NEW ✨ Bloomreach Experience Manager - Version 14.3
By Niklas Winkels
09/16/2020
Today we're launching the version of Bloomreach Experience Manager we've been dreaming of for years. This version includes some big improvements to Bloomreachs Page and Component Management functionality & continues to improve the commerce and headless capabilities.
Loaded with new features
Yes, version 14.3 is a minor version - but it feels like the real deal. With Experience Pages, Dynamic Components, Page Model API, brXM Content Search Connector, the brand-new brX GraphQL Service and many more improvements, Experience Manager v14.3 comes jam-packed with new features and a number of useful improvements.
Experience Pages
In today's world of fast fashion and low attention spans, companies are running more campaigns than ever to attract the attention of potential customers. Running more campaigns means it's more important than ever to be able to make changes fast and spin up new landing pages in minutes.
While making changes and creating new pages is important, you don't want to lose the key benefit of 'Content reuse'. Because there are more situations where you need both scenarios and benefits than you think.
Only a content management system that provides both the document-based flexibility to re-use content for any channel and the powerful page management capabilities to stand up landing pages and run campaigns in minutes will drive meaningful results in today's competitive digital experience landscape.
That's why Bloomreach is happy to announce the addition of Experience Pages . 🎉
There are considerable advantages in being able to use a single page (or piece of content) in multiple locations on a single site, across multiple sites, or in different published formats.
With Experience Pages, you can combine the best of both worlds. The document-based and page-based approach. Even both at the same time!
By adding Experience Pages your team is empowered to take advantage of quick page management and landing page capabilities. This includes easy duplication of pages, version history, a collaborative workflow process and scheduled publications.

At the same time, you can combine this with the benefits of a document-based approach. Most notably, better omnichannel content management and content reuse.
Content reuse improves consistency, efficiency and simplifies updating content. It helps streamline processes and provides greater control for editors, authors and webmasters.
Let's take a look at an example to illustrate the benefits of both worlds. Cyber Monday is coming up and you want to run a dedicated marketing campaign. These would be some of the steps involved:
-
Create a landing page
Using Experience Pages, you can easily duplicate your existing Cyber Monday Page from last year and based on your version-history revert it to a state that you like. -
Update your CTA banner
Let’s say you want to drive traffic to your new page from your homepage and category pages. All these pages are using the same call to action (CTA). Thanks to the document-based approach, you only need to update the CTA banner once to point to the new landing page. -
Manage your changes with a larger team
Your colleagues are working on a Black Friday campaign at the same time. Thanks to Experience Pages you can easily publish a single page instead of the whole channel so your entire team can work on different campaigns at the same time.
This feature represents a major step forward in how companies can build and plan landing pages, and collaborate with their teams on campaigns. Marketers can now stand up a new landing page in minutes, schedule go-live in advance, and manage changes through a full version history and audit trail. Yay 🙌
Dynamic Components
