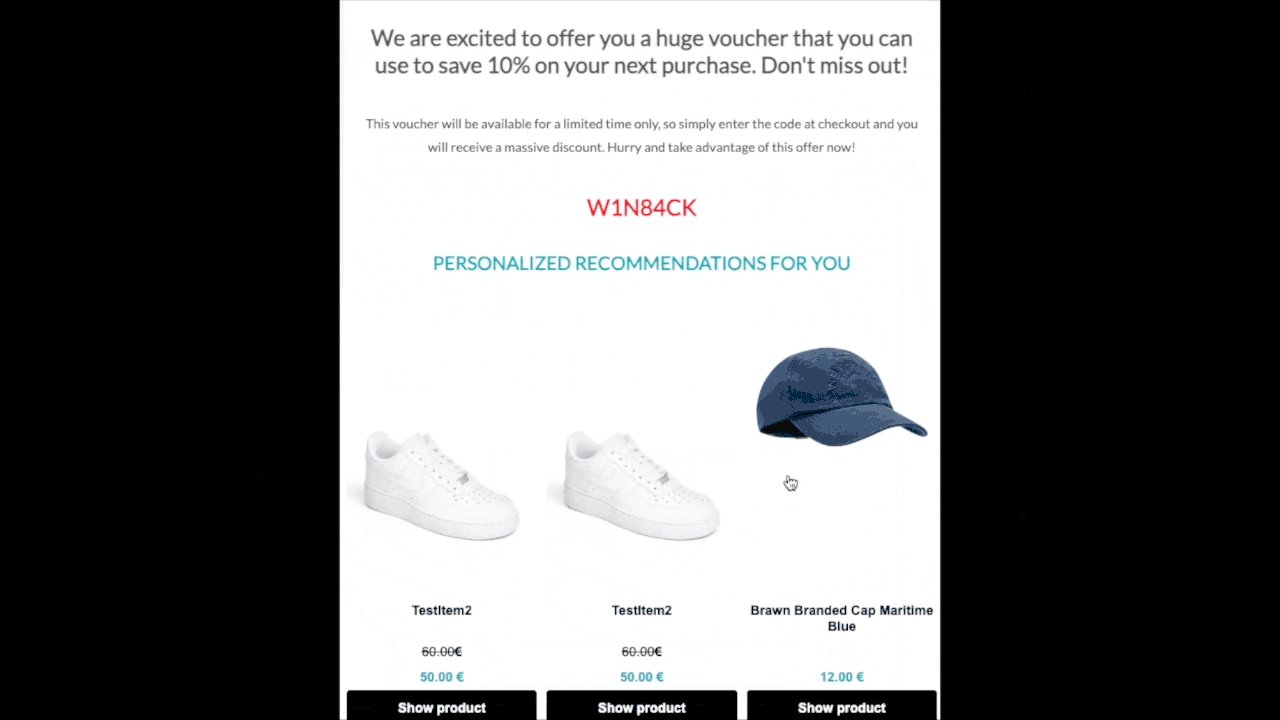
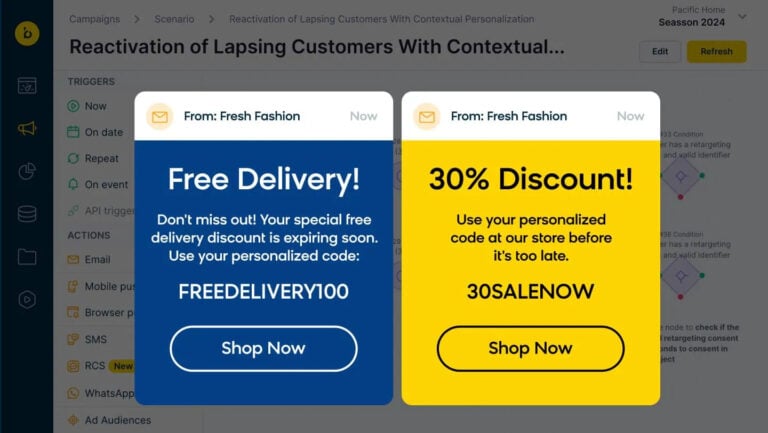
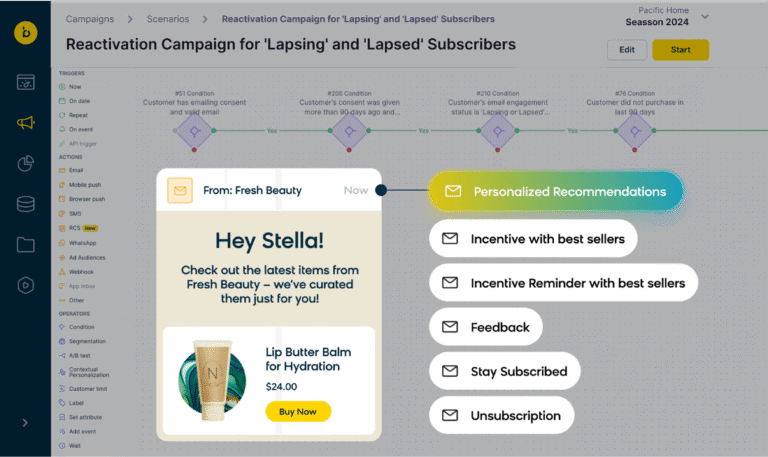
Reactivate Customers
Reconnect with inactive customers using targeted, timely campaigns that invite shoppers back to your brand.
Request Demo









retention
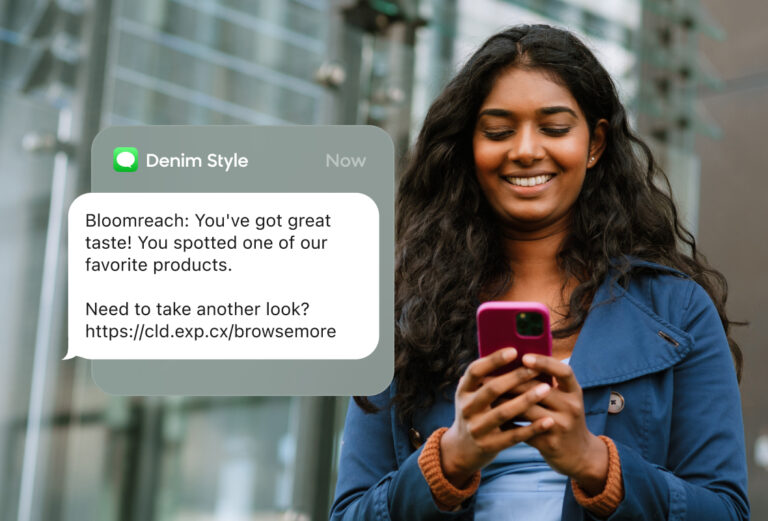
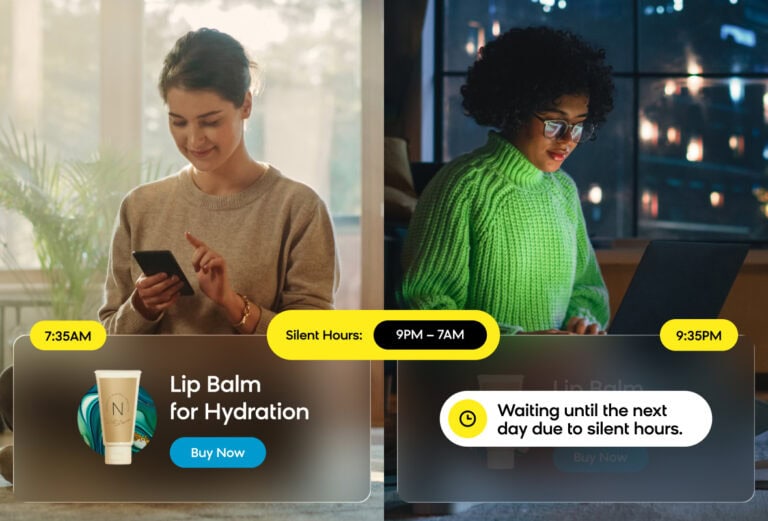
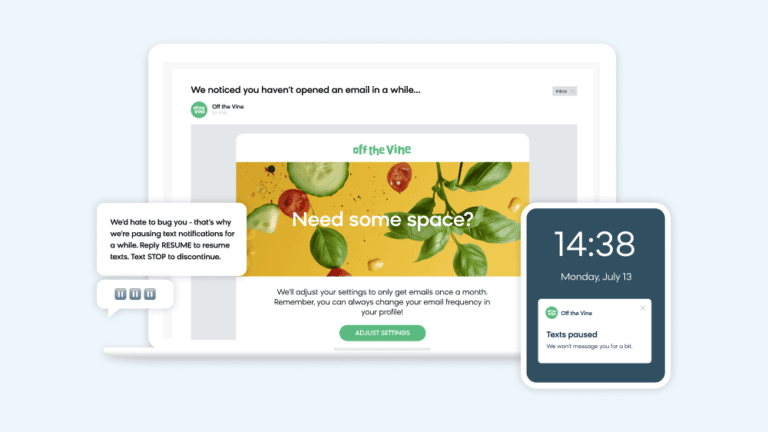
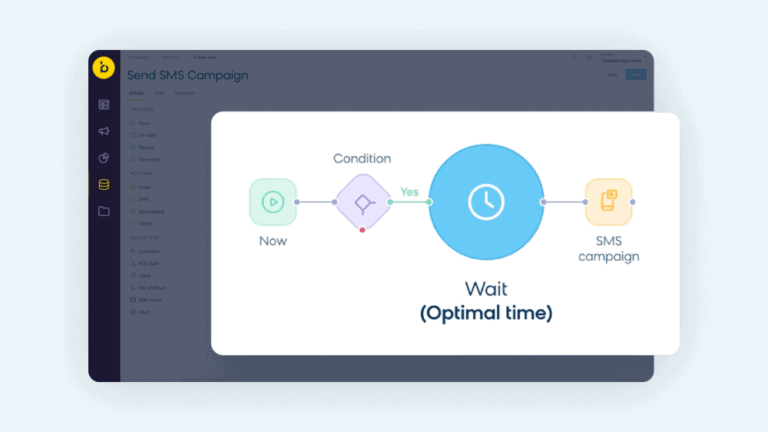
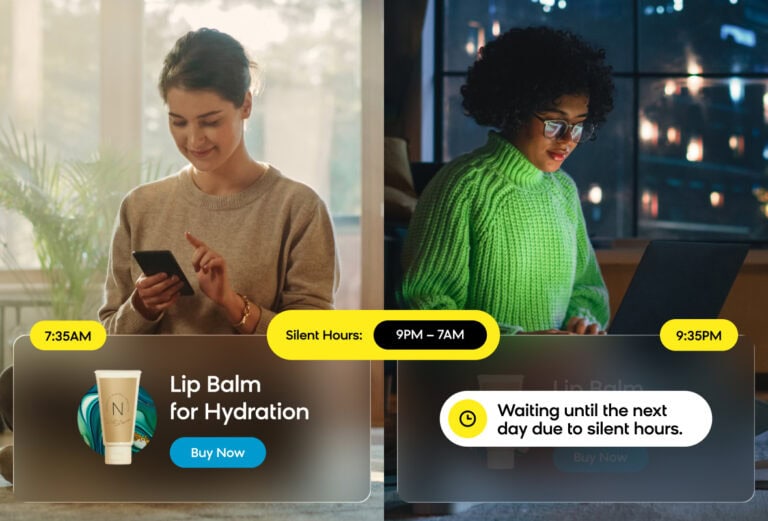
Reengage Subscribers
Nurture your customer base with meaningful campaigns that encourage sustained engagement.
