Zunächst einmal sind Sie wahrscheinlich schon ein:e regelmäßige:r Nutzer:in von Single Page Applications (SPAs) oder Single-Page-Webanwendungen.
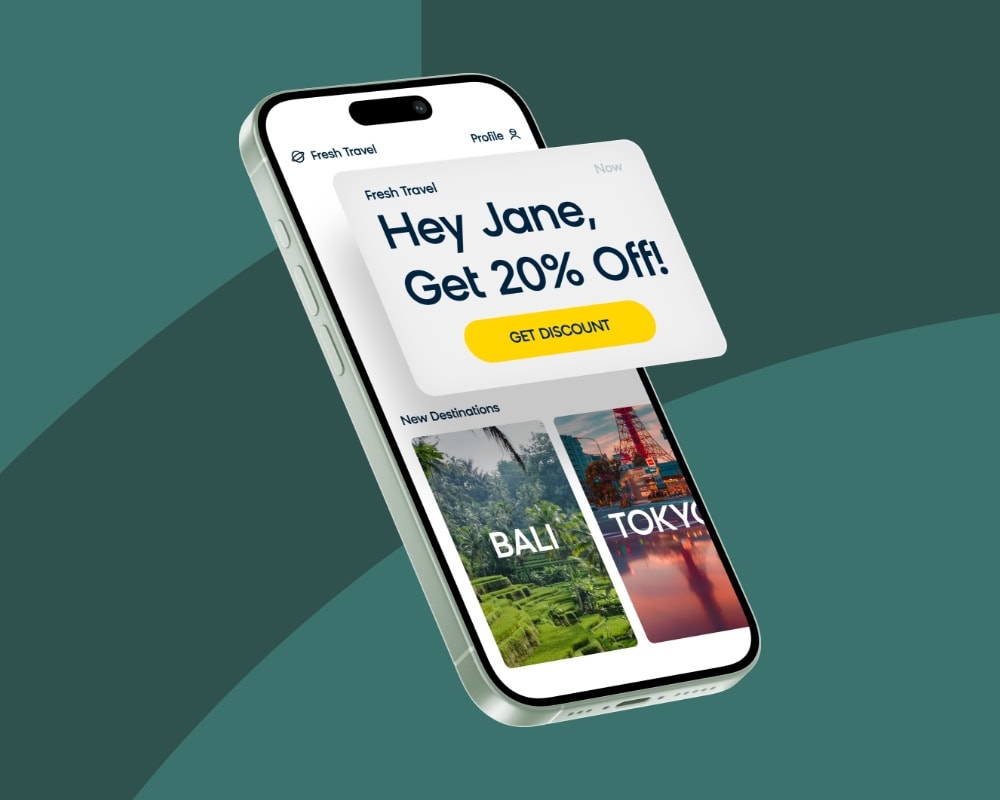
Single Page Applications sind erstklassige Tools, um Ihren Nutzer:innen ansprechende und einzigartige Erlebnisse zu bieten.
Einige Beispiele für Single Page Applications sind Gmail, Google Maps, AirBNB, Netflix, Pinterest oder Paypal. Viele andere Unternehmen setzen auf SPAs, um damit skalierbare Erlebnisse aus einem Guß zu schaffen.
In der Vergangenheit haben SPAs Marketers jedoch im Dunkeln gelassen, wenn es um das Managen von Content ging. Glücklicherweise ist es jetzt möglich, Ihre SPA mit dem richtigen CMS zu kombinieren und sowohl Developer:innen als auch Marketers das Maß an Kontrolle zu geben, das sie benötigen.
Was ist eine Single Page Application?
Eine Single Page Application ist eine einzelne Seite (daher der Name), auf der viele Informationen gleich bleiben und nur wenige Teile auf einmal aktualisiert werden müssen.
Wenn Sie beispielsweise durch Ihre E-Mails blättern, werden Sie feststellen, dass sich während der Navigation nicht viel ändert – die Seitenleiste und die Kopfzeile bleiben unberührt, während Sie Ihren Posteingang durchgehen.
Die SPA sendet bei jedem Klick nur das, was Sie benötigen, und Ihr Browser rendert diese Informationen. Dies unterscheidet sich von einem herkömmlichen Seitenaufbau, bei dem der Server bei jedem Klick eine komplette Seite neu aufbereitet und an Ihren Browser sendet.
Durch diese Stück-für-Stück, clientseitige Methode wird die Ladezeit für die Benutzer:innen deutlich verkürzt und die Menge an Informationen, die ein Server senden muss, ist wesentlich geringer und kosteneffizienter. Eine echte Win-Win-Situation.
