Say Hello to Dev Studio - the Easiest Way to Explore Bloomreach Personalization Integrations
By Shalu Pandey
07/02/2018
Today, Bloomreach is very excited to announce the launch of Dev Studio, the newest section of the Bloomreach Personalization Dashboard! Dev Studio is intended for our developer and IT community. It showcases actionable insight into Bloomreach Personalization integration touchpoints including feed, pixel and APIs.
Why Dev Studio
Dev Studio is the result of several key learnings made through talking with our IT customers. We know that selecting a partner in the search and merchandising world is a difficult task. Our experience is that retailers and brands place reliability and enterprise readiness at the top of their “wish list”. They need a solution that is transparent, predictable, and efficient.
In other words, it is as important to build our product in an IT-friendly way as it is to build it to be merchandiser-friendly. IT teams and developers are crucial in any successful e-commerce project, so we wanted to better understand what they valued and how Bloomreach could help them. The goal? Make our IT customers’ lives simpler and better!
Thus, the team kicked off a Voice of the Customer - specifically Voice of IT (VoIT) - study. We met with several customers around the world who are using Bloomreach search and merchandising products. Small customers with in-house development teams, larger customers who had contracted out Bloomreach integration work, customers who didn’t like their original integration with Bloomreach and customers who loved it.
While the list of customers we interviewed was diverse, most of them had the same sentiments:
-