Request Demo




optimize
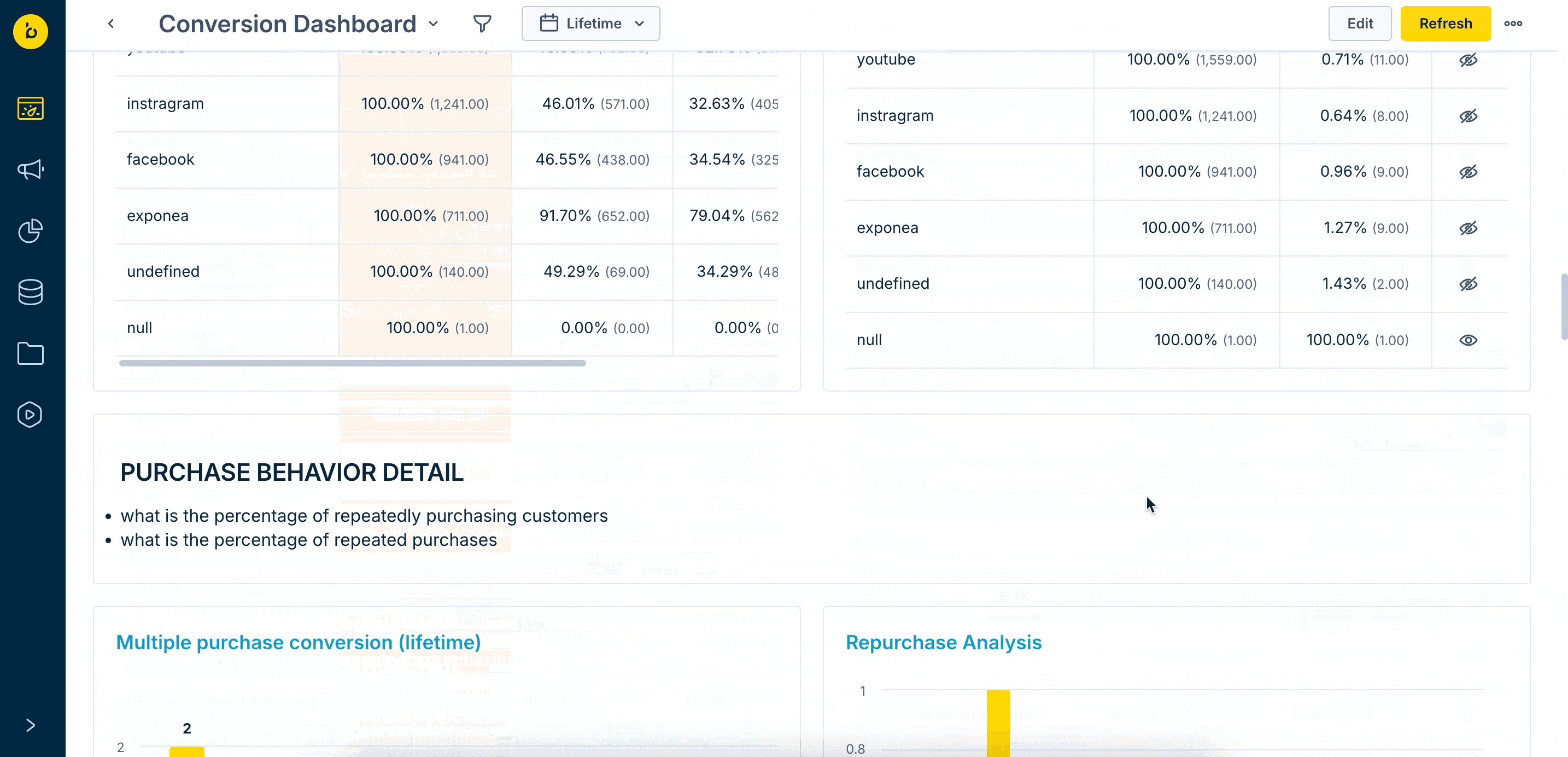
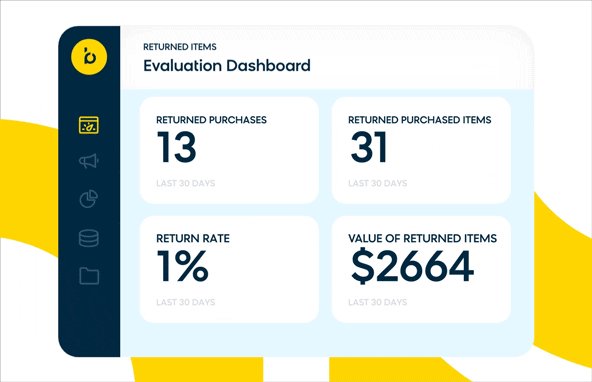
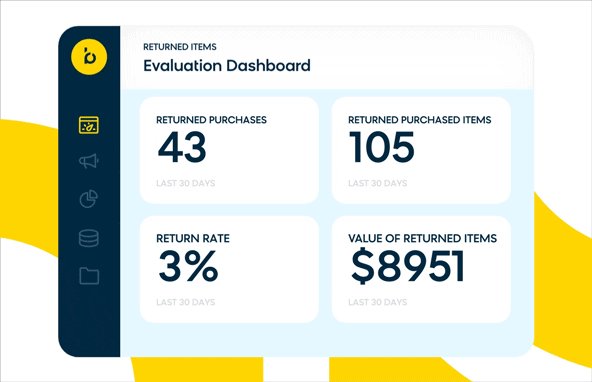
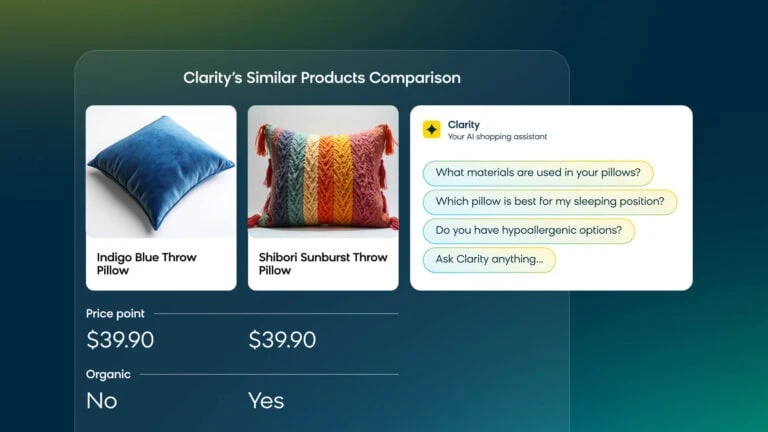
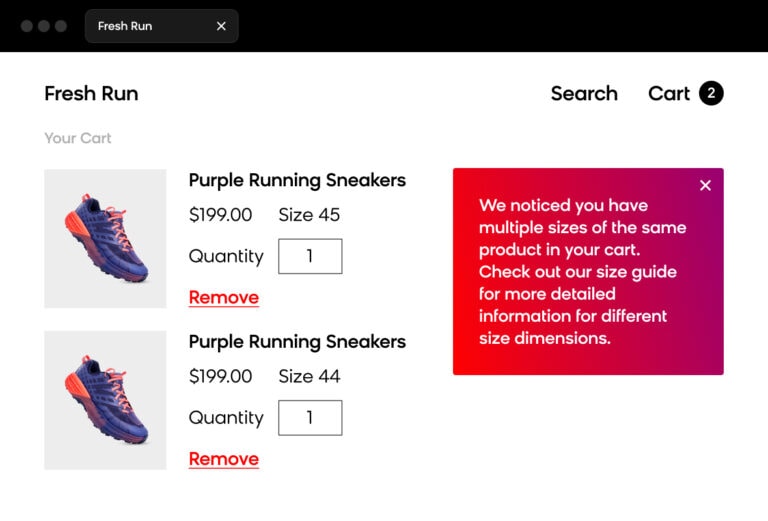
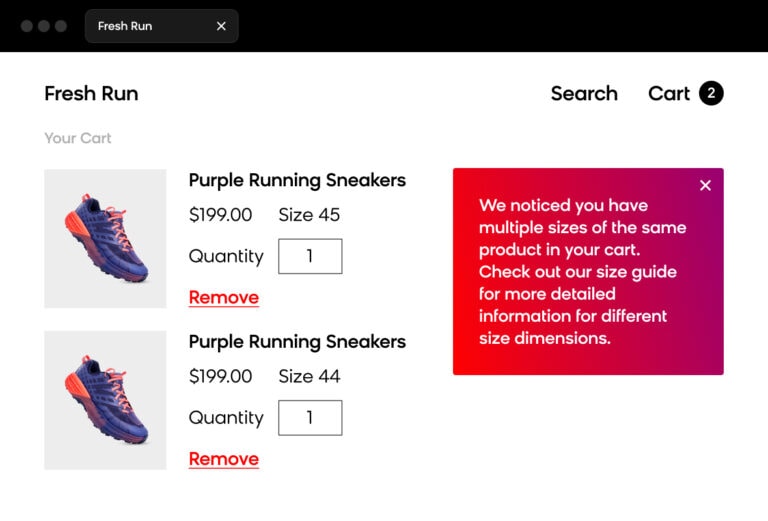