Wie sieht die Architektur von Single Page Applications aus? Wie funktioniert sie?
Die Single Page Application ist eine Webanwendung oder Website, die mit den Benutzer:innen interagiert, indem sie die aktuelle Seite dynamisch umschreibt, anstatt sie komplett neu vom Server zu laden.
Dieser Ansatz vermeidet Unterbrechungen bei User Experiences zwischen aufeinanderfolgende Seiten, ähnlich einer Desktop-Anwendung.
Auf den meisten Websites gibt es eine Menge sich wiederholende Inhalte.
Manche davon bleiben immer gleich, egal wohin die Benutzer:innen gehen (Kopf- und Fußzeilen, Logos, Navigationsleiste usw.). Andere sind nur in einem bestimmten Abschnitt konstant (Filterleisten, Banner) und zudem gibt es viele sich wiederholende Layouts und Templates (Blogs, Self-Service oder der oben erwähnte Google-Mail-Account).
Single Page Applications nutzen die Wiederholungen zu ihrem Vorteil.
Nehmen wir an, die Ansicht Ihrer Website ist ein Gemälde mit einem Haus und einem Baum. Herkömmliche, multipage Websites malen das gesamte Bild für Sie auf den Server und senden es an Ihren Browser.
SPAs geben Ihnen die Malen-nach-Zahlen-Vorlagen für diese Website, einschließlich der sich wiederholenden Abschnitte, die Sie (wahrscheinlich) verwenden werden, und leiten dann die richtige Farbe (Daten und Content) zum Ausfüllen der Vorlage weiter.
In beiden Fällen sehen Sie denselben Baum, aber die Geschwindigkeit der SPA macht den Unterschied beim Anfordern des neuen Contents. Das kann beispielsweise das Klicken auf „Weiter“, dem Filtern von Ergebnissen, dem Öffnen einer E-Mail oder, wenn wir bei dieser kleinen Metapher bleiben wollen – das Anfordern eines anderen Baums, sein.
Bei einer gewöhnlichen Website würde die Anfrage nach einem neuen Baum dazu führen, dass der Server das gesamte Bild neu malt und an Ihren Browser zurückschickt.
Bei einer Single-Page-Anwendung sagt der Server: „Hey, ich habe einen neuen Baum für dich, aber das Haus hast du schon, also lass es so wie es ist“, und schickt Ihnen dann aktualisierte Anweisungen und die dazugehörigen Farben, um den neuen Baum zu malen.
Durch die Verlagerung der “Mal-Arbeiten” (Rendering der Seite) vom Server auf den Client (Sie) kann die Seite dynamisch umgeschrieben werden, statt sie komplett neu zu laden. Das macht die Dinge sehr viel schneller.
Vorteile von Single Page Applications
SPA-Lösungen bieten viele Vorteile, wie beispielsweise eine bessere Performance und mehr Konsistenz bei der Anwendung, außerdem ein schnelleres Development und geringere Infrastrukturkosten.
Durch die Trennung der Präsentation/Darstellung des Contents und der Daten können die Development-Teams unterschiedlich schnell arbeiten und sind dennoch für die Gesamtlösung integriert. SPAs eignen sich besonders gut für die Erstellung von responsive Design bei Smartphone, Desktop und Tablet.
[Advantage #1] Einmaliges Laden von HTML-, CSS- und JS-Dateien
Bei einer Single Page Anwendung sendet der Server nach dem ersten Laden der Seite keine weitere HTML mehr an Sie – alles wird direkt zu Beginn, auf einmal herunter geladen.
Der Server sendet Ihnen eine Shell-Page, und Ihr Browser rendert das User Interface (UI).
Wenn Sie dann herumklicken, schickt die SPA Daten- und Markup-Anfragen zurück an den Server, woraufhin dieser das benötigte “Rohmaterial” zurück an Ihren Browser “feuert”. Der Browser nimmt es auf und rendert eine aktualisierte UI – die Teile werden ausgetauscht, ohne dass die gesamte Seite jemals aktualisiert werden muss. Diese schnelle Austauschbarkeit macht SPAs unglaublich nützlich für Seiten, auf denen stark navigiert wird und die häufig dieselben Vorlagen verwenden.