Our Developer and IT customers are motivated by working on best-in-class websites
-
They want to know that the system they are integrating will continue working post integrations and will not require a lot of support time
-
They value transparency from their vendor counterparts
-
They care about security, stability, scalability, and control
With these understandings, we realized while the IT customer is a key component in Bloomreach sales and renewals, there were improvements we could make to the tooling available to support IT and Devs and make their lives easier.
For our Search and Merchandising products, Bloomreach integrations (both onboarding and ongoing monitoring/changes) were done internally by Bloomreach teams, meaning there was not enough exposure and control given to our customers or 3rd-party integrators.
This highlighted a pretty big unmet need. We needed a way to help our IT community manage our merchandising products on an ongoing basis and help them meet their goals of creating an industry leading digital business.
So, Bloomreach built Dev Studio.
![]() I’m looking for partnerships, not vendors.
I’m looking for partnerships, not vendors.
Perhaps the most important learning from the VoIT studies was that our IT customers were looking for ways to partner with Bloomreach both during and post integrations - looking for a partnership.
They want to know that Bloomreach values their time, their integrations and is willing to work with them to help build a more transparent, easy-to-monitor system. We’re excited to better provide that transparency with Dev Studio.
We look forward to building stronger partnerships with developers who are integrating with Bloomreach.