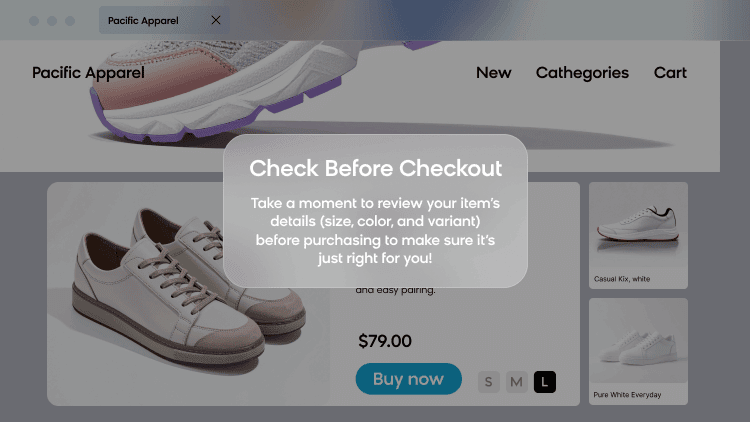
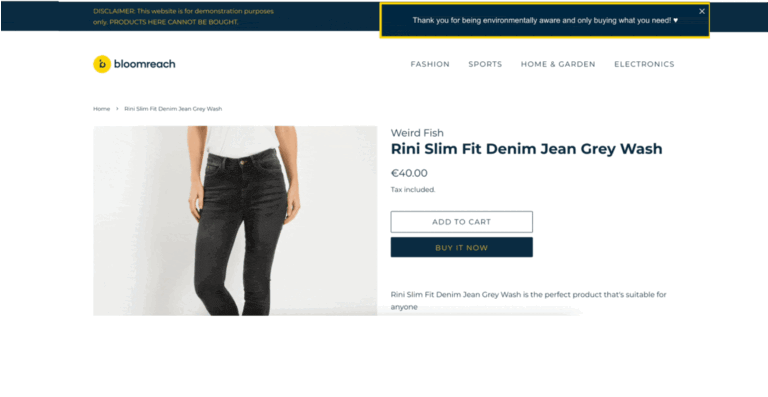
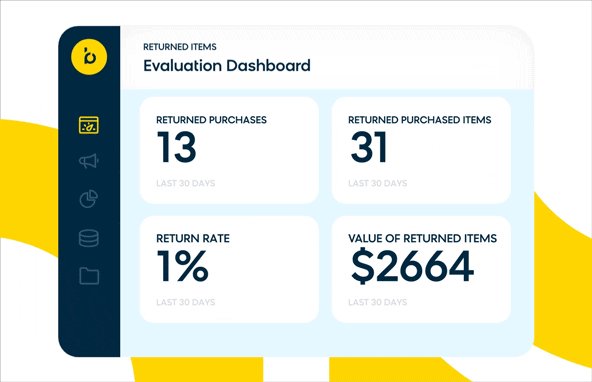
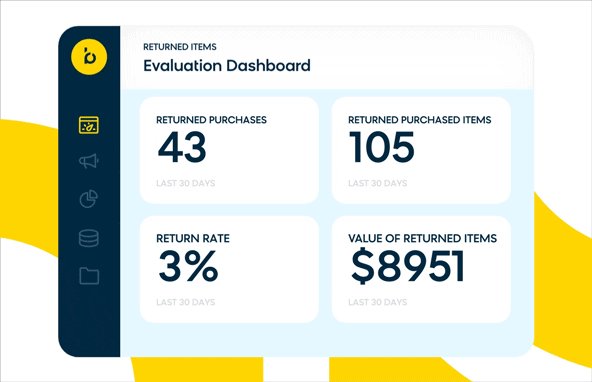
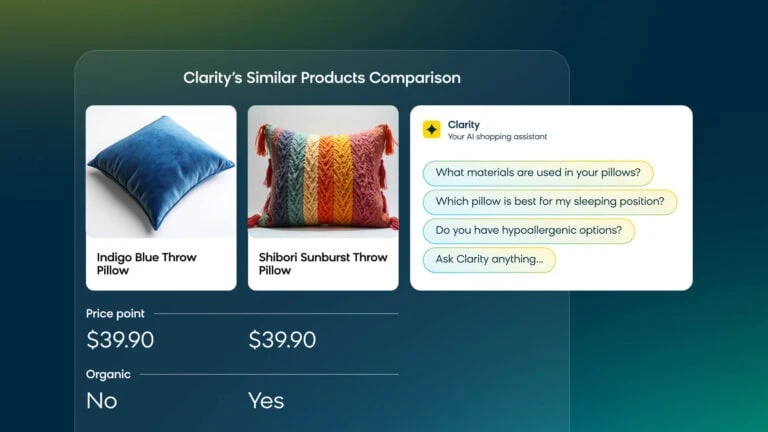
Reduce Returns
Refine your customer experience to steer shoppers away from product returns.
