The Ultimate Guide to Headless Commerce
By Tessa Roberts
08/12/2019
Thanks to the web and the Internet of Things (IoT), today’s digital landscape is more focused on the consumer than ever before.
As more shopping happens outside of the traditional website, such as on mobile, social, or IoT channels, the traditional eCommerce platforms are not nimble enough to adapt to these new touchpoints in a reasonable time.
Organizations that rely on eCommerce as a core part of their business model need to adapt to keep a competitive edge – as such, many are transitioning to headless commerce for digital delivery.
But What Actually is Headless Commerce?
In its simplest form, headless commerce is an eCommerce solution where the frontend presentation (head) has been decoupled from the backend commerce functionality.
The frontend or “the head” - think user interface, social commerce, digital marketplace, IoT and more - can be updated or changed individually, without interfering with the backend.
This essentially provides enterprises more flexibility to create unique experience for your visitors. They can select and customize the features and functionalities of their commerce platform.
We talked to Dirk Hoerig, CEO at commercetools and a key innovator in the headless commerce platform space, to understand how he understood the term:
Headless eCommerce platform gives companies the full potential of best-in-class online retail without the boundaries to specific touchpoints and ensuring a great user experience. A true headless commerce platform provides robust commerce capability such as shopping cart, product information management, promotions, and merchant tools no matter the customer entry point. On top of that, a headless eCommerce system can easily connect – via API – to any customer experience front-end.
You don’t have “social”, “web” or “display” content anymore, you just have content (and data) and it needs to adapt at a moments notice.
For a connected experience, it doesn’t make sense to have a seperate, siloed tool for each type of interaction.
This is why API-driven platforms, that can connect both new touchpoints and critical legacy systems with microservice wrappers, are rising in popularity as the foundation of this experience-based model.
What is a Headless Commerce Architecture?
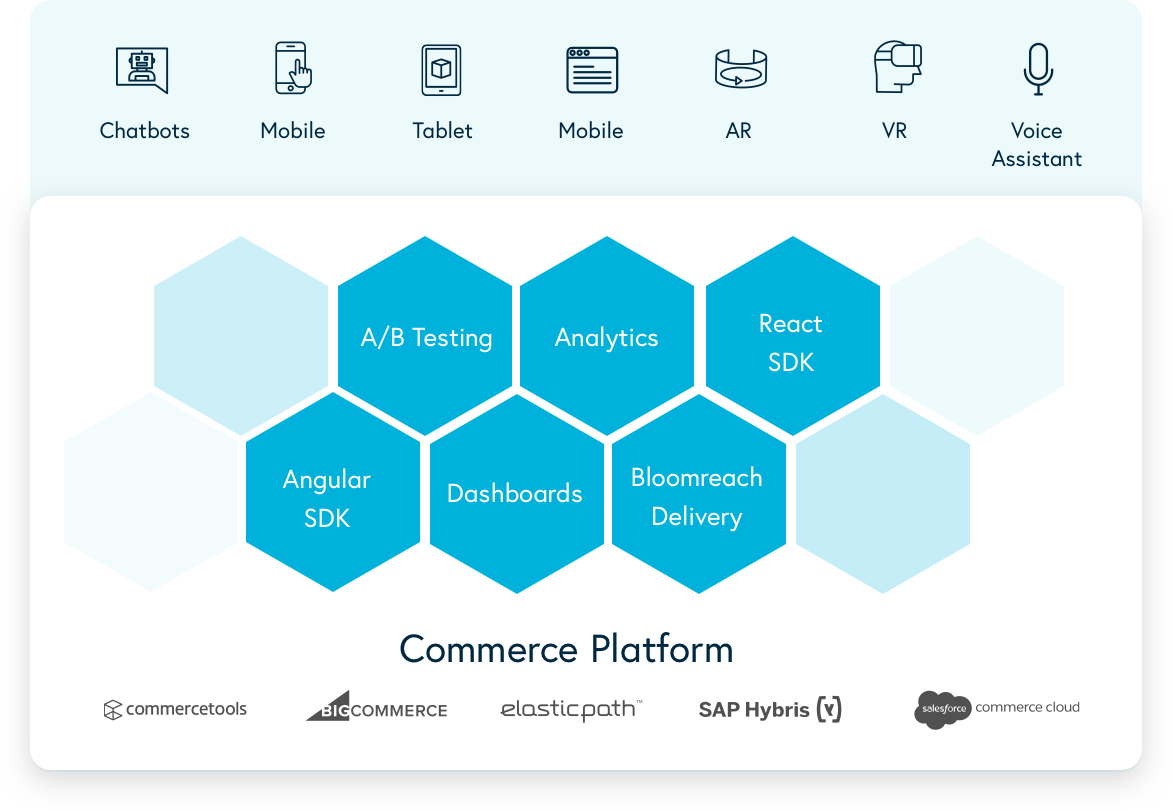
Headless architecture is a subset of decoupled architecture. It is aimed at pushing your data or content to any type of platforms through APIs.