Why spend time writing Java and waiting for the system to redeploy when you could be working on building that fancy new SPA component? With this feature, Bloomreach is taking another massive step in making the platform more flexible with less code.
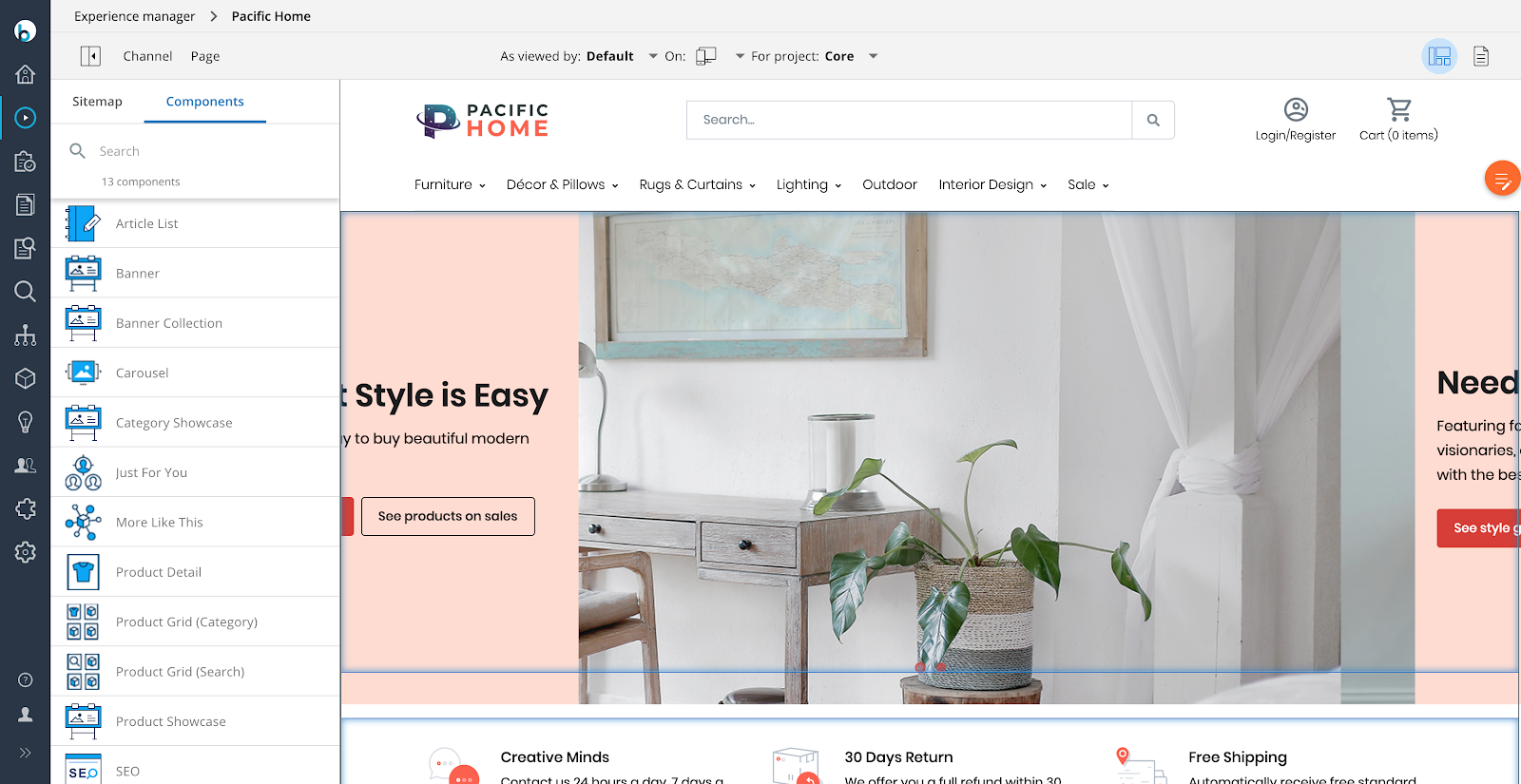
With the Bloomreach Experience Platform, users can manage page layout using building blocks called components. These represent a part of the page that is implemented generically and can be re-used across the website. Examples include a Banner, a Carousel, various collections, a Product grid, etc. A typical project will include a number of components, some of which are supplied by Bloomreach and others that have been custom built by customers or partners. All these components are available in the Channel Manager Component Catalog, where users can select what to put on the page.

Example of the component catalog (left)
In previous versions, building new components involved writing Java code and doing (local) redeploys to check and test changes. With brXM v14.3, this is no longer needed for the majority of component use cases. With the introduction of Dynamic Components, developers can create components on the fly and from configuration, in a running brXM instance. Bloomreach provides a number of out-of-the-box components that can be fitted with custom component parameters to meet a wide set of common requirements.
This feature makes the Bloomreach platform more flexible with less code. This is especially useful for headless implementations and decoupled front-ends using the Page Model API, as the need for redeploys of the CMS is reduced. For backwards compatibility and more complex component use cases, the previous methods for creating components are still fully supported and can be used side by side with Dynamic Components.
Page Model API v1.0
Launched in 2018 with an 0.9 version number, the Page Model API was revolutionary in enabling decoupled (SPA) integrations with the Bloomreach platform while retaining preview and page-editing capabilities for business users. Bloomreach has just launched a significant improvement, which includes a flattened structure for easier integration and debugging, dedicated entities for menus and image sets, and full support for Experience Pages and Dynamic Components. Our SDKs are fully compatible with this new version, making upgrades a piece of cake.
To summarize, Bloomreach is now launching the Page Model API v1.0. Below are some key benefits:
- Bloomreach has flattened the JSON output, which makes it easier to understand and debug issues in your front-end application.
- There is no more need for certain work-arounds, such as those related to making sure links don’t contain a content path and are fully qualified.
- The menu is now a separate entity within the PMA response, making it easier to identify.
- Image sets are also a separate entity, and in the SDK we’ve added better support for working with them such as handling link generation for thumbnails.
- It’s easier to add custom contributions to the page model.
- We’ve also added the primary document as a separate entity at root level, which is particularly useful for experience pages.
- It’s no longer necessary to configure the base URL of the CMS, and as a result there is only one required parameter for the SPA SDK.
Content Search - Feed Exporter Module
Bloomreach recently launched Content Search. Content Search helps companies deliver an exceptional content and commerce experience. Online content is rapidly expanding and search is crucial to help discover relevant content. More and more businesses are transacting online and content is needed to attract, educate and convert users. With the increase in online content creation, search becomes crucial in helping users discover and rapidly find relevant content.
With brXM v14.3, Bloomreach now offers a seamless integration from brXM to brX Content Search with the Feed Exporter Module.