Request Demo





Optimization
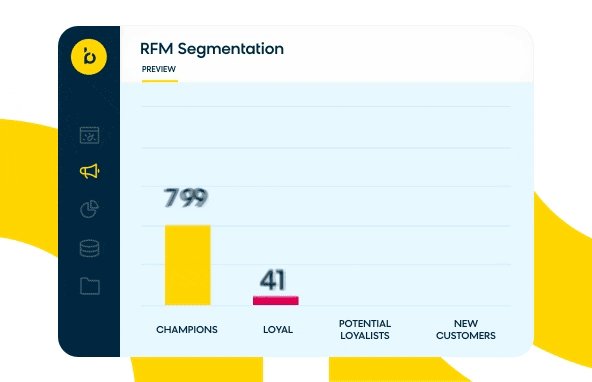
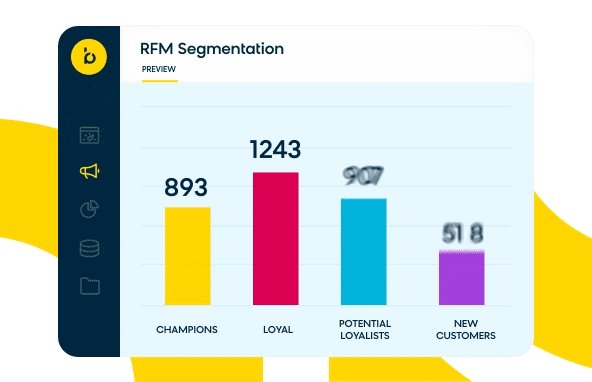
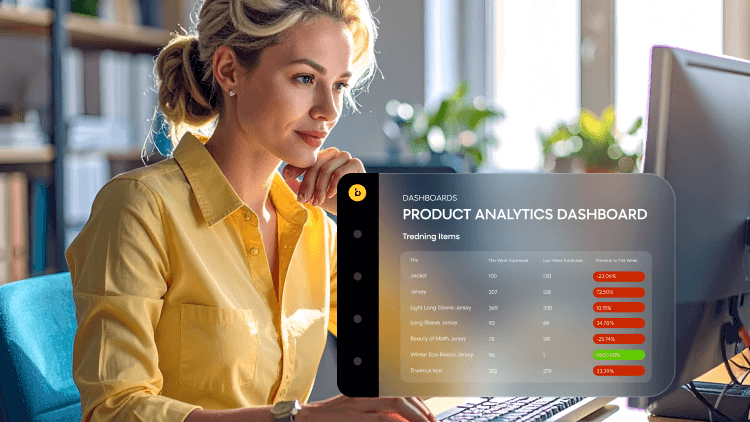
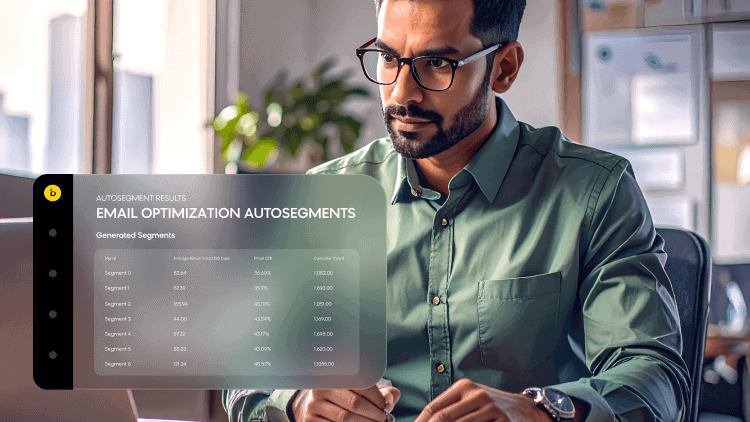
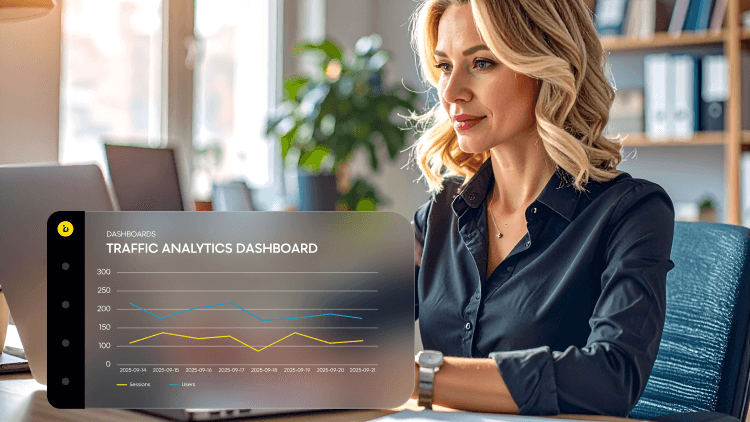
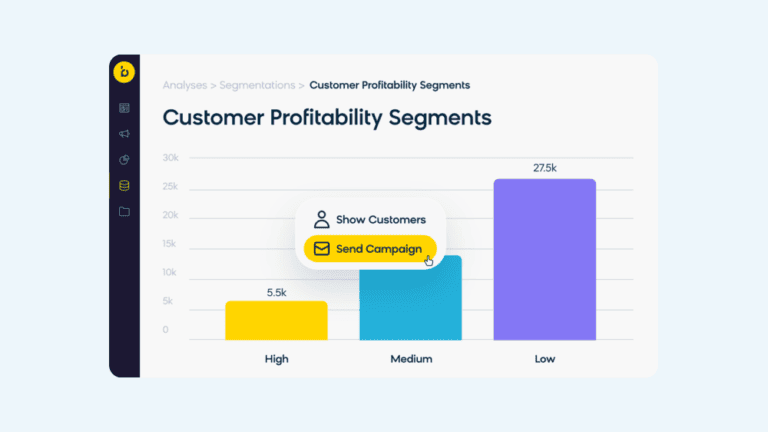
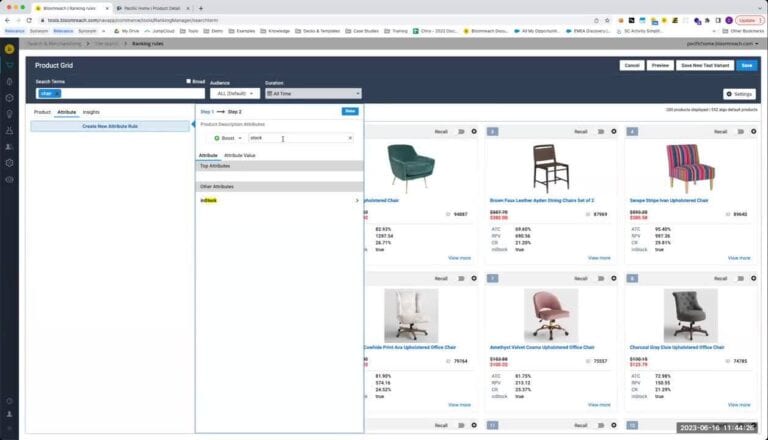
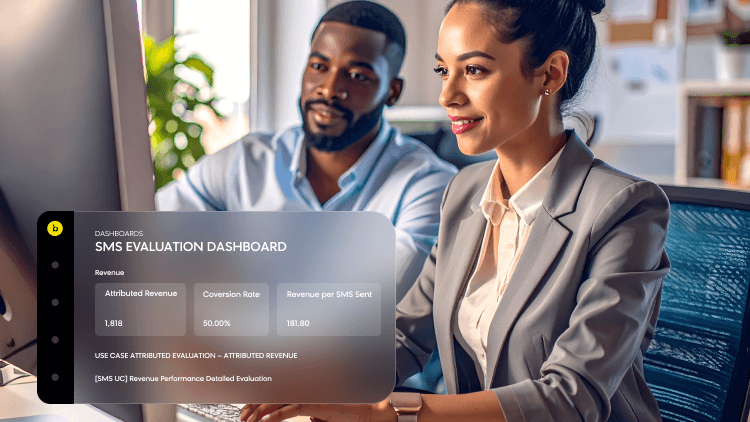
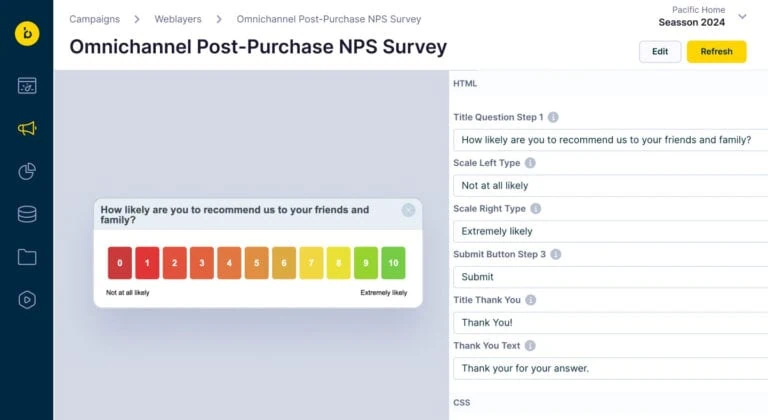
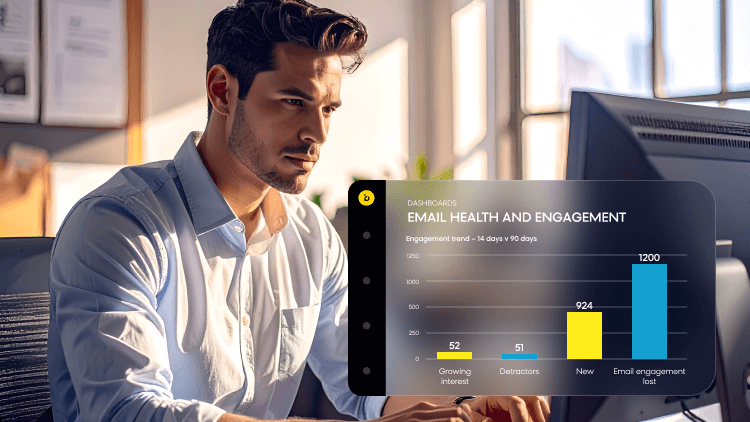
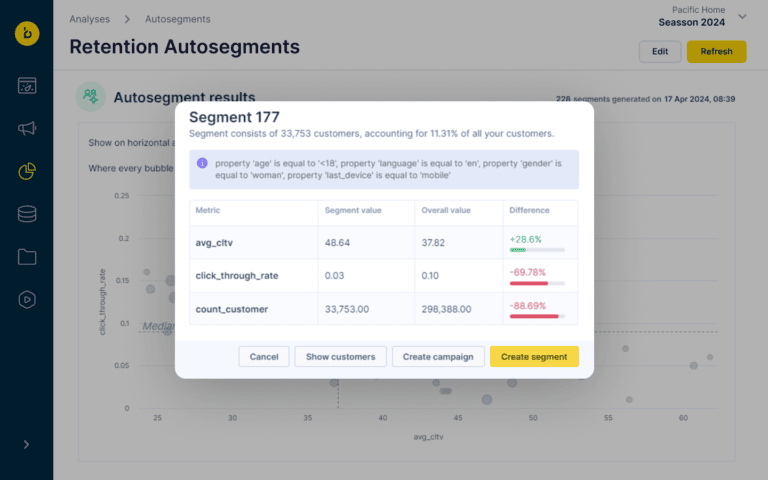