In headless approach, architecture focuses purely on background processes, making data available to separate frontend applications via commerce APIs. The backend - items like infrastructure, pricing, checkout and security - invisibly runs in the background. The frontend and backend speak to each other via simple API calls.
Part of building a headless commerce architecture includes a headless CMS.
From a high-level perspective, a headless CMS for any purpose (including commerce) has distinguishable parts.
The backend database includes different kinds of content such as written copy and images.
However, headless commerce requires a few additional systems compared to headless designs that simply deliver content.
Headless commerce uses a separate inventory management system in conjunction with the backend database that stores the content.
Other backend systems usually include customer relationship management systems (CRMs), payment processing platforms, multi-channel security systems, and others.
Here, the API becomes responsible for pulling information into specific systems after certain actions are complete, rather than just providing content to different channels.
For example, let’s say a user is viewing a product on a mobile browser and makes a purchase.
If they’re a new customer, they would fill out a form which is used to update the business CRM.
Too, this information might come from a platform like PayPal, Google Pay, Apple Pay, or some other service to expedite the checkout process.
After the transaction is complete, backend systems are updated by the API calling on data to log the financial exchange, update the inventory system, and store the customer information.
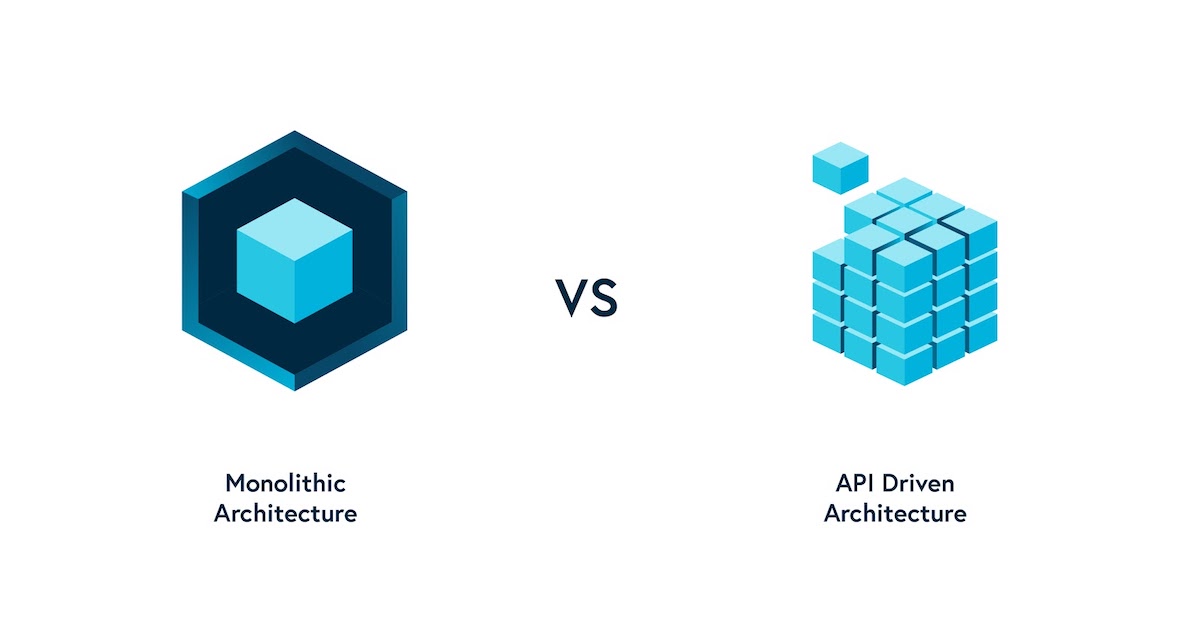
Differences Between Headless vs Other CMS Architectures for Commerce
A traditional or coupled CMS functions as one integrated system where the backend that stores content and product information is tethered to the frontend which is responsible for the layout.