This module takes care of exporting all documents in the repository for indexing in the centralized search index. It makes onboarding onto the Content Search solution much easier as existing brXM and brX customers do not have to have to worry about keeping their content in sync with the search engine.
brX GraphQL Service
The next generation of commerce integrations is now available via the all-new brX GraphQL Service.
GraphQL is getting more attention in modern application development as it tries to fulfill various data requirements with complex state management for distinct front-end clients. GraphQL provides benefits through its declarative model which helps developers create a consistent, predictable API across different clients and platforms.
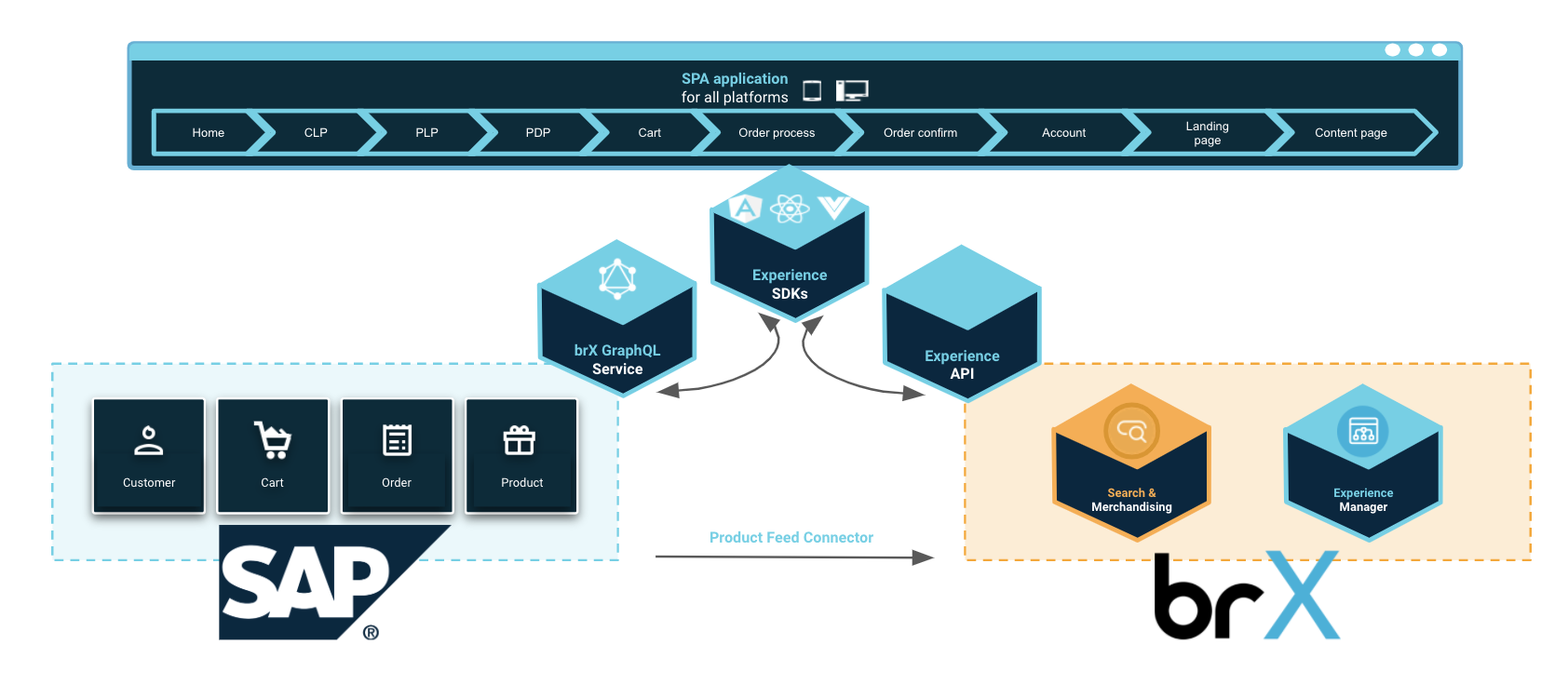
The new brX GraphQL Service brings together the APIs from Bloomreach’s Search and Merchandising and featured commerce platforms into one single GraphQL schema ready to be consumed by headless front-ends.

The brX GraphQL Service v14.2.1 (released together with brXM v14.3.0) includes connectors to commercetools and SAP Commerce Cloud covering both B2B and B2C functionalities. The brX GraphQL Service also supports the new Open UI Category and Product pickers available with brXM v14.3.0.
As we continue to invest in building out essential business features like Experience Pages, we believe that the value of the Bloomreach platform to large and small companies will only grow. With more distributed workforces, growing digital collaboration, and increased competition, high-quality content management is the key to delivering better, faster results.
Interested to learn more? You can find all details about version 14.3 in the official release notes .
If you've never used Bloomreach Experience Manager, now is a terrific time to start. Download Bloomreach Experience Manager today . Installation is fast, simple, and free. Take it for a spin, and don't forget to let us know what you think!
Found this useful? Subscribe to our newsletter or share it.