[Advantage #2] Keine zusätzlichen Abfragen an den Server
Da der Server keine Zeit und Energie aufwenden muss, um die gesamte Zeichnung zu erstellen, wirken sich SPAs insgesamt weniger auf Ihre Server aus – das bedeutet, dass Sie im Endeffekt Geld sparen, da Sie weniger Server für die gleiche Menge an Traffic oder Datenverkehr verwenden.
[Advantage #3] Schnelles und reaktionsschnelles Frontend
Neben der oben erläuterten schnelleren Performance ermöglichen SPAs Developer:innen auch eine wesentlich schnellere Erstellung des Frontends. Dies ist auf die entkoppelte Architektur von SPAs zurückzuführen, genauer gesagt der Trennung von Backend-Diensten und Frontend-Darstellung.
Viele geschäftskritische Funktionen ändern sich im Backend nicht allzu sehr. Der Look Ihrer Website mag sich von Zeit zu Zeit ändern – wenn Ihre Kunden sich beispielsweise anmelden, registrieren und Bestellungen aufgeben oder diese verfolgen – die Logik und die Datenverwaltung dahinter, bleiben hingegen ziemlich konstant.
Auch umgekehrt gilt: Sollen (Raw) Content und Daten gleich bleiben, müssen sie manchmal jedoch anders dargestellt werden. Durch die Entkopplung der Backend-Logik und den Daten von der Präsentation/Darstellung klassifizieren sie sich als „Service“, und Developer:innen können viele verschiedene Frontend-Möglichkeiten zur Darstellung und Nutzung dieses Services entwickeln.
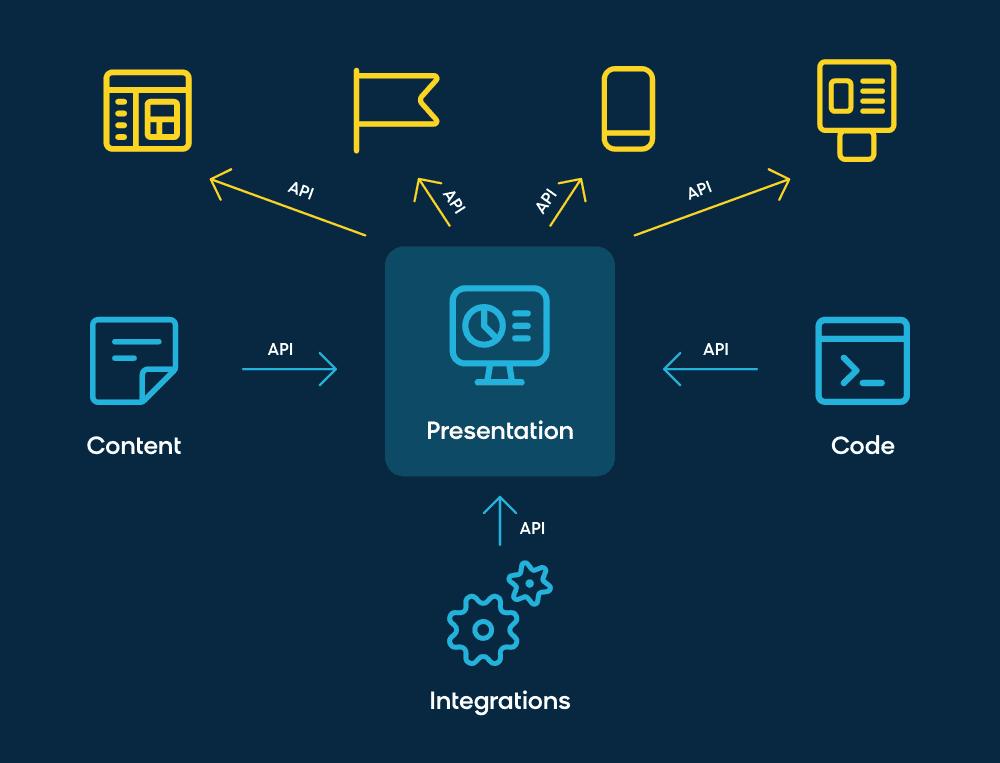
Mit einem entkoppelten Setup können Developer:innen das Frontend völlig unabhängig von der zugrundeliegenden Backend-Technologie entwickeln, bereitstellen und damit experimentieren. Sie designen, wie das User Experience aussehen und sich anfühlen soll, und schleusen dann Content, Daten und Funktionen über diese Services ein.
Dies geschieht mithilfe von APIs, die nichts anderes als Standard-Regeln sind, die bestimmen wie diese Daten zwischen den Anwendungen strukturiert sind, ausgetauscht- und wieder angeordnet werden.
