Les applications monopages (SPA, de l’anglais single page applications) sont partout. Il se peut que vous en utilisiez régulièrement, même si vous ne savez pas exactement de quoi il s’agit. Ces applications sont un formidable outil, qui rend l’expérience des utilisateurs unique et engageante.
Une application monopage est un site ou une application web qui réécrit une page web actuelle avec de nouvelles données provenant du serveur web, au lieu de recharger entièrement de nouvelles pages comme un navigateur web le fait habituellement.
Gmail, Google Maps, Airbnb, Netflix, Pinterest et PayPal sont des exemples d’applications monopages. Ces entreprises et nombre d’autres utilisent les SPA pour façonner des expériences fluides et scalables.
Par le passé, les SPA ont toutefois posé des difficultés aux professionnels du marketing lorsqu’il s’agissait de gérer le contenu. En effet, ces applications nécessitent un code lourd et complexe, qui ne répond pas aux besoins ou envies des professionnels du marketing. Heureusement, il est désormais possible de combiner votre SPA avec un système de gestion de contenu (CMS) adéquat afin d’offrir aux développeurs et aux marketeurs le niveau de contrôle qu’ils désirent.
Vous voulez tout savoir sur les SPA et sur les avantages qu’elles peuvent offrir à votre entreprise de ecommerce ? Suivez-nous, on vous explique tout.
Qu’est-ce qu’une SPA?
Une application monopage est une page unique (d’où son nom) sur laquelle seuls quelques éléments doivent être actualisés à la fois, la majorité des informations restant constantes.
Par exemple, peu d’éléments changent lorsque vous parcourez vos e-mails dans votre boîte de réception : la barre latérale et l’en-tête ne bougent pas.
En fait, la SPA n’envoie que les éléments dont vous avez besoin à chaque clic et votre navigateur restitue ces informations, contrairement au chargement d’une page traditionnelle, où le serveur restitue une page complète à chaque clic et l’envoie à votre navigateur.
Cette méthode bout-par-bout permet de réduire considérablement le temps de chargement pour les utilisateurs. Elle réduit également la quantité d’informations qu’un serveur a besoin d’envoyer et rend le processus beaucoup plus économique : un scénario gagnant-gagnant pour les utilisateurs et les entreprises.
Quelle est l’architecture d’une SPA et comment fonctionne-t-elle ?
Les avantages offerts par une SPA sont évidents. L’utilisation d’une application web ou d’un site web qui interagit avec l’utilisateur en réécrivant la page sur laquelle celui-ci se trouve, au lieu de charger de nouvelles pages à partir du serveur, permet d’améliorer l’expérience utilisateur.
Elle permet également de ne pas interrompre le parcours d’un utilisateur, ce qui est capital pour les sites web, en particulier dans le domaine du commerce digital. En réduisant le temps de chargement entre chaque page, votre site se comporte comme une application de bureau et offre une expérience plus fluide et plus agréable aux utilisateurs.
Et ces petites choses peuvent avoir un impact énorme, car sur la plupart des sites, beaucoup de contenu est redondant.
Tandis que certains éléments sont toujours présents peu importe où l’utilisateur se trouve (en-têtes, pieds de page, logos, barre de navigation), d’autres ne sont présents que dans certaines sections (filtres et bannières). Par ailleurs, on retrouve souvent les mêmes designs et templates (blogs, pages libre-service ou, comme mentionné plus haut, la configuration Gmail).
Les SPA tirent profit de cette redondance.
Imaginons que vous visitiez un site web et que vous y voyiez un tableau représentant une maison et un arbre. Un site web traditionnel, c’est-à-dire multipages, produirait entièrement ce tableau sur le serveur, puis l’enverrait à votre navigateur.
Avec une SPA, les choses sont différentes.
Lorsque vous étiez enfant, vous jouiez peut-être à ce jeu qui consiste à relier des points numérotés pour voir apparaître un dessin. Eh bien, une SPA vous fournit le guide pour peindre le tableau point par point, dont les guides récurrents que vous utiliserez probablement, puis la bonne peinture (données et contenus) pour remplir le template.
Dans les deux cas, vous voyez le même arbre. Mais les SPA se distinguent par leur rapidité lorsque vous demandez de nouveaux contenus, par exemple, en cliquant sur “suivant”, en filtrant les résultats, en ouvrant un e-mail ou, dans notre cas, en demandant un arbre différent.