These systems often rely on a fixed framework as the code is usually attached to content or products on the backend.
This limits capabilities as developers are often restricted to certain frameworks, yet the design makes it relatively simple for novice users and startups to begin their digital presence with minimal work.
In these designs, your products and content are usually managed by a tool (e.g. Shopify, WooCommerce, etc.) These tools provide authoring and preview option which help with authoring portion but they’re heavily limited in delivery and layout options.
A decoupled CMS has a separate backend but often integrates with a full frontend that ultimately pushes content into channels. While this makes content more agnostic, the frontend framework can limit delivery to certain channels, as with traditional CMS systems.
A headless CMS removes the “head” which gives front-end developers the flexibility to pull content using an API to any endpoint. As the backend simply stores content, this prevents limitations to delivery caused by code in other designs.
In headless commerce architecture, developers can freely use content from the backend of a headless CMS and products stored in a headless commerce system.
While this does typically remove marketing tools and preview capabilities, we offer solutions at Bloomreach that solve this problem by providing a “head” option that gives publishers the tools they need to effectively interact with content at any endpoint.
How Does Headless Commerce Work?
A lightweight API inherently enables the delivery of content stored in a backend system to far more channels than a “theme” would provide as these are generally only optimized for specific endpoints.
With a headless commerce architecture, the API can be used to pull information anywhere, including wearable tech, car commerce, IoT devices (e.g. smart appliances, TVs, Amazon’s Alexa, etc.), kiosks, apps running on any platform, social networks, and more.

This future-proof design essentially ensures that ecommerce delivery can scale to accommodate innovative products that will surface in the future.
Unlike a setup designed for just content delivery, headless commerce architecture requires an inventory system to manage products.
Inventory systems might connect with vendors, suppliers, or wholesalers, depending on the nature of the distribution network.
Too, it might connect with company-owned distribution centers, allowing businesses to ship from local warehouses and save money.
Businesses will also require additional backend systems for successful digital commerce. Organizations greatly increase sales through repeat business by tracking customer preferences with a CRM and using data science tools to better understand their customers.
By building out a database and using analytics to investigate preferences and patterns, this provides insight allows businesses to better connect with existing customers as well as understand buying patterns for broader demographics.
Of course, a secure payment system is necessary for selling on the web as well – some companies build their own, but most opt to integrate existing, secure platforms to handle payments.
Once a transaction is complete, the API in a headless commerce architecture facilitates communication between inventory management, payment processing, the CRM, and certain other systems to update records accordingly.
The API in headless commerce architectures allows information to be shared seamlessly among systems for a true omnichannel retail environment.
The main limitations rest on the shoulders of front-end developers’ abilities to create a fitting user experience for each frontend. On the plus side, this means less development on the backend as the API in most designs can freely move data between a wide variety of existing systems.
As such, headless commerce architecture works best with systems that use open databases that can be easily queried.
Frontend developers can easily use this stripped-down information with frameworks like Angular or React.