Mit diesem API-Setup können Entwickler:innen schnell an der UI arbeiten, ohne geschäftskritische Backend-Technologien zu gefährden.
[Advantage #4] Bessere User Experiences
Da immer mehr Funktionen als modulare Services (Stichwort: Micro-Service-Architektur) aufgebaut werden, die unabhängig voneinander aktualisiert werden können, wird es immer einfacher, mit der Darstellung und Nutzung dieser Services zu experimentieren.
SPA-Frameworks eignen sich hervorragend dafür, mit diesen Services zu spielen und ansprechende, dynamische oder sogar animierte User Experiences kreieren.
Viele Developer:innen nutzen außerdem gern eine bestimmte Programmiersprache zum Entwickeln (viele SPA-Frameworks verwenden Javascript). Dank der APIs können die SPAs, die in einer Sprache erstellt worden sind, problemlos mit Backend-Diensten zusammenarbeiten, die in anderen Sprachen entwickelt wurden.
Single Page Application mit Angular vs. React vs. Ember vs. Vue?
Angular und React (und weitere wie Ember und Vue) sind Frameworks, die Developer:innen verwenden, um SPAs besonders effektiv und ansprechend zu erstellen.
Einfach gesagt, sind diese Frameworks eine Sammlung von wiederverwendbaren Komponenten, an denen diverse Entwickler:innen mitgewirkt haben und die einem festgelegten Satz von Bau-Regeln folgen.
Stellen Sie sich vor, Sie bauen ein Haus. Sie können den Lehm anrühren, die Ziegel trocknen und den Stahl selbst abbauen und formen – oder Sie können die Ziegel und Rohre verwenden, die andere bereits entworfen haben, und sich auf das konzentrieren, was Ihr Haus einzigartig macht.
Was die Unterschiede zwischen allen angeht, bin ich keine Expertin (dieser Blooger hingegen scheint einer zu sein). Das Großartige an SPAs und Frameworks ist aber, dass Sie dank der APIs mit den richtigen Integrationen jedes von Ihnen bevorzugte Framework mit Ihren anderen API-fähigen Technologien verwenden können.
Warum Single Page Applications und CMSe in der Vergangenheit ein schwieriges Paar waren
Beim der Verwendung von SPAs mögen Developer:innen das Erlebnis als „App“ betrachten, aber Besucher:innen werden es immer noch für eine Website halten. Und wo eine Website ist, gibt es auch immer ein Marketing-Team, das sie optimieren will.
Da es sich bei SPAs um Anwendungen handelt, bei denen nur mit der Unterstützung von Entwickler:innen an der Darstellung und Übermittlung des Erlebnisses “gebastelt” werden kann, müssen Marketers zurück in die digitale Steinzeit (auch bekannt als die 90er Jahre) und für jede kleine Änderung die Hilfe von Developer:innen in Anspruch nehmen – was unweigerlich zu Engpässen führt.
[Reason #1] Entfernung der Go-To Bearbeitungstools von Marketers
Die CMS-Bearbeitungsfunktionen, auf die Marketing-Teams normalerweise angewiesen sind (Live-Preview, Drag-and-Drop, WYSIWYG-Editing, etc), sind in der Regel an die Bereitstellungsebene im CMS gebunden.