Sur un site web traditionnel, si vous demandez un nouvel arbre, le serveur devra repeindre le tableau entier et le renvoyer.
Sur une SPA, le serveur dit : “j’ai un nouvel arbre pour vous, mais vous avez déjà la maison donc n’y touchez pas”. Puis, il envoie à la page des instructions mises à jour et la peinture nécessaire pour produire un nouvel arbre.
En transférant le travail de peinture (ou de rendu de la page) du serveur au client (vous), la page peut être réécrite de manière dynamique au lieu d’être entièrement rechargée. Ce qui accélère considérablement les choses.
Les avantages des SPA
Il existe de nombreux avantages aux SPA, tant du point de vue de l’expérience client que du point de vue du développement back-end. L’amélioration des performances et de la cohérence des applications, la réduction du temps de développement et la diminution des coûts d’infrastructure vous permettent non seulement d’offrir une expérience plus agréable à vos utilisateurs, mais aussi d’aider les équipes de développement à travailler plus efficacement.
En séparant la présentation, d’un côté, et le contenu et les données, de l’autre, les équipes de développement peuvent travailler à des rythmes différents tout en restant intégrées et en travaillant à une solution globale. Les SPA permettent également de réaliser des designs réactifs (responsive) pour les appareils mobiles, les ordinateurs de bureau et les tablettes.
Avantage n°1 : Un seul chargement du code HTML, CSS, JS
Avec une SPA, après le chargement de la page initiale, le serveur ne vous envoie plus de code HTML : vous le téléchargez entièrement au début. Le serveur vous envoie un modèle (ou shell) et votre navigateur affiche l’interface utilisateur (UI).
Puis, à chaque fois que l’utilisateur clique, la SPA envoie des demandes de données et de balises. Le serveur renvoie les matériaux bruts nécessaires et votre navigateur affiche une interface utilisateur actualisée, en interchangeant des éléments sans jamais devoir rafraîchir la page entière. Grâce à cette interchangeabilité rapide, les SPA sont incroyablement utiles sur les pages qui génèrent beaucoup de trafic et qui utilisent des templates répétitifs.
Avantage n°2 : Aucune requête supplémentaire au serveur
Comme le serveur ne gaspille pas son temps et son énergie à exécuter de multiples requêtes, les SPA réduisent l’impact global sur vos serveurs. Vous pouvez donc économiser de l’argent en utilisant moins de serveurs pour le même volume de trafic.
Avantage n°3 : Conception réactive et rapide du front-end
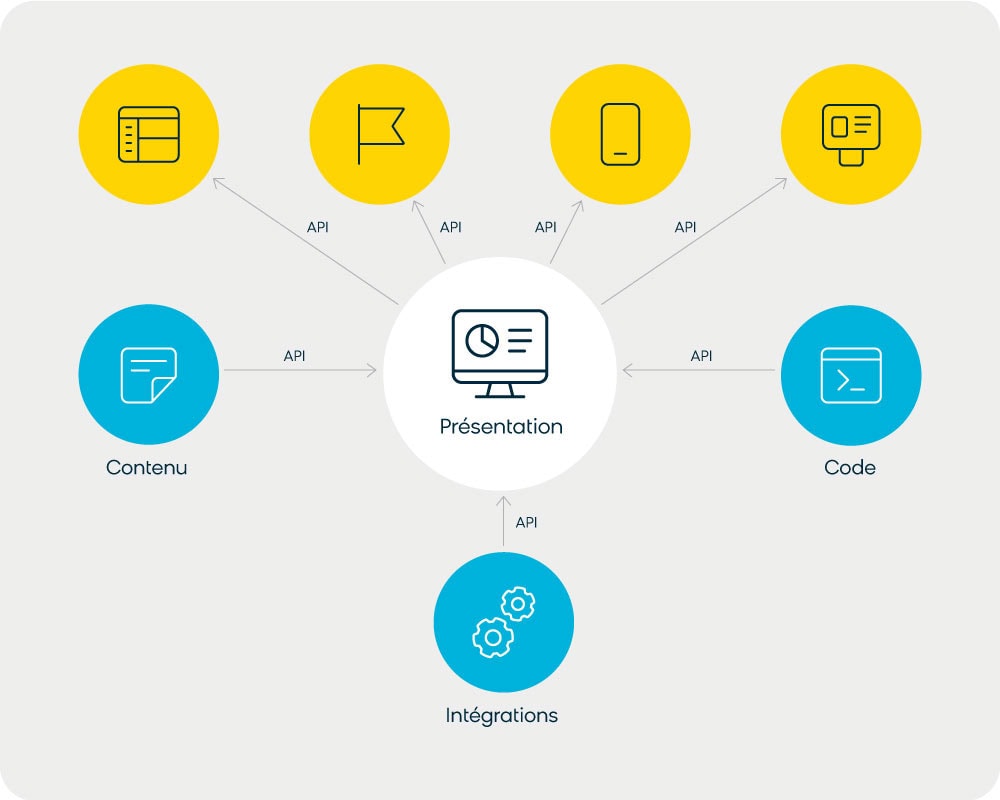
Outre des performances plus rapides, les SPA permettent également aux développeurs de construire plus rapidement le front-end des sites. Cela est dû au découplage de l’architecture des SPA, c’est-à-dire à la séparation des services back-end et de l’interface front-end.