By using APIs such as those offered by Bloomreach, this solves the main problem of marketers being overly reliant on web developers to make edits for content or layout. This also removes the want or need to include a second, coupled CMS for WYSIWYG capabilities.
Headless Commerce vs Traditional Commerce
There are 3 key differences between headless commerce and legacy systems:
![]() Headless commerce let you easily scale to reach new touchpoints
Headless commerce let you easily scale to reach new touchpoints
Frontend developers can pull content from backend systems with the API and use frameworks as they see fit for delivery and layout.
When something new emerges or business decides to capitalize on an underutilized existing channel, developers can create custom delivery models to get content and products to these endpoints.
![]() Headless commerce deliver content faster
Headless commerce deliver content faster
Despite having more systems in the mix for headless commerce, the API can be used to push and pull data, unencumbered by other processes or code.
Frontends or optional “heads” use API calls to pull content needed and nothing more. Resources aren’t shared, which is typically why coupled systems slow down during times of peak traffic.
![]() Headless commerce offer improved security
Headless commerce offer improved security
In any networked environment, business systems should be as separate as possible with finely tuned access control lists (ACLs) to limit access from other systems or users.
Headless commerce inherently relies on different systems working together, which eliminates the possibility of a compromised account wreaking complete havoc.
Differences Between Traditional and Headless Systems
The greatest advantage that traditional commerce offers is rooted in the fact that everything is packaged together.
Most systems are easy to set up and run using pre-included tools. However, this is also the biggest drawback of traditional (i.e. coupled) systems.
Looking at the architecture for most traditional systems, there is a backend database that not only stores content but code for layout and other plugins used by the frontend of the system.
This heavily limits the amount of customization that can be accomplished. While some elements can be edited or tweaked, this often comes with a cost as it is time-consuming and can lead to “breaks” when a critical, underlying code is altered for design or functionality.
Limitations of Traditional Systems
Because of the “all-inclusive” design that defines traditional commerce systems, retailers and developers experience the following limitations:
- Curbed frameworks –
A traditional system is typically limited to the framework on which it is built. Developers are bound to corresponding toolsets which can hinder layout, delivery, and functionality.
- Reduced security –
Admins and content creators all access the system through the same console which greatly increases data-related risks.
While authors and editors accounts can be configured with limited privileges, breached accounts with elevated or full admin privileges could allow unauthorized users access to everything from content, customer records, payment information, and more.
- Limited design capabilities –
This is another area where a set framework hinders the commerce experience.
Though themes and layout can be manually modified, the fact these systems rely on multiple layers of code means unintended consequences may happen as a result. This makes it far more difficult to properly deliver content to many channels.
- Difficulty with integrations –
Developers can make plugins (or sometimes purchase pre-existing solutions) to interface with outside systems, but the experience usually isn’t nearly as seamless as what an API in a headless commerce system can provide.
Hence, some need to use another process – such as manual entry – to port inventory or customer information into the backend which can be time-consuming.
How Headless Commerce Overcomes These Limitations
Headless commerce circumvents these problems by using the API as the core to interface with separate business systems.
Admins can lockdown each system by only authorizing those who require access to any given machine as well as limit the amount of data available to the API.
As there is no code intertwined with the backend database that stores content, frontend developers are free to adapt endpoint layout using the optimal framework.
This means the content and products aren’t restricted to just the sites or apps for which it’s intended – a touchpoint can be any device connected to the web.

Retailers can enjoy the advantages of true omnichannel design by developing custom layouts in much less time it takes to scale a coupled system to accomplish the same feat.
This further accommodates A/B testing that can be analyzed against customer interaction to determine the most effective means for layout and functionality.
When one design proves to convert more users into buyers, the less effective system can be decommissioned in favor of the better design.
One of the only real disadvantages of a true headless system is the lack of available tools for marketers.
This means that editing and previewing portions of content usually isn’t possible without the aid of a developer which can slow down development teams.
At Bloomreach, we solved the most glaring issue of headless commerce with the Bloomreach Experience Manager (brXM).