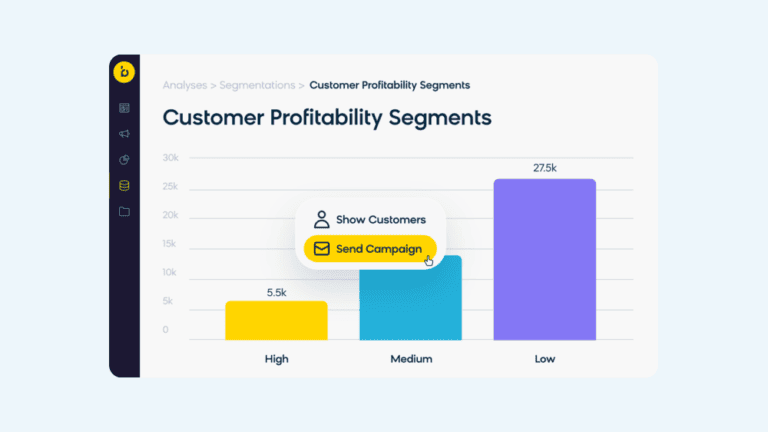
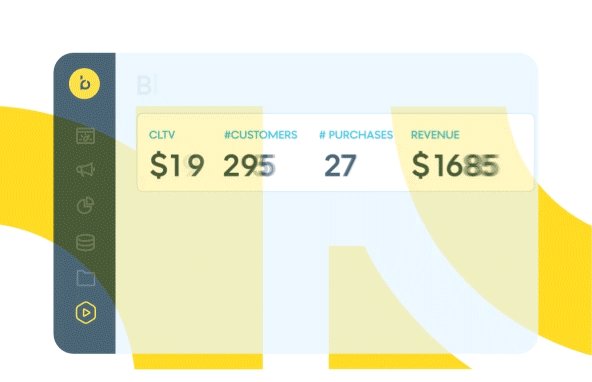
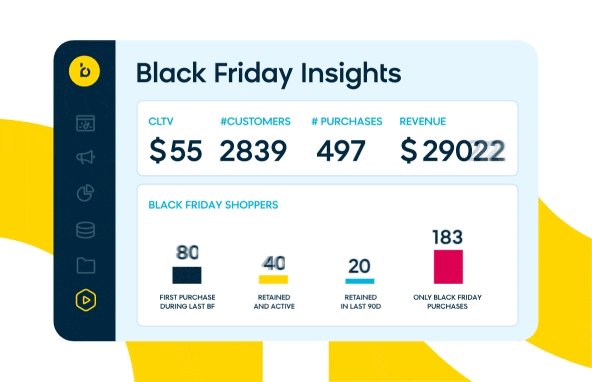
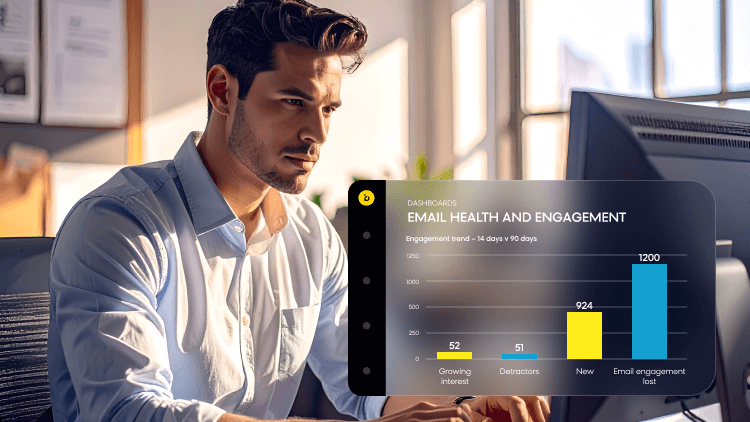
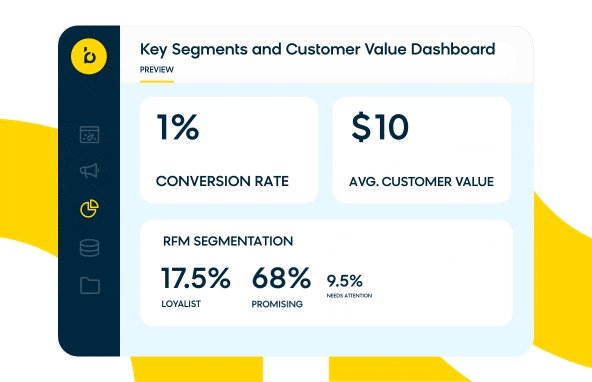
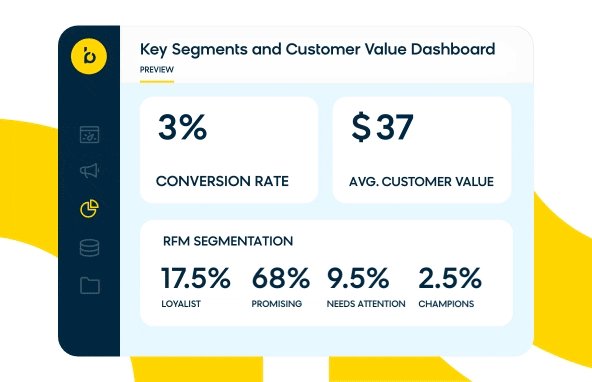
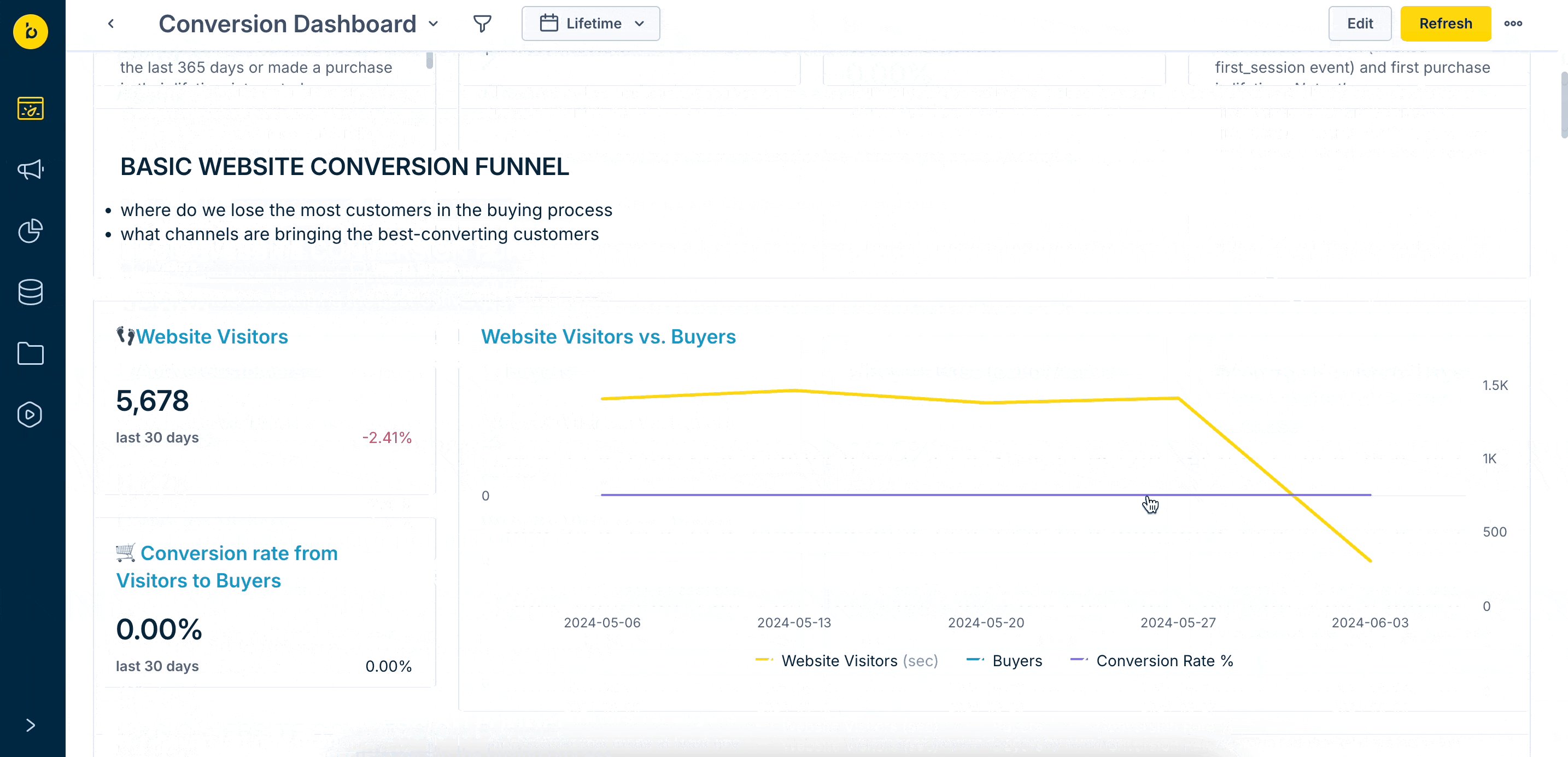
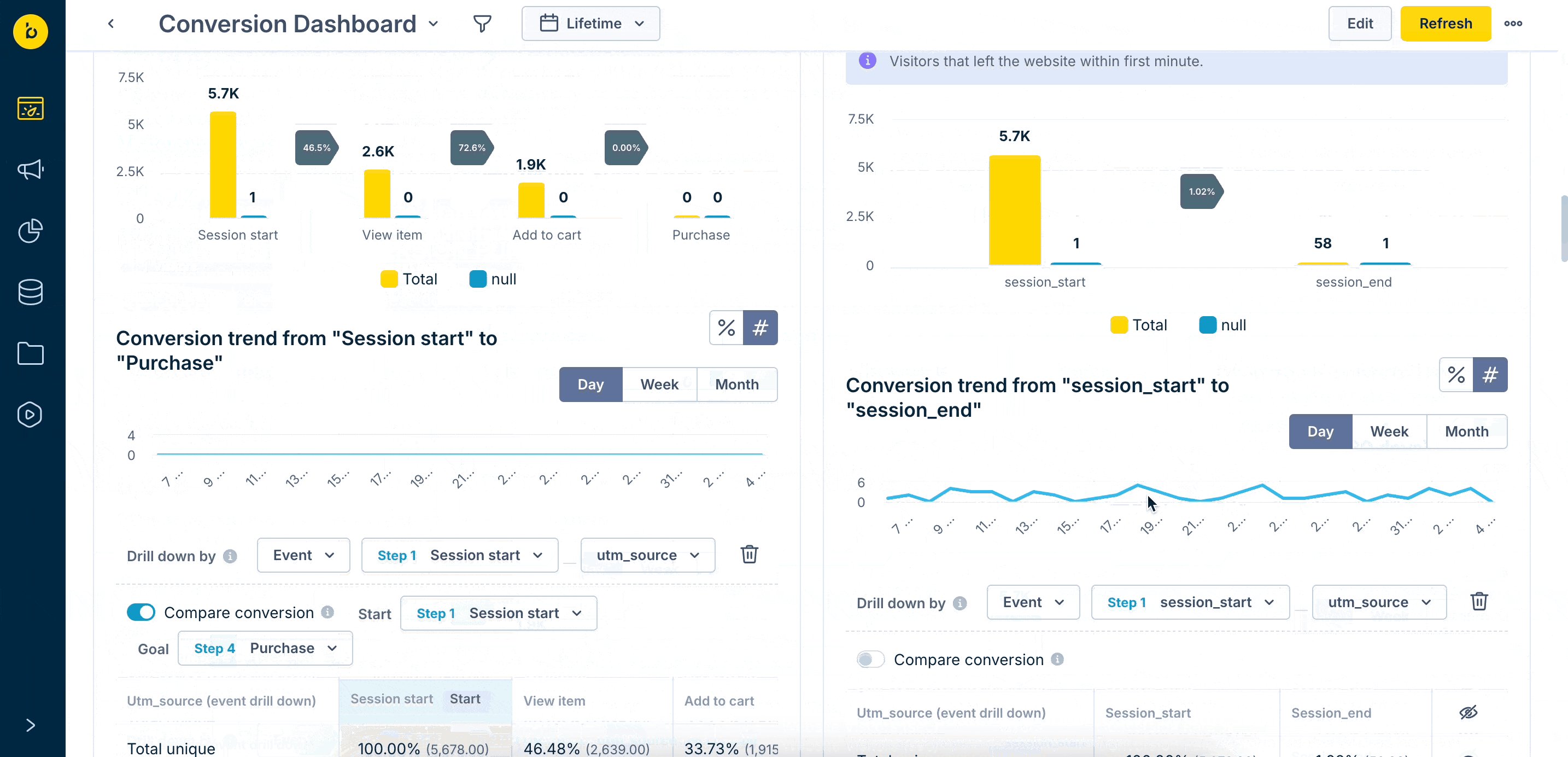
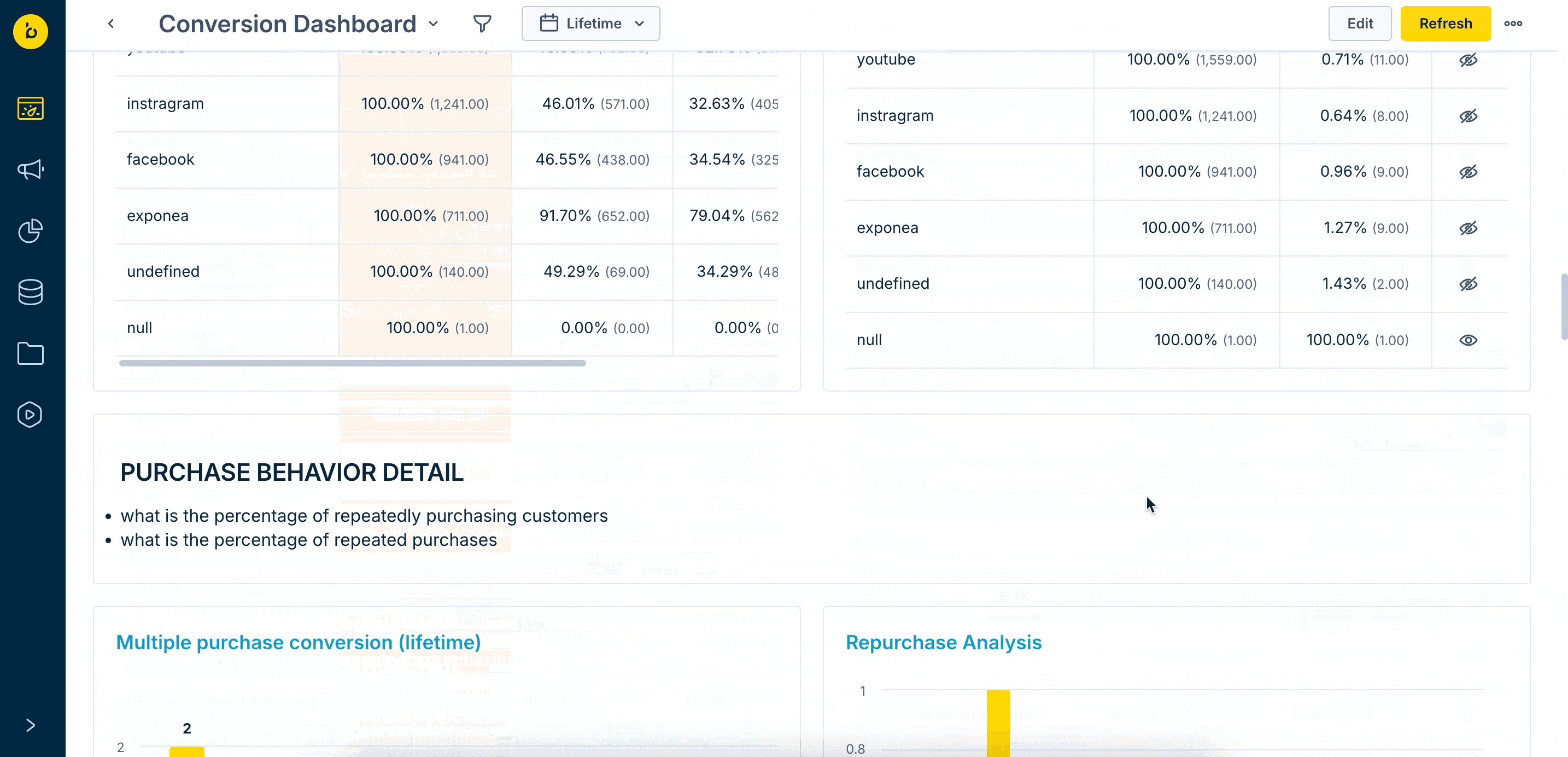
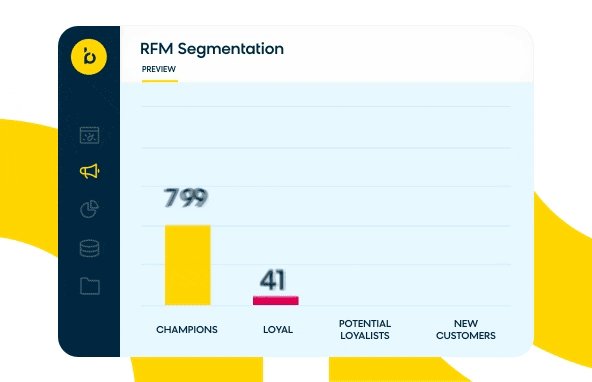
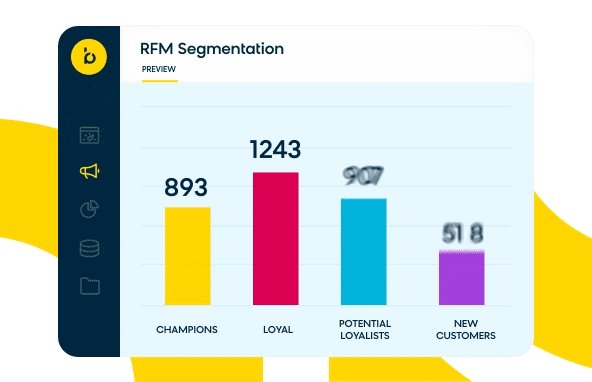
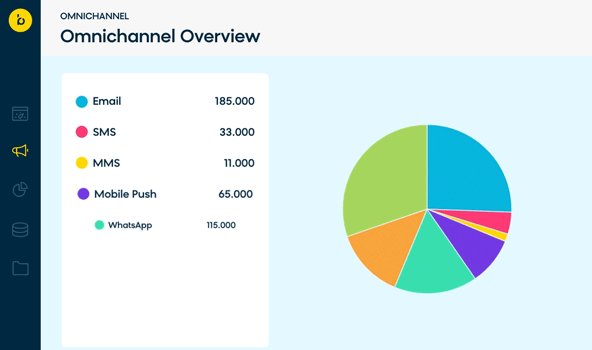