Au niveau du back-end, de nombreuses fonctionnalités restent globalement identiques. La façon dont vos clients se connectent, créent un compte, achètent et suivent leurs commandes peut changer de forme, d’aspect ou de présentation de temps en temps, mais la logique et l’orchestration des données qui se cachent derrière sont plutôt constantes – et mieux vaut ne pas risquer de tout faire dérailler.
De la même manière, vos données et votre contenu bruts peuvent rester identiques, mais la façon dont vous souhaitez les afficher peut varier. En découplant les données du back-end de la manière dont elles sont présentées, vous les transformez en un “service” et les développeurs peuvent créer de nombreuses manières différentes d’afficher et d’utiliser ce service.
Avec une interface découplée, les développeurs peuvent construire, déployer et expérimenter, le front-end étant complètement indépendant du back-end. Ils donnent à l’expérience utilisateur l’aspect désiré, puis récupèrent le contenu, les données et les fonctionnalités par le biais de ces services.
Ce processus fonctionne via des API, c’est-à-dire un ensemble de règles qui régissent la façon dont les applications structurent, s’échangent et reconstituent les données.
Cette configuration permet aux développeurs de travailler rapidement sur l’interface utilisateur sans risquer de compromettre les technologies back-end.
Pour aller plus loin : Qu’est-ce que le commerce composable? [blog]
Avantage n°4 : Amélioration de l’expérience utilisateur
Comme de plus en plus de fonctionnalités sont conçues comme des services modulaires qui peuvent être mis à jour individuellement (une architecture de microservices), il est alors plus facile d’expérimenter et de tester de nouvelles façons de les présenter et de les utiliser.
Les frameworks SPA sont parfaits pour tester ces services et créer des expériences engageantes, dynamiques, voire animées.
De plus, beaucoup de personnes préfèrent développer dans un langage de programmation bien précis (de nombreux frameworks SPA utilisent JavaScript) et grâce aux API, les SPA que vous développez dans un langage peuvent parfaitement fonctionner avec des services back-end développés dans un langage différent.
Pour aller plus loin : Qu’est-ce que le commerce omnicanal ? Définition, avantages et tendances [blog]
Angular, React, Ember ou Vue : quel framework est le plus adapté aux SPA ?
Angular, React, Ember et Vue sont quelques-uns des frameworks utilisés par les développeurs pour créer des SPA de manière simple et efficace.
En bref, ces frameworks sont un ensemble de composants réutilisables, auxquels de nombreux développeurs ont contribué et qui obéissent à toute une série de règles de construction.
On pourrait comparer la construction d’une SPA à celle d’une maison. Vous pouvez mélanger l’argile, sécher les briques, extraire et mouler l’acier vous-même, ou vous pouvez utiliser les briques et les tuyaux que d’autres personnes ont conçus et consacrez tout votre temps et votre énergie à rendre votre maison unique.
Chaque framework est différent, mais l’avantage des SPA et des frameworks sur lesquels elles s’appuient, c’est qu’avec de bonnes API et intégrations, vous pouvez utiliser le framework de votre choix et le combiner avec d’autres technologies basées sur des API.
Pourquoi les SPA et les CMS ne font-ils généralement pas bon ménage ?