This tool exists is part of our “head optional” design that puts more control in the hands of marketers by offering solutions for users to interact with content and portions of the headless platform without compromising delivery or security.
Why is Headless Commerce Becoming More Popular?
![]() Higher Expectations from Customers
Higher Expectations from Customers
The modern era of business has brought many conveniences to the customer. As a consumer, the ability to access and enjoy whatever you desire can be accomplished with just a few clicks or taps.
"Customer expectations have increased regarding availability, frictionless shopping, product and service quality, and many other things," according to Dirk Hoerig.
This has put pressure on retailers and other businesses to deliver goods and services as quickly as possible which is why headless commerce is becoming a necessity.
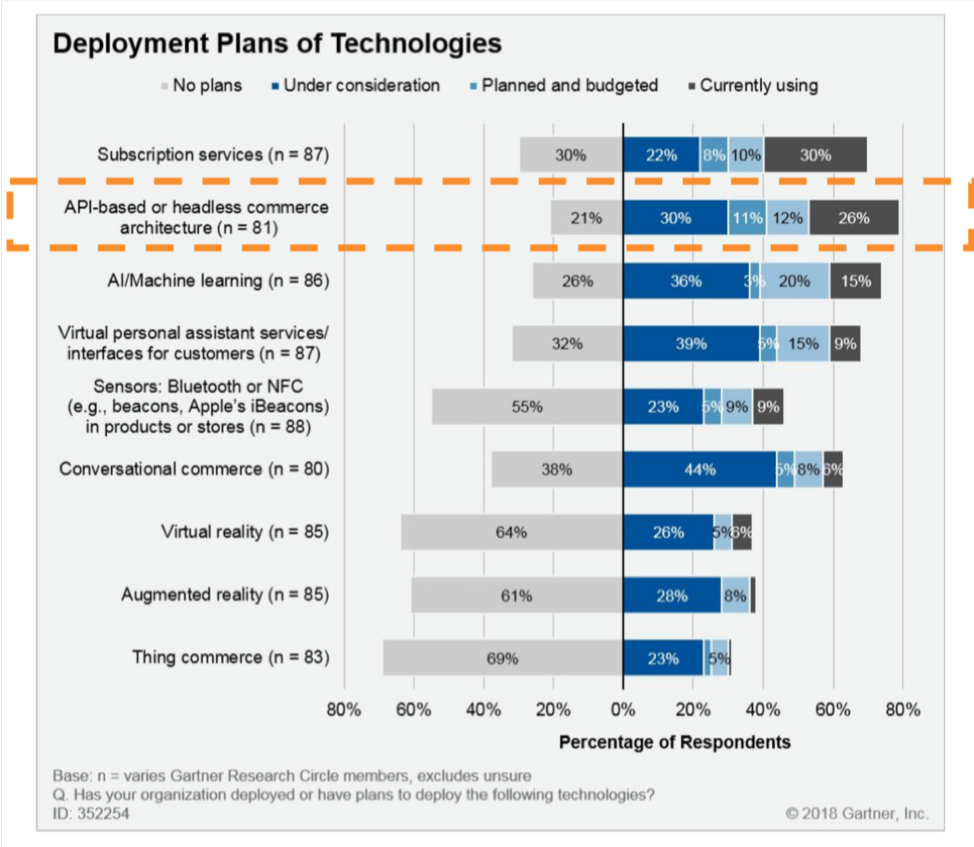
API-driven or API-based headless commerce was the top investment for 2019 mentioned by the companies and organizations that Gartner interviewed.

![]() More Channels Available to Interact with Customers
More Channels Available to Interact with Customers
A great digital strategy for sellers involves reaching as many people through as many channels as possible.
Headless commerce has the capability to deliver products and services directly to consumers in any format without the limitations plaguing traditional designs.
Transitioning or expanding commerce with headless architecture enables businesses to reach a broader audience and substantially increase sales. Therefore, it's essential for businesses to shift to a headless commerce system.