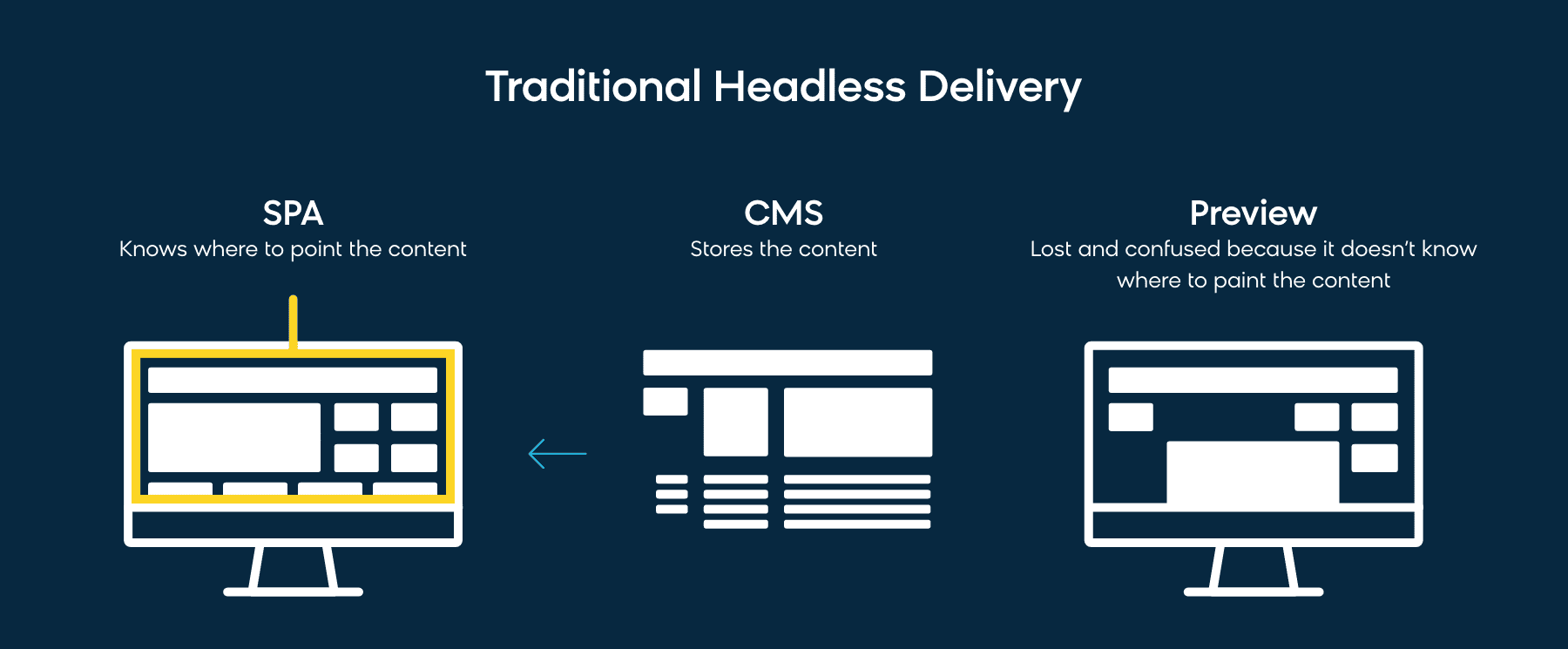
Bei SPAs wird die Bereitstellung von der SPA bestimmt, und der Content wird standardmäßig im CMS gespeichert, so dass die APIs ihn lesen können. Da die SPA auf dem Frontend gerendert wird, hat das Backend-CMS keine Ahnung, wie sie aussehen soll und kann daher keine Vorschau erstellen.
CMS-Benutzer:innen bleiben also bei einem sehr veralteten Ansatz hängen, das in etwa so abläuft: Formular ausfüllen, veröffentlichen, Daumen drücken und dann sehen, wie es live aussieht.
Um zu unserem Malen-nach-Zahlen-Beispiel zurückzukommen: Das CMS speichert also den Raw Content (die Farbe) und die SPA hat die Anleitung für die Malen-nach-Zahlen-Vorlage. Letzte bestimmt wie der Content aussehen soll. Da die Vorschau (Preview) diese Anleitung nicht hat, weiß sie nicht, wie der Inhalt aussehen soll.
Außerdem sind Marketingspezialist:innen daran gewöhnt, in „Seiten“ zu denken, aber da eine SPA eine einzelne Seite ist, stehen die von Marketingspezialisten benötigten Funktionen zum Erstellen und Bearbeiten von Seiten nicht zur Verfügung. Wenn sie eine neue „Seite“ (eine „Route“ in einer SPA) wünschen oder die Ansicht anders aussehen soll, müssen sie eine:n Entwickler:in fragen.
Lesen Sie als Nächstes: Headless CMS vs Decoupled CMS: The Complete Guide [blog]
[Reason #2] Content wiederzuverwenden ist nicht leicht
Dieses Problem hat hauptsächlich zwei Gründe – der eine ist auf ein veraltetes CMS zurückzuführen und der andere auf das SPA-Design.
Zunächst sind bei manchen CMS Aussehen und Speicherung des Contents nicht voneinander entkoppelt. Da der Content nicht in einem standardisierten, präsentationsneutralen Format gespeichert wird, kann die SPA ihn nicht auf die gewünschte API-basierte Weise nutzen.