Lorsqu’ils utilisent des SPA, les développeurs pensent l’expérience comme une application. Mais le visiteur d’un site, lui, considérera qu’il s’agit d’une page web. Et derrière chaque page web se cache une équipe marketing désireuse de l’optimiser.
Comme les SPA sont des applications qui nécessitent un travail de développement pour façonner l’expérience qu’on souhaite proposer, les professionnels du marketing sont contraints de demander de l’aide aux développeurs à chaque fois qu’ils veulent faire des ajustements, ce qui entraîne inévitablement des ralentissements.
Raison n°1 : Absence d’outils d’édition compris par les professionnels du marketing
Les fonctions d’édition dont sont habituellement dotés les systèmes de gestion de contenu utilisés par les équipes marketing, comme l’aperçu, la fonctionnalité « glisser-déposer » et l’éditeur WYSIWYG, se situent généralement au niveau de la livraison dans un CMS.
Mais les choses se compliquent avec les SPA. Le niveau de livraison est déterminé par la SPA et le contenu est simplement stocké dans le CMS sous une forme standard que les API peuvent lire. Comme la SPA est présentée sur le front-end, le CMS dans le back-end ne sait pas à quoi elle devrait ressembler et ne peut donc pas lancer un aperçu.
Les utilisateurs du CMS se retrouvent donc prisonniers d’une approche désuète : remplir un formulaire, croiser les doigts, cliquer sur « publier » et aller voir ce que ça donne en vrai.
Pour revenir à notre exemple du tableau, le CMS stocke le contenu brut (la peinture) tandis que la SPA détient le guide détaillant quels points relier pour obtenir l’image désirée. Comme l’aperçu ne dispose pas de ce guide, il ne peut pas déterminer à quoi le contenu doit ressembler.
Il s’agit d’une livraison de contenu purement « headless » (le niveau de livraison du CMS ne constitue pas une « tête »). Cette approche est idéale pour assurer un développement rapide, mais les choses se corsent lorsque les professionnels du marketing souhaitent modifier le site par eux-mêmes sans avoir à coder.
De plus, les marketeurs ont l’habitude de penser au contenu du site en termes de « pages ». Mais comme une SPA est une page unique, les fonctions de construction et d’édition de pages dont ces spécialistes du marketing ont besoin ne sont pas disponibles. S’ils veulent créer une nouvelle « page » (appelée « route » dans une SPA) ou modifier l’apparence d’une page existante, ils doivent demander à un développeur de s’en charger.
Pour aller plus loin : CMS headless vs CMS découplé : le guide complet [blog]
Raison n°2 : Difficultés à réutiliser le contenu
Ce problème est dû à deux raisons principales : l’obsolescence des systèmes de gestion de contenu et le design des SPA.
Tout d’abord, certains systèmes de gestion de contenu ne proposent pas de découplage entre la présentation du contenu et son stockage. Étant donné que le stockage du contenu ne se fait pas dans un format standard et neutre du point de vue de la présentation, la SPA ne peut pas utiliser ce contenu comme elle le souhaiterait, c’est-à-dire via une API.
Bien entendu, ce problème ne se limite pas à l’utilisation des SPA. Ce type de CMS rend impossible la réutilisation du contenu sur tous les canaux en général. Comme le contenu est lié à son mode de présentation (un système basé sur les pages), il serait impossible pour un utilisateur de consulter sur sa montre connectée la FAQ que vous affichez sur votre site web : il faudrait que vous stockiez le même contenu de deux manières différentes.
Pour fonctionner correctement, les SPA doivent donc être associées à un CMS basé sur le contenu afin de pouvoir extraire le contenu brut et le présenter sous la forme adéquate.
Du côté des SPA, la difficulté tient au fait que de nombreux sites web ont désormais une configuration hybride.
Si certaines parties d’un site peuvent être conçues comme une SPA, d’autres peuvent être développées dans le format traditionnel d’un site multi-pages, souvent plus adapté au référencement. Bien que ces deux approches soient différentes, il est nécessaire de préserver une certaine cohésion entre les pages.
Si votre configuration est constituée de deux blocs de contenu (un pour le site traditionnel et un pour la SPA), cette cohésion risque d’éclater. Votre contenu doit fonctionner dans les deux cas pour offrir une expérience utilisateur fluide.