As Dirk Hoerig puts it, "customer interaction drifted away from the desktop which was – for more than a decade – the only eCommerce sales channel. Shopping today is as mobile as the buyer, and is expected on practically every touchpoint."
![]() Stay Ahead of Competitors
Stay Ahead of Competitors
"These two changes required a completely different response from brands and retailers to stay competitive," says Dirk, "Nowadays, retailers need to support more devices, provide outstanding and tailored customer experiences, and, last but not least, they have to become faster and more flexible with the technologies that enable all that. However, commerce platforms from the past are very inflexible as they were built to solve other challenges.
"The reason everyone’s talking about headless is that the architecture allows the separation of commerce functionality and performance from the user experience, enabling companies to provide the best of breed shopping experiences to their customers."
Benefits of Headless Commerce
In the early days of ecommerce, virtually all traffic from buyers came from desktop systems.
The systems that ran commerce sites were mostly of coupled (or traditional) designs, meaning the backend and frontend were closely tethered.
Interdependent code didn’t prove to be as much of a challenge as it is today – the most pressing issue for web developers involved making slight alterations to presentation elements to accommodate different browsers.

Over the years several changes have come to technology that interfaces with the web – there are substantially more devices in circulation, the amount of data transmitted has increased, security is more robust, and there are far more ways to access information than just desktop browsers.
Statistically speaking, you’re likely reading this piece on a mobile device! 📱
Headless commerce architecture allows a business to keep backend systems – such as the content management system (CMS), product inventory, customer relation management (CRM) system, payment processing, digital asset management (DAM) and others – separate from each other as well as the endpoints for layout.
Even though a headless commerce system and its system separation can lead to increased complexity, it also offers multiple advantages such as:
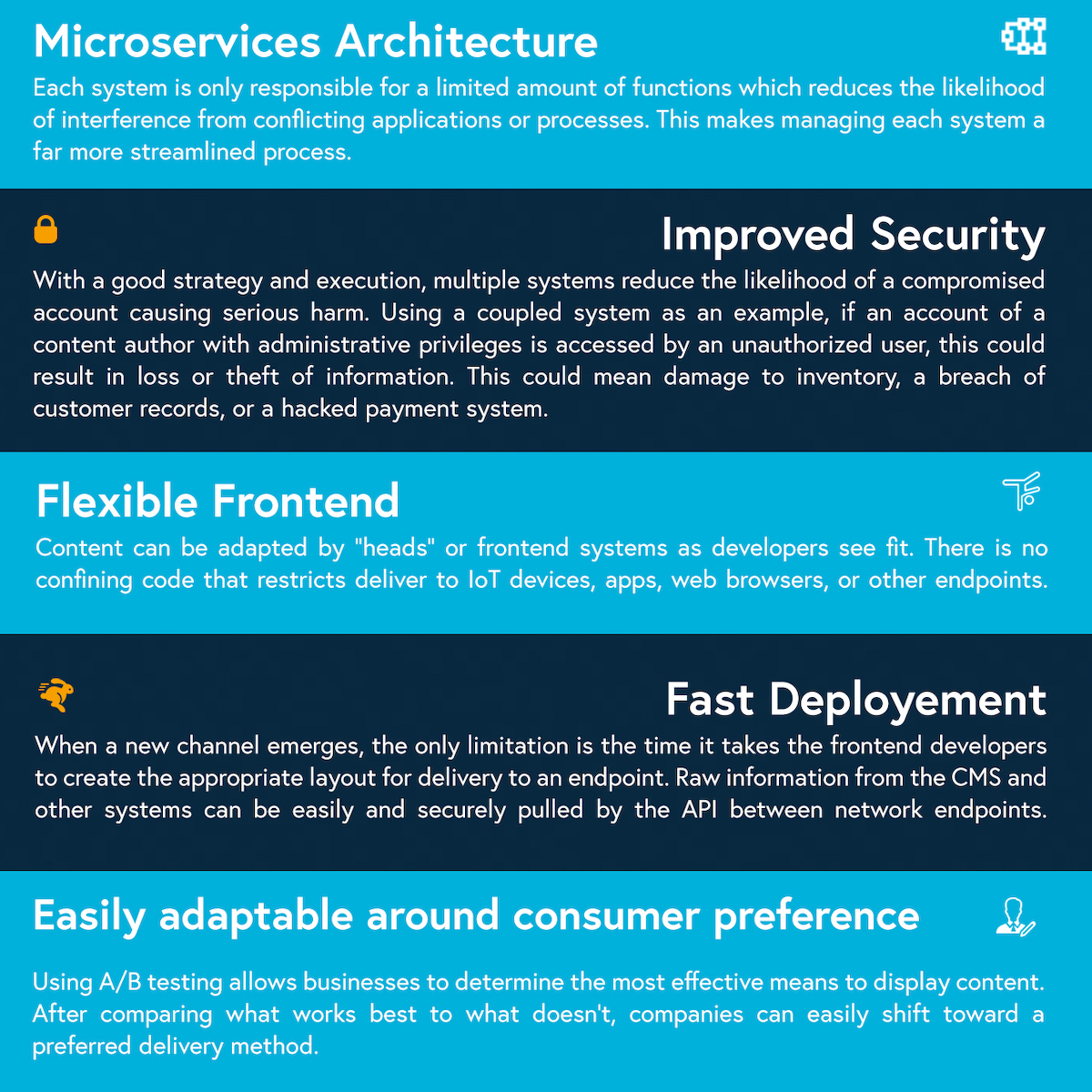
- Microservices Architecture
- Improved Security
- Flexible Frontend
- Fast Deployment
- Easily adaptable around consumer preference
In a headless design, the API acts as the core of these systems and pulls the required information into different channels where it is optimized for layout.
Headless commerce is a lightweight method for the transmission of data between systems, meaning this provides the best possible performance of any architecture.