Inside Dev Studio
Dev Studio is made up of several sections that each dive into a particular part of the integration process.
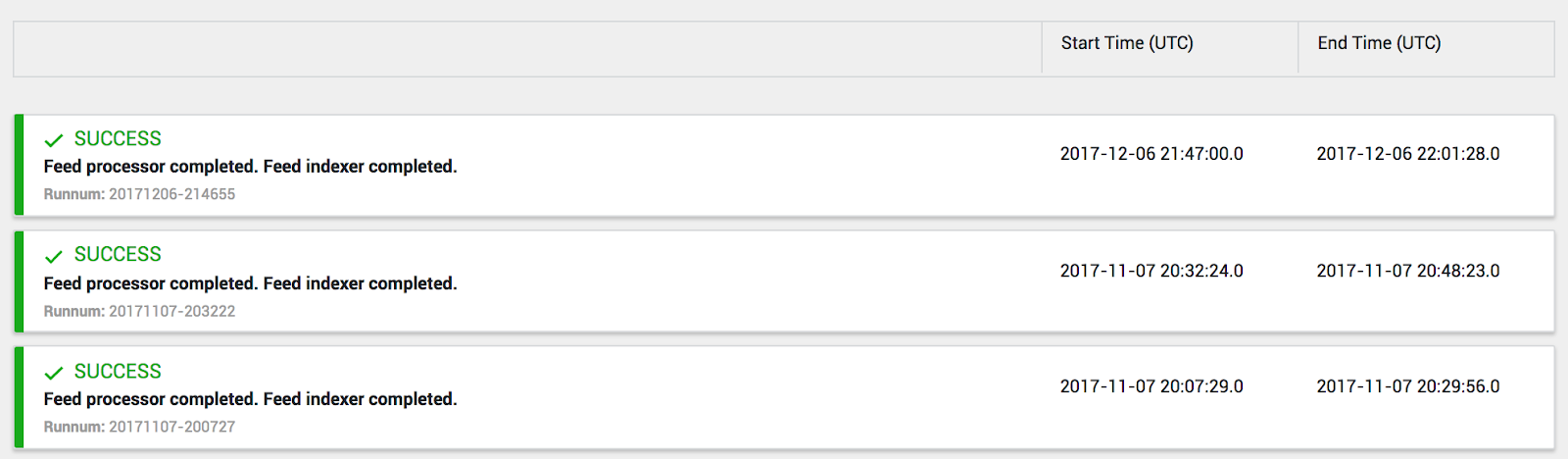
The Feed section of Dev Studio contains a Feed Status page which lets you know the current processing status of all of your Bloomreach feeds. It lets you quickly answer questions like:
- What is the status of the feed processing?
- When was the last time my feed was processed?
- How long does it take for Bloomreach to process my feed?
During the integration process, the Feed Status page helps you understand if your feed is running, has the correct entities (number of PIDs, SKUs, URLs), and can save turnaround time if there is a feed failure.
Post integration, the Feed Status page can help you track and ensure that your feed is processed as expected.

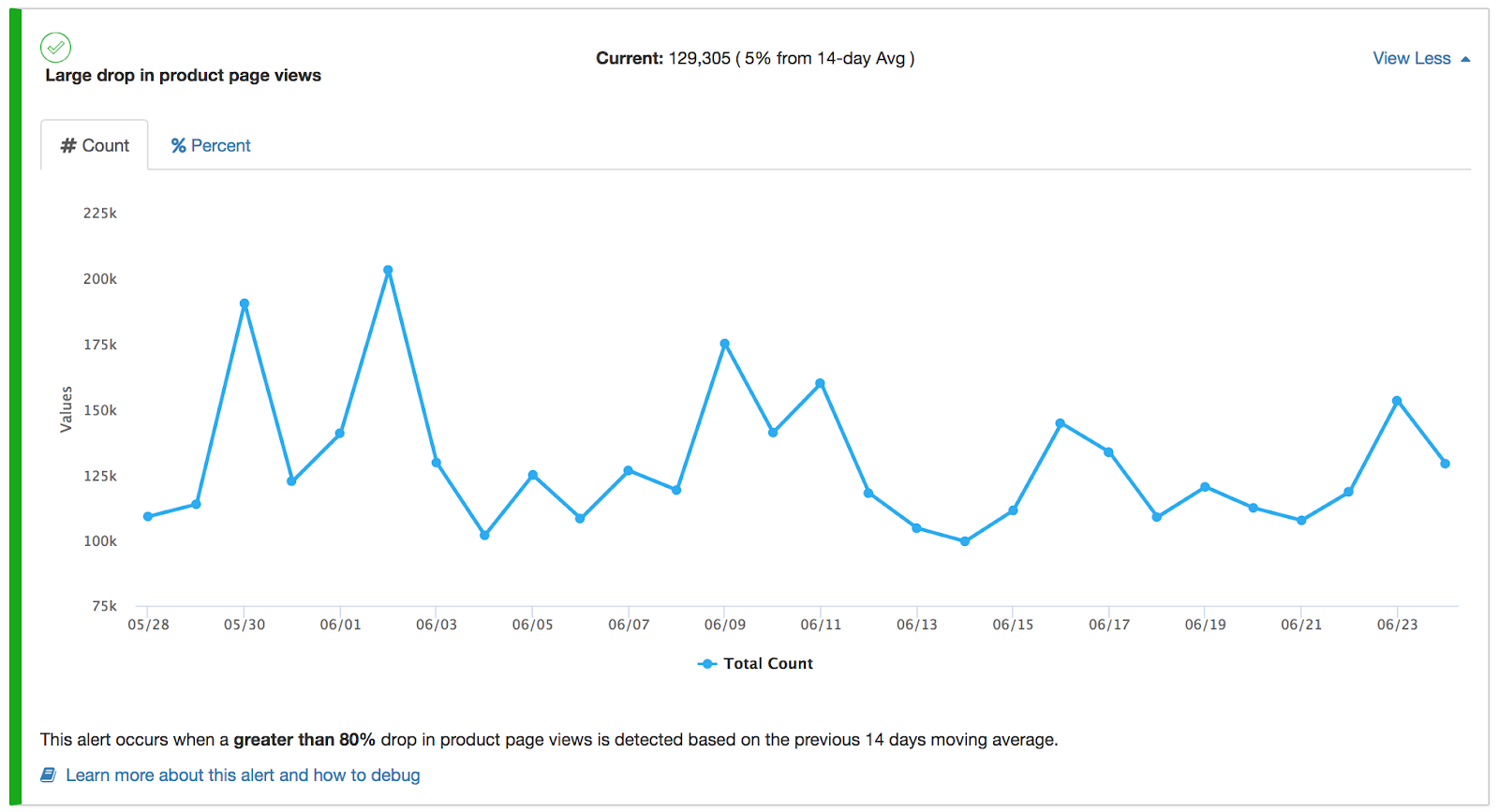
The Pixel Monitor section of Dev Studio contains pixel monitors which lets you know the health of your Bloomreach pixel integration. There are over 30 different pixel alerts tracking your pixel health across Page Views and Page Events with debugging details on what to do in case a pixel anomaly is found. The Pixel Monitor lets you quickly answer the questions:
- Is my site sending the appropriate number of page views and events?
- Are my page views and events sending their associated required parameters?
During the integration, the Pixel Monitor helps you understand if your site is sending the appropriate pixel fires and required information so that you know your development work is complete.
Post integration, the Pixel Monitor can help you track and ensure that your site is behaving as expected.