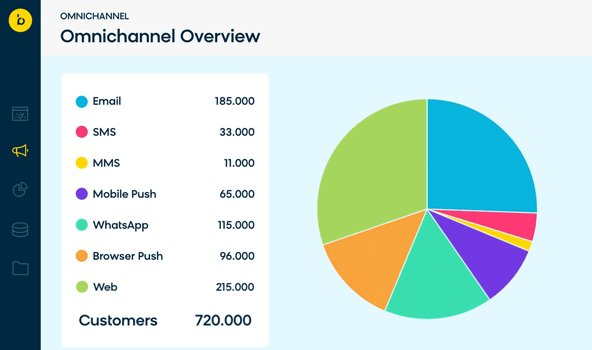
Analyze Data
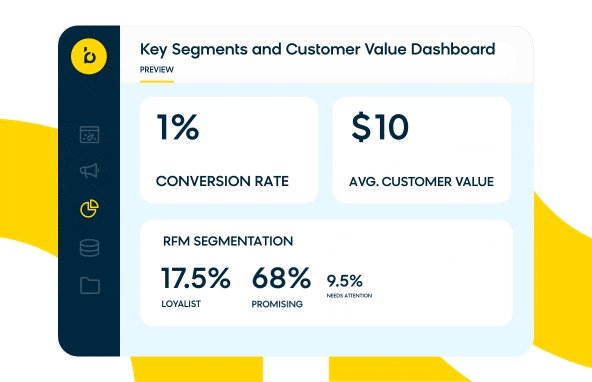
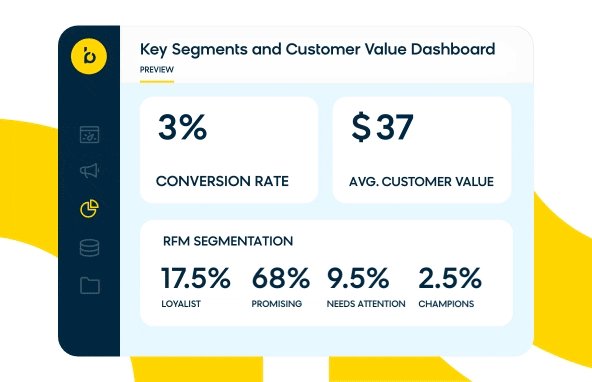
Leverage customizable dashboards and segmentations that increase efficiency and boost performance.
Request Demo















hours saved by Bloomreach customers using prebuilt use cases
Download prebuilt use cases, adjust them, and start using within hours. Save yourself 70% of the work.
Select use cases based on value/effort and build your own success plan.