The days of one-size fits all delivery method for content and commerce are over – today’s consumers access information from a wide variety of sources.
This requires ecommerce retailers to adopt a system and process for true omnichannel delivery. As such, the topic of headless commerce vs traditional commerce becomes a serious matter for digital merchants.
A headless system allows retailers to easily scale to deliver content and merchandise or services to multiple endpoints.
A lightweight API controls the transmission of data between systems – content, products, customer information, financials, and other systems reside in separate systems, free from any code that limits frontend development.
Headless Commerce Use Cases
Now let’s look at a few scenarios where headless commerce helps businesses reach broader audiences.
- Headless commerce can be personalized for different regions
Appeals to value will change, depending on the geolocation, so messaging behind products or services need to match the intended audience.
By creating subsets of page content for apps and sites in the backend of a headless CMS, this allows different, region-specific channels to pull matching messaging for any given audience.
The resulting connection from tailored messaging increases successful conversion, meaning higher revenue.
- Headless commerce helps to overcome language obstacles
While translating through Google or other translation engines can be helpful in a pinch, allowing these systems to translate professional web content usually produces a less than ideal outcome.
For example, the English language often requires infinitive modifiers for verbs, so when software translates certain phrases to languages like French, the translation can be awkward.
Headless commerce allows content creators to accurately translate languages prior to content distribution as well as encode content with the proper characters or alphabet.
- Headless commerce enables formatting for different delivery methods
This is perhaps the most important feature of headless commerce as today there are extensive conversion opportunities found in many different devices and application.
Of course, not all have the goal of completing a standard sale – some organizations are looking for followers (i.e. registered users) while others are simply looking to spread information.
Endpoints can be adapted to funnel viewers into systems that provide them with the information or resources they’re seeking from your organization.
- Headless commerce provides integration with other systems
In many cases, businesses may use headless commerce with a decoupled kind of frontend or even with a traditional system.
Businesses can also opt to make use of a coupled system on a specific channel as traditional systems make ideal endpoints in certain circumstances.