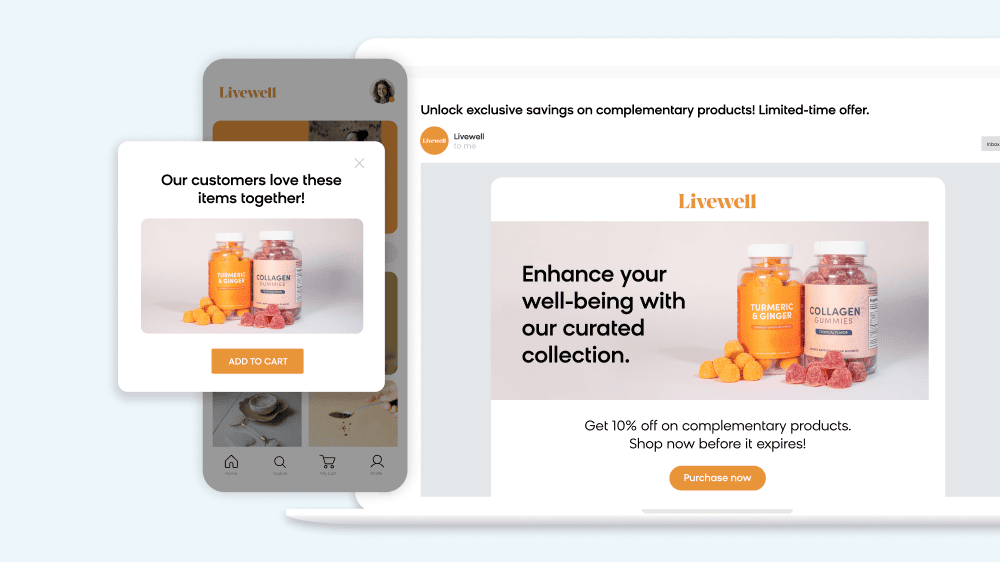
Dies ist nicht nur ein Problem bei der Verwendung von SPAs. Diese Art von CMS-Setup macht die Wiederverwendung von Content über verschiedene Kanäle hinweg im Allgemeinen unmöglich. Da der Content an seine Darstellungsart gebunden ist (seitenbasiertes System), können die FAQs auf einer Website beispielsweise nicht einfach von jemandem auf der Smartwatch angetippt werden, um darin zu blättern – der Content muss auf zwei unterschiedliche Arten gespeichert werden.
SPAs benötigen ein contentbasiertes CMS, um richtig zu funktionieren, so dass sie Raw Content abrufen und nach Belieben anzeigen können.
Auf der SPA-Seite besteht die Schwierigkeit darin, dass viele Websites einen hybriden Aufbau haben werden.
Während Sie vielleicht einige Teile als SPA nutzen wollen, möchten Sie andere auf traditionelle Weise einrichten (oft besser für die Suchmaschinenoptimierung) und es sollte ein kohärentes Gefühl zwischen diesen beiden geben.
Wenn Sie zwei Inhaltsbereiche haben, Teile für die “herkömmliche” Website und die SPA, wird dieser Zusammenhalt unterbrochen. Sie brauchen Content bzw. Inhalte, die in allen Bereichen funktionieren.
[Reason #3] Personalisierung/Relevanz ist tricky
SPAs greifen Content auf „service-orientierte“ Art ab, so dass am Ende ein kleines Stück Content ohne viel Kontext herauskommt – was die Relevanz des jeweiligen Content-Beitrags nicht zwangsläufig steigert.
Hinzu kommt, dass viele CMS ihre Personalisierung entweder seitenbasiert (nicht hilfreich bei einer SPA) oder auf Client-Seite durchführen. Problem: Diese JavaScript-Personalisierungsregeln lassen sich nicht gut mit dem SPA-Javascript kombinieren. Zu viele Köche in der Personalisierungsküche, wenn Sie so wollen.
Haben Marketers in einer SPA-Welt also auf Dauer schlechte Karten?
Nein, natürlich nicht! Sie brauchen lediglich ein CMS, dessen Architektur für die SPA-Nutzung geeignet ist.
Eines, das API-basiert ist, Content von der Präsentation entkoppelt, mit der SPA zusammenarbeiten kann, um eine Live-Preview und Bearbeitungs-Tools bereitzustellen, ein hybrides Setup unterstützt und die Personalisierung auf der Serverseite durchführt.
In den folgenden Teilen erfahren Sie, wie Bloomreach genau das tut.
-
How Bloomreach offers Single Page Application Ease for Developers and Marketers
-
Personalization and Hybrid Support for Single Page Applications
Fanden Sie den Artikel hilfreich? Empfehlen oder teilen Sie ihn und abonnieren Sie unseren Newsletter für mehr Insights.