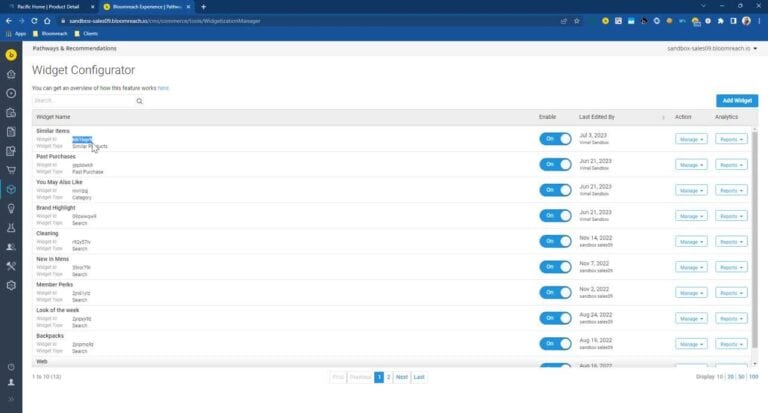
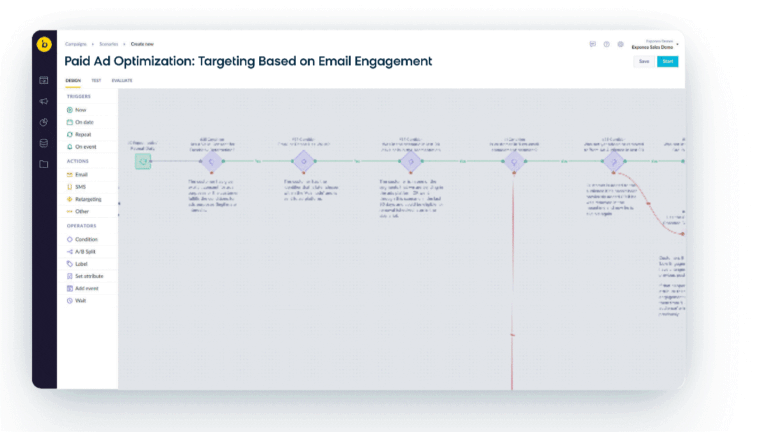
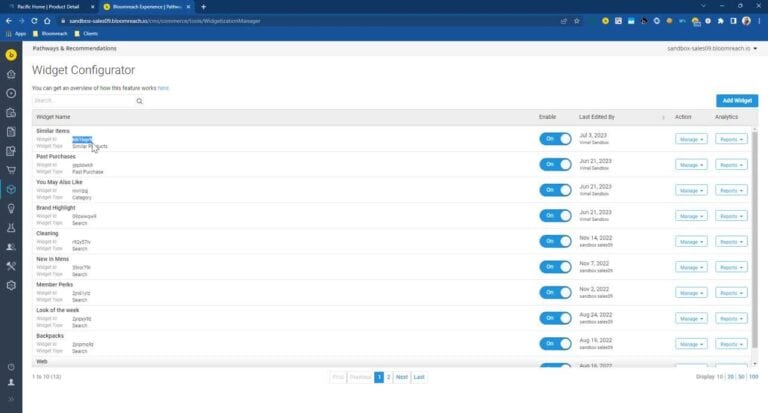
Prebuilt use cases are ready-to-launch campaign packages that are 70-80% complete and downloadable within the Bloomreach Engagement platform. Developed by our ecommerce experts and refined through thousands of hours working with top brands, these battle-tested campaigns can be launched in hours or days, not months. Filter by the “Prebuilt Use Case” tag to find these ready-to-go campaigns.