Too, businesses can opt to use “head optional” systems like the Bloomreach Experience Manager (brXM) which allows marketers to interact with content, rather than solely relying on IT to make changes.
How Does Bloomreach Work with commercetools?

commercetools provides a headless ecommerce platform that connects to all frontends and applications. Bloomreach Experience, the headless experience cloud, integrates with commercetools's platform with the aim of shaving 6-8 months off implementations.
We interviewed Dirk Hoerig, CEO and Co-Founder commercetools, to learn his opinion on headless commerce.
What makes commercetools stand out in the headless commerce space?
"commercetools is the only enterprise software company that has built a headless commerce platform from scratch to support these modern use cases," shares Dirk, "Our modern architecture called MACH – Microservices-based, API-first, Cloud-Native, and Headless – gives retailers maximum freedom and agility to keep pace with the demands of the market, making our headless commerce platform so unique within the industry."
Which sorts of companies have you worked with to improve their commerce experience and how did they benefit from your approach?
"Companies across nearly two dozen industries are using commercetools to improve their customer experience and to build new digital business models. This goes beyond traditional retail and includes automotive, telecommunications, health care, fashion, manufacturing, grocery, travel and many more," he adds, "Every brand we work with, including Carhartt WIP, Cimpress, EXPRESS, Bang & Olufsen, and others, embrace a headless commerce approach in order to better compete and grow their revenue across all touchpoints."
Why would you say commercetools and Bloomreach are a good fit?
"Bloomreach and commercetools both focus on delivering the best customer experience while increasing flexibility and delivery capability at the same time. Bloomreach is a global leading provider for technologies across the whole customer experience. commercetools is pre-integrated into the Bloomreach architecture to give digital marketers everything at their fingertips. This enables them to deliver best-in-class eCommerce experiences on every touchpoint including real-time personalization."
Headless Commerce Success Stories

[Headless Commerce in B2B] : Bosch
The Power Tools Division of the Bosch Group is the world market leader for power tools and power tool accessories. Each year, Bosch launches more than 100 new power tools into the global market.
The team needed a solution that builds an engaging brand website for millions of users, personalized by country, language and brand. At the same time, They needed it for one-off applications, for B2B and across the organization.
Using a headless approach, leveraging Bloomreach’s flexible Experience Manager, enables Bosch Power Tools to replace its frontend system without bringing operations to a halt, thereby maximizing efficiencies.
Now, Bosch is able to build features on a global scale to accelerate the organization’s initiatives while delivering a highly personalised experience country to country.
With headless, Bosch no longer needs to build 400 individual blogs. Instead, we can build a blog feature and functionality, and customise the style to the region and brand.

[Headless Commerce in B2C] : Steinhoff
Steinhoff UK has a vision: to create an exciting, easy, multi-touchpoint journey for their customers. But creating this experience is, of course, easier said than done. As you’d imagine, the customer journey is really complicated.
By listing out where Steinhoff UK as a company wanted to go, they were able to find the right technology to match his needs - which turned out to be a platform built with a headless architecture. They selected the headless commerce platform BigCommerce combined with Bloomreach Experience which powers a next-generation front end experience.
Steinhoff has big plans for how they will benefit from this new headless solution. They highlighted two use cases in particular:
![]() A Personalized Experience: Quick vs Considered Buying
A Personalized Experience: Quick vs Considered Buying
For different products, a customer looks for a different shopping experience. Jamie makes the distinction most between a low and high price range.
The product defines how the customer will shop and the digital experience should support that. With Steinhoff’s current technology, customizing the digital experience per product is timely and expensive. But with the headless architecture, that’s all set to change.
![]() Augmented Reality
Augmented Reality
The second initiative Jamie wants to kick off is to help the customers customize their purchase online and then visualize it.
That includes site visitors having the option to view how a product would look in a certain room in their house, or whether it would go with existing furniture. Bensons and Harveys already have this function on their customer mobile apps but it’s not yet integrated with the websites.
Found this useful? Subscribe to our newsletter or share it.