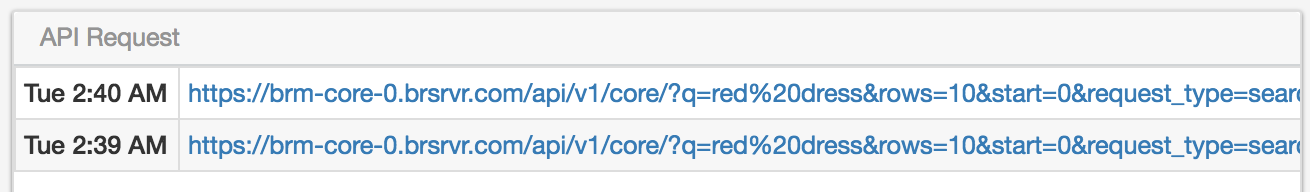
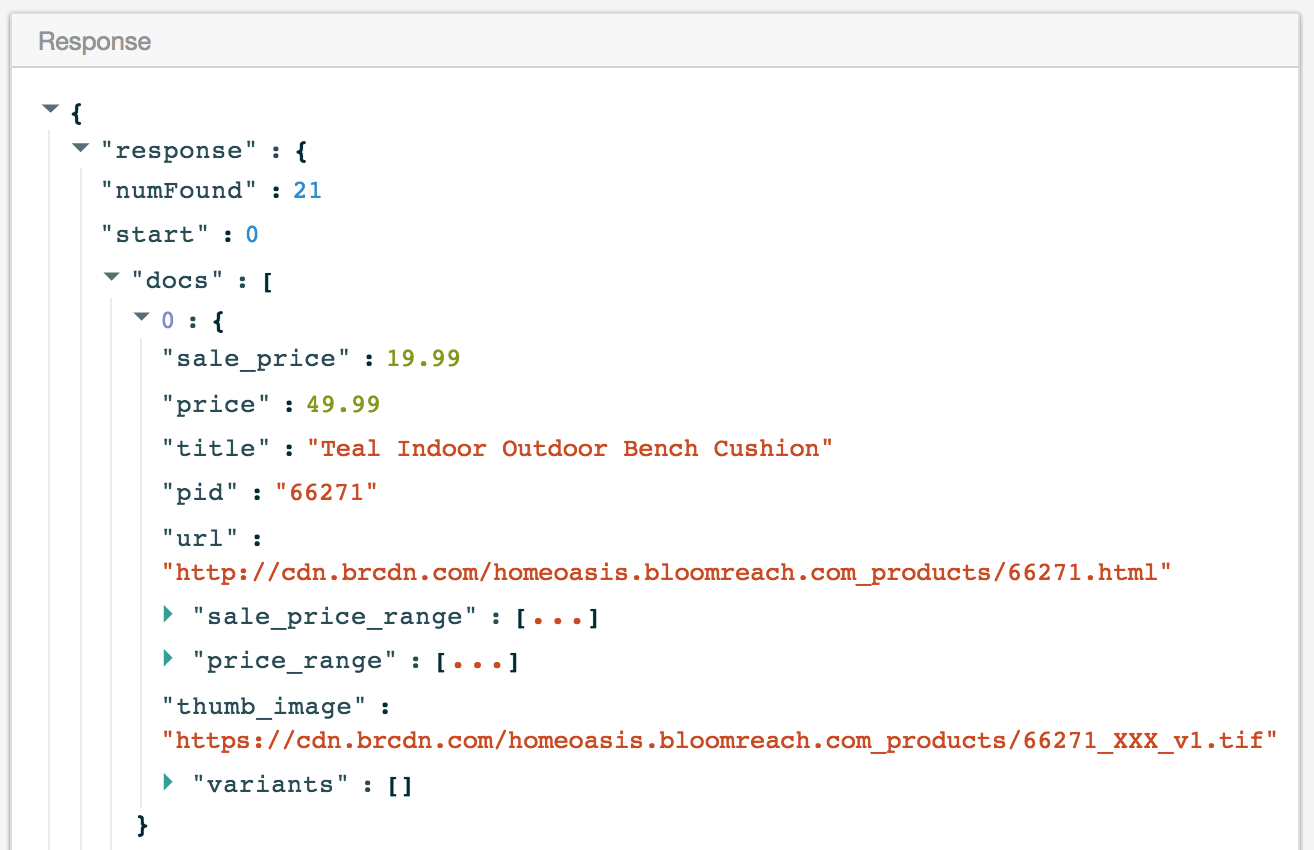
In the API Explorer section, you can explore Bloomreach Personalization APIs interactively and in real time. It lets you quickly answer the questions:
- Are Bloomreach APIs returning expected results?
- Are my API calls setup correctly?
During the integration, API Explorer helps you go through examples of what the API request should look like given specific parameter selections as well as understand if your feed is set up correctly to ensure expected results from Bloomreach APIs.
Post integration, API Explorer can help you ensure that Bloomreach Personalization APIs are returning results as expected.


Lastly, in the Account Information section, you will find a list of high-level account configurations including your Account ID, Auth Keys, and FTP User ID/Password. Instead of digging through old email to find this information, you will now easily be able to find these configs in the Dashboard.
Onwards
While the first release of Dev Studio is a huge step forward in terms of making Bloomreach integrations self-service and transparent, we’ve only just begun. Several new features are coming up including notifications built on top of each of Dev Studio’s sections. Stay tuned for more announcements as we build out this part of our Bloomreach product!
You can also reference our help docs for more details on Dev Studio functionality or reach out to your Customer Success Manager with any questions.
Ready to explore Dev Studio? You can find it by logging into the Bloomreach Personalization Dashboard and clicking on the Dev Studio tab.
Found this useful? Subscribe to our newsletter or share it.