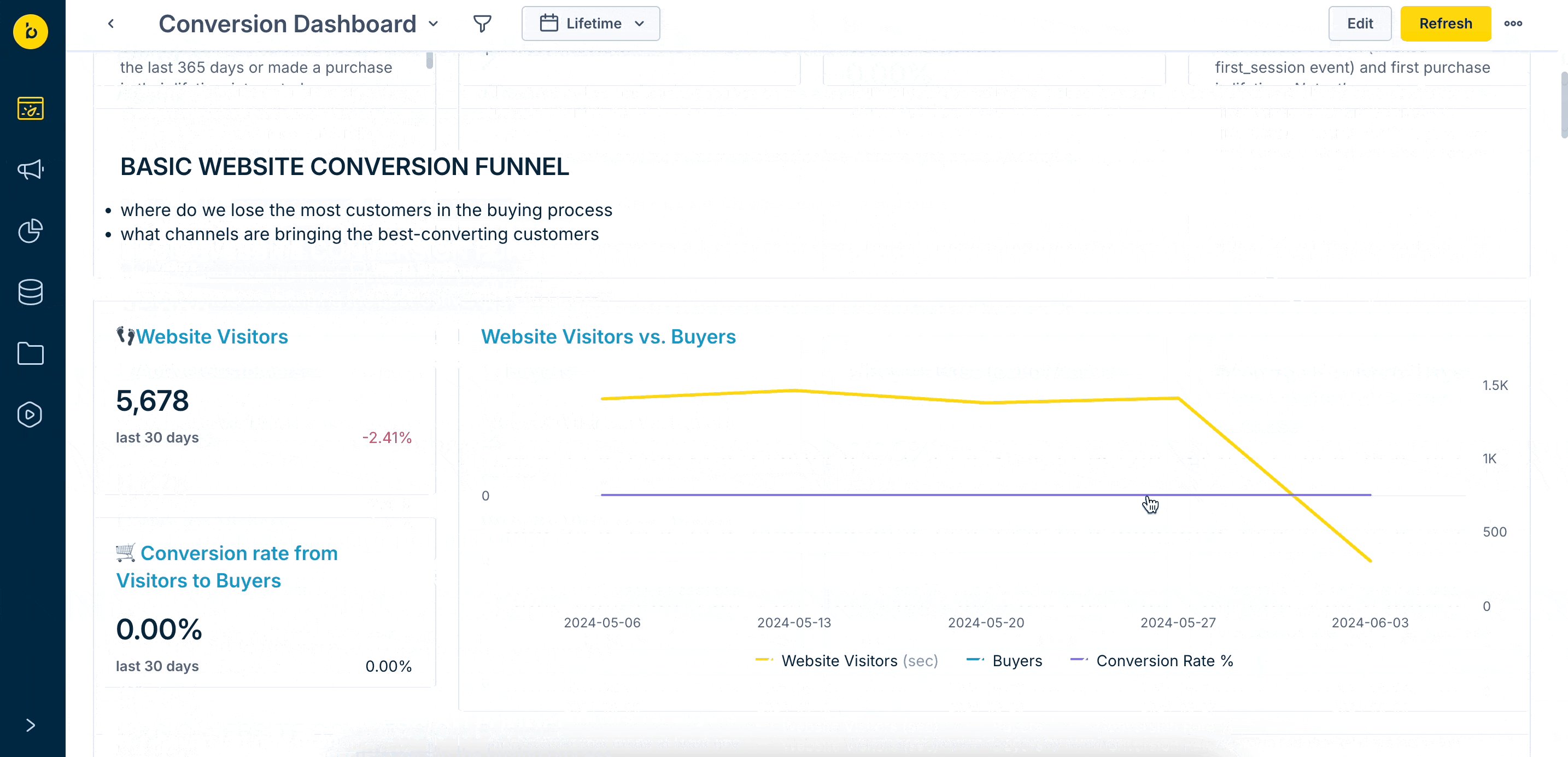
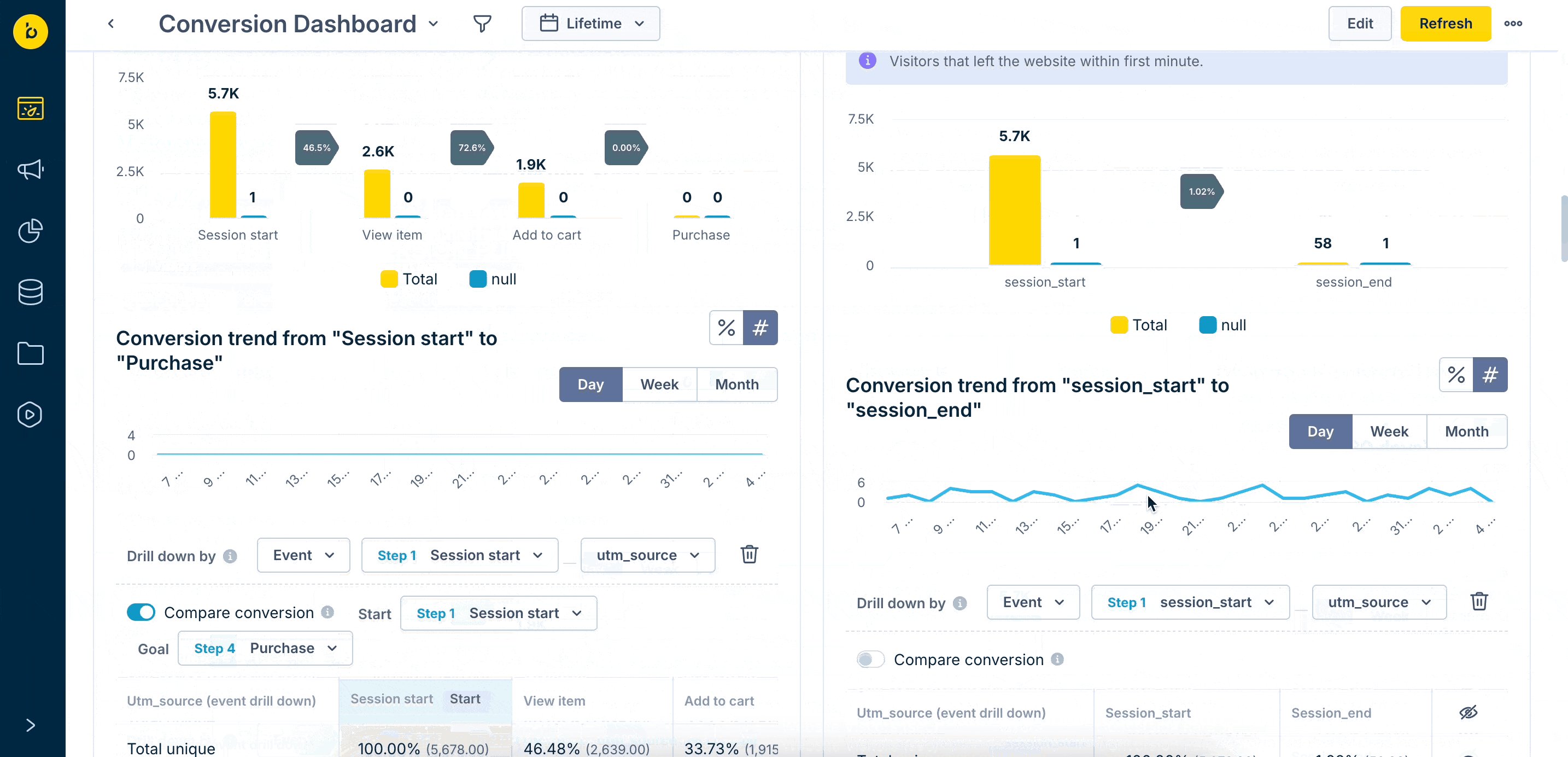
Rather than starting from scratch, you get campaigns that are already 70-80% complete. This means you can launch proven personalization strategies in a fraction of the time — often within hours or days. Each prebuilt use case includes preconfigured logic, analytics dashboards, and clear implementation steps. Simply customize the copy and design to match your brand, verify the reporting works for your needs, and you’re ready to go.
Every prebuilt use case is a complete, actionable campaign package including preset personalization logic, evaluation dashboards with key metrics, and step-by-step implementation guidance. You’re downloading real campaigns that have driven results for leading ecommerce brands — not theoretical templates. Each one is instantly downloadable and ready to import into your platform.
The library serves as your strategic planning tool. Browse all use cases to explore what’s possible with Bloomreach, then filter for “Prebuilt Use Case” to identify quick wins you can launch immediately. Many customers and CSMs use the library during planning sessions to build phased roadmaps, starting with prebuilt campaigns for fast wins, then planning custom implementations inspired by other use cases based on business impact and strategic priorities.
Yes, the entire library is freely accessible for browsing by both prospects and customers. Explore use cases to see what you can achieve with the platform, from inspiration for future builds to prebuilt campaigns ready to launch. Filter by the “Prebuilt Use Case” tag to identify ready-to-go options. Once you’re a Bloomreach Engagement customer, you can download and import prebuilt use cases directly within the platform. It’s the fastest way to understand Bloomreach’s capabilities and envision your personalization strategy.
This is exactly the problem prebuilt use cases solve. When your team sees a campaign is already 70-80% built with clear 3-4 step implementation instructions, adoption barriers disappear. You’re not asking them to invest weeks in campaign development, you’re offering a clear next step: download, customize, launch. This concrete approach transforms “maybe someday” into “let’s do this next week.”

70% Time Saved



Are you concerned about integrations or do you have a specific metric you want to optimize? Let’s find a solution!
Already a customer? Reach out to your Customer Success Manager.
Schedule a Time To Connect