Raison n°3 : Difficultés de personnalisation et de pertinence
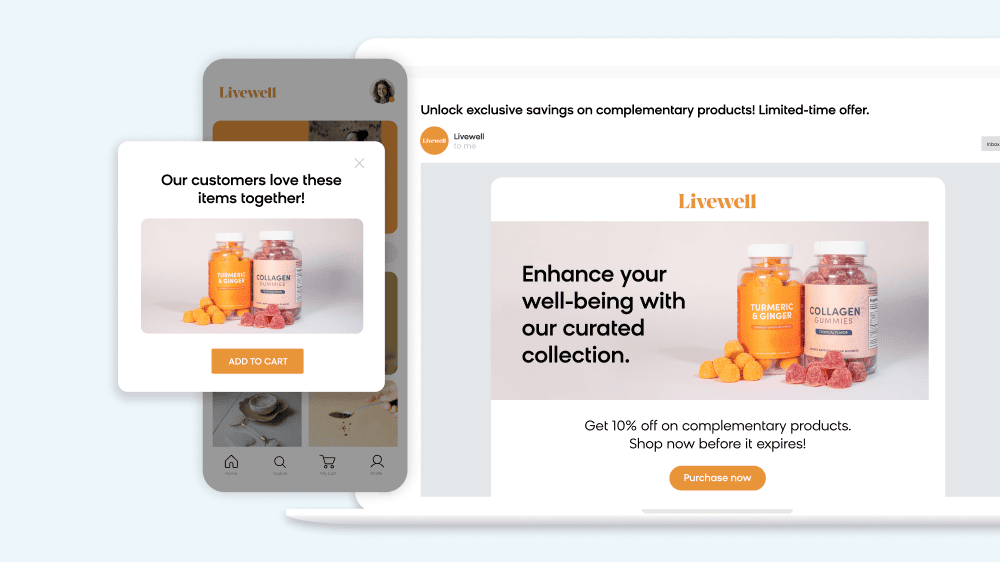
Il est de plus en plus essentiel que les sites web, et en particulier les entreprises de ecommerce, offrent des expériences personnalisées aux utilisateurs. Si elles ne disposent pas de l’architecture adéquate pour supporter un niveau élevé de personnalisation, les SPA peuvent se révéler inefficaces.
Le problème, c’est que les capacités de personnalisation et de pertinence reposent généralement sur des chargements complets de pages. Elles nécessitent des données en temps réel, et sans le CMS adéquat, les SPA ne peuvent pas afficher de contenu avec autant de contexte, ce qui peut être un problème lorsque votre objectif est de proposer un contenu pertinent et personnalisé.
De plus, un certain nombre de CMS implémentent la personnalisation du côté client. Malheureusement, ces règles de personnalisation JavaScript ne font pas bon ménage avec le JavaScript de la SPA.
Pour aller plus loin : Le puzzle de la personnalisation : assembler les pièces du commerce connecté [blog]
Face aux SPA, les professionnels du marketing sont-ils condamnés ?
Bien sûr que non ! Vous avez simplement besoin d’un CMS dont l’architecture permet l’utilisation d’une SPA, autrement dit un CMS basé sur une API où le contenu et sa présentation sont découplés. Et vous avez aussi besoin d’un système compatible avec une SPA qui fournit des outils d’édition et un mode aperçu, supporte une configuration hybride et rend la personnalisation possible du côté du serveur.
C’est exactement ce que Bloomreach Content offre. Notre plateforme de contenu headless, pensée pour le ecommerce, vous permet de gérer votre site en toute simplicité et d’optimiser chaque point de contact avec l’utilisateur grâce aux puissantes API et solutions logicielles de Bloomreach, conçues pour vous aider à capter plus de chiffre d’affaires.
Et la personnalisation n’aura jamais été aussi facile qu’en combinant la puissance de notre gestionnaire d’expérience headless avec Bloomreach Engagement, notre plateforme de données clients en temps réel avec automatisation intelligente du marketing.
Vous voulez en savoir plus sur la façon dont Bloomreach peut aider votre entreprise ? Lisez nos articles ci-dessous pour découvrir nos technologies innovantes :
- Bloomreach facilite l’utilisation d’applications monopages (SPA) pour les développeurs et les professionnels du marketing
- Personnalisation et support hybride pour applications monopages (SPA)
Prêt·e à déployer un CMS pour assurer l’avenir de votre entreprise ? Planifiez une démo personnalisée avec Bloomreach dès aujourd’hui.